国外网站模版免费下载/百度指数平台官网
文章目录
- 前言
- 一、初始化虚拟点
- 1.1点结构:
- 1.2每个点有的状态:
- 1.3生成点结构:
- 二、实例化边缘碰撞盒
- 2.1计算生成边缘碰撞盒
- 三、涂抹部分
- 3.1.虚拟点
- 3.2.鼠标点
- 3.3.内圈
- 3.4.外圈
- 四、关于优化
- 结语:
前言
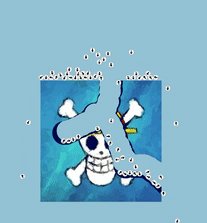
老规矩先上效果图

继上一篇涂抹地形文章讲解发出后,有不少网友私信找我要原码,也有部分网友觉得太复杂了难以实现。关于原码因为这个Demo最初始的原码弄不见了,还有就是代码本身用在了公司的游戏项目中加了很多项目相关的逻辑,我不知道能不能分享所以没有直接公布原码。关于太难实现的问题,如果只是要达到涂抹地形的话这里我再分享一个更简单的方式,非常简单!
上一篇的地址:
涂抹地形碰撞部分方法一
为什么说简单呢,因为只需要用到距离计算公式,与圆形碰撞盒:

好了下面开始进入正文…
一、初始化虚拟点
初始化的时候创建检查点,用数组存起来。
需要注意的是这里的检查点只是Vector2,不需要实例化否则会非常消耗性能。切记切记…
1.1点结构:
每个点用一个结构存起来,我们需要存下
下面是点数据结构,分别是记录:1.点的位置,2.当前点的状态,3.对应的碰撞盒
private class PointData
{public Vector2 pos; //点位置public pointStatic sta; //点状态public GameObject col; //点实例
}
1.2每个点有的状态:
1.已经废弃,这个位置已经被完全挖开
2.等待检测,这个位置还没被挖到
3.正在使用:即这个位置是挖掘的边缘,有碰撞盒
private enum pointStatic
{die, //已经废弃wait, //等待检测collid //正在使用
}
1.3生成点结构:
int line = (int)(scale.x * 100);
int row = (int)(scale.y * 100);
float distancesX = 1f / line;
float distancesY = 1f / row;
for (int j = 0; j < row; j++)
{for (int k = 0; k < line; k++){Vector2 v2 = new Vector2(distancesX * k - 0.5f, distancesY * j - 0.5f);PointData data = new PointData();data.pos = v2;data.sta = pointStatic.wait;listPoint.Add(data);}
}
不难看出这些结构点,除了Vector2以外并没有实例化什么内容,主要是这里创建了10000个点,这样可以极大的节省性能.
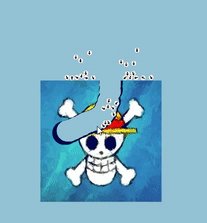
其实就像如图,创建了100X100个虚拟点:

二、实例化边缘碰撞盒
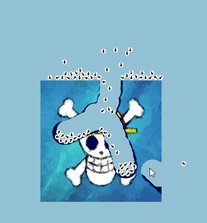
为了一开始还未操作时,物体不会从方块边缘直接穿过去过,我们需要将边缘的点先实例化出碰撞盒,效果如图:

2.1计算生成边缘碰撞盒
下面方法计算出边缘位置,并生成一边缘一圈碰撞盒,并将点记录到上面的数组中,这样后面涂抹的时候才可以将碰撞盒去掉.
计算边缘位置并生成的代码:
distancesX *= 3;
distancesY *= 3;
for (float x = -0.5f; x <= 0.5; x += distancesX)
{CreateBianKuan(new Vector3(x, -0.5f, 0));CreateBianKuan(new Vector3(x, 0.5f, 0));CreateBianKuan(new Vector3(-0.5f, x, 0));CreateBianKuan(new Vector3(0.5f, x, 0));
}
下面是具体生成的代码:
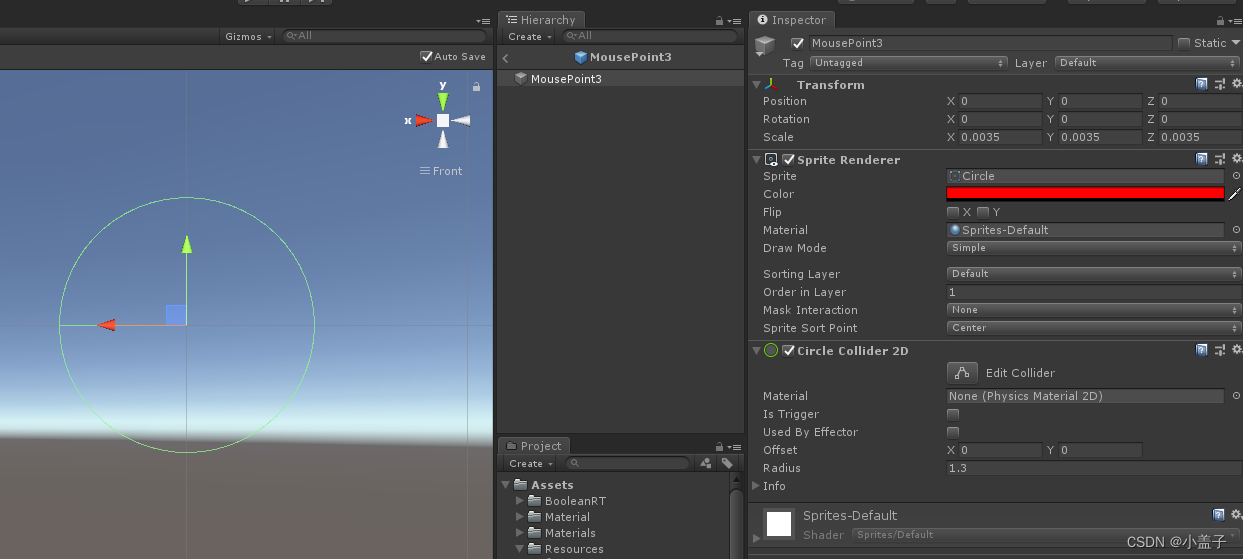
public void CreateBianKuan(Vector3 v3)
{Object obj = Resources.Load("MousePoint3");GameObject go = Instantiate(obj, Vector2.zero, Quaternion.Euler(Vector3.zero), target.transform) as GameObject;go.transform.localPosition = v3;go.transform.localScale = new Vector3(ColliderSize / scale.x, ColliderSize / scale.y, ColliderSize);PointData data = new PointData();data.pos = new Vector2(v3.x, v3.y);data.sta = pointStatic.collid;data.col = go;listPoint.Add(data);
}
"MousePoint3"其实就是带碰撞盒的圈

三、涂抹部分
前面铺垫了那么多,终于到核心的涂抹部分了
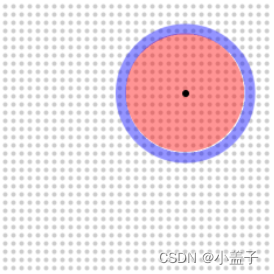
如图:

3.1.虚拟点
图中密密麻麻的是我们未创建碰撞盒的虚拟点,
3.2.鼠标点
黑色圈是鼠标点击的位置
3.3.内圈
红色为内圈,是我们需要挖掘的位置,此圈内的点则:
1):如状态为dit废弃则不做处理,
2):如状态为collid(有碰撞盒),即有碰撞盒则,销毁碰撞盒并改为die(废弃)
3):如为wait(等待处理),则状态改为die(废弃)
3.4.外圈
蓝圈略大于红圈,此范围是我们挖掘边缘的位置,则红圈以外蓝圈以内的点则:
1):状态为dit废弃则不做处理,
2):状态为wait(等待处理)则创建碰撞盒,并改为collid(有碰撞盒)
3):状态为collid则不做处理
具体代码如下,大家参考一下:
public void WaDong()
{//创建一条射线一摄像机为原点Ray ray = Camera.main.ScreenPointToRay(Input.mousePosition);RaycastHit hit;//射线碰撞到游戏地形时if (Physics.Raycast(ray, out hit)){//从世界坐标转为局部坐标Vector2 localCenter = target.transform.InverseTransformPoint(hit.point);for (int i = 0; i < listPoint.Count; i++){Vector2 centerPos = listPoint[i].pos - localCenter;centerPos.x *= scale.x;centerPos.y *= scale.y;float dis = Vector2.Distance(centerPos, Vector2.zero);if (dis < Circle1Range1 && listPoint[i].sta != pointStatic.die){listPoint[i].sta = pointStatic.die;if (listPoint[i].col != null){GameObject.Destroy(listPoint[i].col);}}else if (dis >= Circle1Range1 && dis < Circle1Range2 && listPoint[i].sta == pointStatic.wait){listPoint[i].sta = pointStatic.collid;Object obj = Resources.Load("MousePoint3");GameObject go = Instantiate(obj, Vector2.zero, Quaternion.Euler(Vector3.zero), target.transform) as GameObject;go.transform.localPosition = listPoint[i].pos;go.transform.localScale = new Vector3(ColliderSize / scale.x, ColliderSize / scale.y, ColliderSize);listPoint[i].col = go;}}}
}四、关于优化
关于优化可以从几个方面着手,因为碰撞盒的数量比较多,而且创建销毁比较频繁.这一部分可以考虑对象池.
另一方面是销毁的点其实不太需要再次进行计算,因为可以考虑将废弃点的点移出表外.
进一步的优化留给大家自己思考咯…
结语:
这篇文章主要和大家分享一下实现的思路,说起来也简单.一开始创建一堆虚拟点等着检查.以点击位置为圆心进行距离计算.
小圈内为涂抹掉的位置,大圈内为边缘位置判断是否增删碰撞点.
希望对大家有帮助.如果可以帮忙点个赞,谢谢.
