360的网站排名怎么做/seo网络推广招聘
前言
💗博主介绍:✌专注于Java、小程序技术领域和毕业项目实战✌💗
👇🏻 精彩专栏 推荐订阅👇🏻
2024年Java精品实战案例《100套》
🍅文末获取源码联系🍅
🌟文末获取源码+数据库🌟
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
摘要:
本论文主要探讨基于Spring Boot和Vue技术栈的车位租赁系统的设计与实现过程。该系统旨在减少管理员的工作负担,方便用户查询和管理个人所需的车位租赁信息。通过采用B/S架构和Java技术进行开发,结合Spring Boot框架和Vue前端框架,实现了一个功能完备、操作简便的车位租赁系统。
关键词:Spring Boot;Vue;车位租赁系统;B/S架构;Java技术
一、引言
随着城市化进程的加速和汽车保有量的不断增加,车位租赁需求日益增长。传统的车位租赁管理方式存在效率低下、信息不透明等问题,难以满足用户的需求。因此,开发一款高效、便捷的车位租赁系统具有重要意义。本文基于Spring Boot和Vue技术栈,设计并实现了一款车位租赁系统,旨在提高车位租赁管理的效率和用户体验。
二、相关技术介绍
- Spring Boot
Spring Boot是一个基于Spring框架的开源Java Web开发框架,它简化了Spring应用的初始搭建以及开发过程。通过自动配置和依赖注入等特性,Spring Boot可以极大地提高开发效率,减少开发成本。
- Vue
Vue是一套用于构建用户界面的渐进式框架。它与其他大型框架如React和Angular相比,具有更加轻量级和灵活的特点。Vue的响应式数据绑定和组件化开发方式使得前端开发更加高效和便捷。
三、系统设计与实现
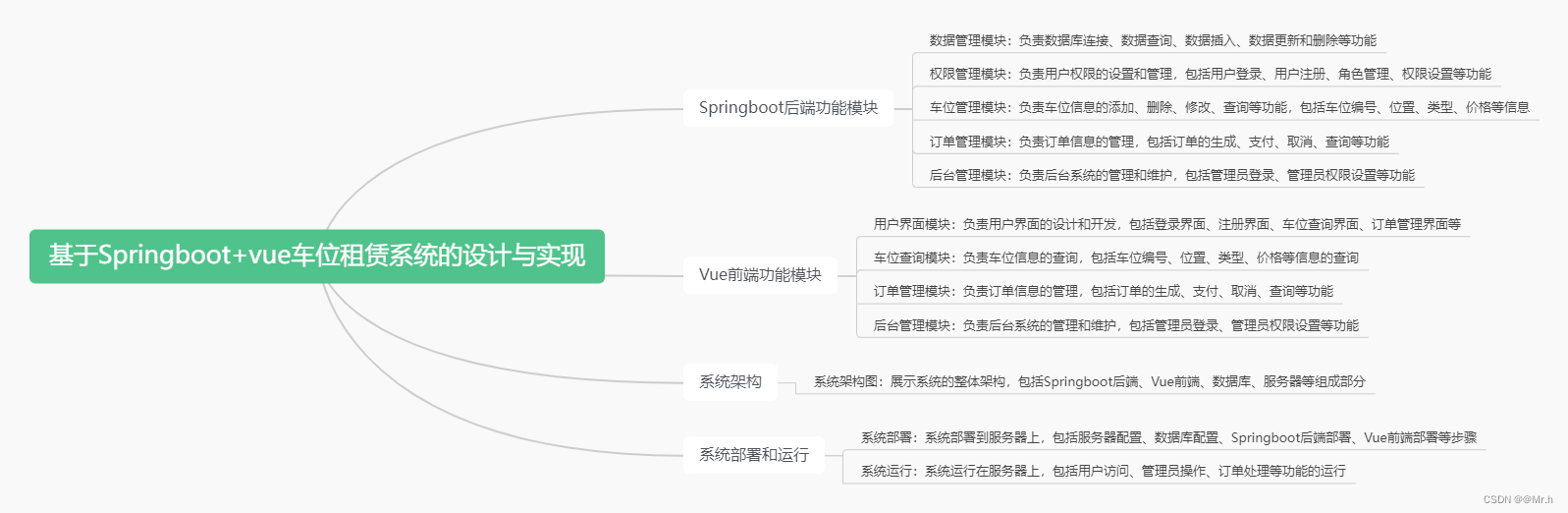
- 系统架构设计
本系统采用B/S架构,分为前端和后端两部分。前端使用Vue框架进行开发,负责与用户进行交互;后端使用Spring Boot框架进行开发,负责处理业务逻辑和数据存储。前后端通过RESTful API进行通信。
- 功能模块设计
系统主要包括管理员和用户两个角色,各自拥有不同的功能模块。管理员模块包括用户管理、车位信息管理、租赁订单管理、还车记录管理等;用户模块包括个人信息管理、车位查询与预订、租赁订单查看与还车等。
- 数据库设计
系统采用MySQL数据库进行数据存储。根据功能模块的需求,设计了相应的数据表,包括用户表、车位信息表、租赁订单表、还车记录表等。通过合理的数据库设计,实现了数据的高效存储和查询。
- 系统实现
在实现过程中,首先搭建了开发环境,并进行了项目的初始化配置。然后,根据功能模块的设计,分别实现了前后端的功能代码。在开发过程中,注重代码的规范性和可维护性,采用了合理的代码结构和设计模式。同时,对系统进行了充分的测试和优化,确保系统的稳定性和性能。
四、系统测试与优化
- 系统测试
为了验证系统的功能和性能,进行了详细的测试工作。包括单元测试、集成测试和系统测试等。通过测试,发现了一些潜在的问题和缺陷,并及时进行了修复和优化。
- 性能优化
针对系统在运行过程中可能出现的性能瓶颈,进行了相应的优化工作。包括优化数据库查询语句、使用缓存技术、进行负载均衡等。通过优化,提高了系统的响应速度和吞吐量。
五、总结与展望
本文基于Spring Boot和Vue技术栈,设计并实现了一款车位租赁系统。通过采用先进的开发技术和合理的架构设计,实现了系统的高效性和易用性。然而,系统仍存在一些不足之处,如界面设计不够美观、部分功能还不够完善等。未来,我们将继续对系统进行改进和优化,提升用户体验和功能完备性。同时,我们也将关注新技术的发展和应用,为系统的升级和扩展提供有力支持。


// 后端部分(Springboot)// 定义车位实体类
@Entity
public class ParkingSpot {@Id@GeneratedValue(strategy = GenerationType.IDENTITY)private Long id;private String name;private boolean isAvailable;// 其他属性...
}// 定义车位管理服务接口
public interface ParkingSpotService {List<ParkingSpot> getAllAvailableSpots();ParkingSpot bookSpot(Long spotId);void releaseSpot(Long spotId);// 其他方法...
}// 实现车位管理服务接口
@Service
public class ParkingSpotServiceImpl implements ParkingSpotService {@Autowiredprivate ParkingSpotRepository parkingSpotRepository;@Overridepublic List<ParkingSpot> getAllAvailableSpots() {return parkingSpotRepository.findByIsAvailable(true);}@Overridepublic ParkingSpot bookSpot(Long spotId) {ParkingSpot spot = parkingSpotRepository.findById(spotId).orElseThrow(() -> new RuntimeException("Spot not found"));if (spot.isAvailable()) {spot.setAvailable(false);parkingSpotRepository.save(spot);return spot;} else {throw new RuntimeException("Spot is already booked");}}@Overridepublic void releaseSpot(Long spotId) {ParkingSpot spot = parkingSpotRepository.findById(spotId).orElseThrow(() -> new RuntimeException("Spot not found"));if (!spot.isAvailable()) {spot.setAvailable(true);parkingSpotRepository.save(spot);} else {throw new RuntimeException("Spot is already available");}}// 其他方法
}// 前端部分(Vue)// 定义车位列表组件
<template><div><h1>Available Parking Spots</h1><ul><li v-for="spot in availableSpots" :key="spot.id">{{ spot.name }} - {{ spot.isAvailable ? 'Available' : 'Booked' }}<button @click="bookSpot(spot.id)">Book</button></li></ul></div>
</template><script>
export default {data() {return {availableSpots: [],};},methods: {async fetchAvailableSpots() {try {const response = await axios.get('/api/parking-spots/available');this.availableSpots = response.data;} catch (error) {console.error('Error fetching available spots:', error);}},async bookSpot(spotId) {try {await axios.post(`/api/parking-spots/${spotId}/book`);this.fetchAvailableSpots(); // 刷新可用车位列表} catch (error) {console.error('Error booking spot:', error);}},},mounted() {this.fetchAvailableSpots(); // 在组件挂载时获取可用车位列表},
};
</script>
