广州网站建设oem如何制作公司网页
1、什么是WXML
什么是Wxml呢?我们首先要介绍一下Html,Html的全称为HyperTextMarkup Language,翻译过来就是超文本标记语言,这种语言目前已经普遍用于前端开发,而wxml正是从html演变而来,它基于微信这个平台,在很多方面变得更加简洁易用,更加适合微信小程序的开发。Wxml依然是标签语言,在小程序中,它可以结合基础组件、事件系统,可以构建出页面的结构。
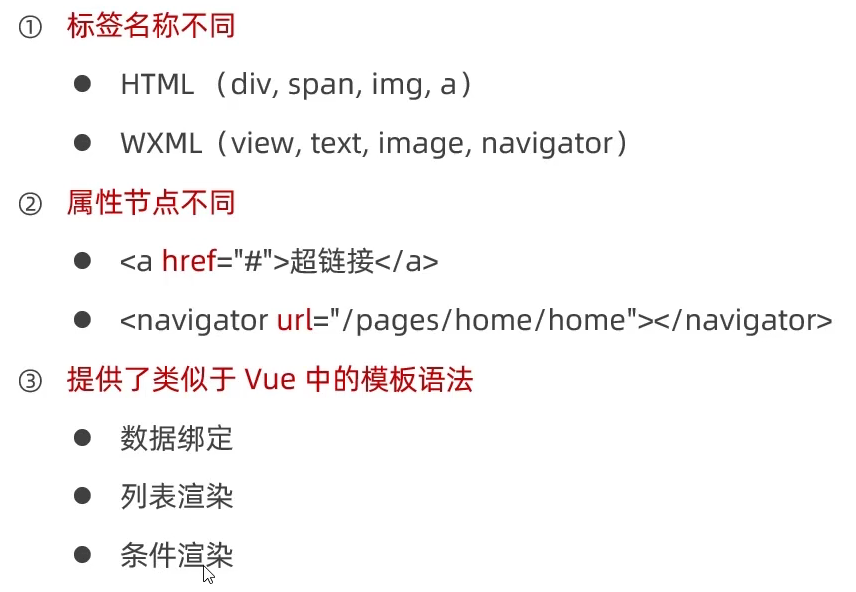
2、wxml与html的区别

WXML,就可以理解为我们传统页面中的HTML,它是微信为我们提供的一套标签语言,可以说它就是我们小程序的脸面(虽然没经过CSS装饰前不一定光鲜亮丽),开发中 WXML 页面就作为我们一些逻辑行为的入口,以及效果展示的承载者。
再大白话一点:你所看到的小程序页面长什么样,就是 WXML(主要) + WXSS (美化) 实现的。
3、wxml语法
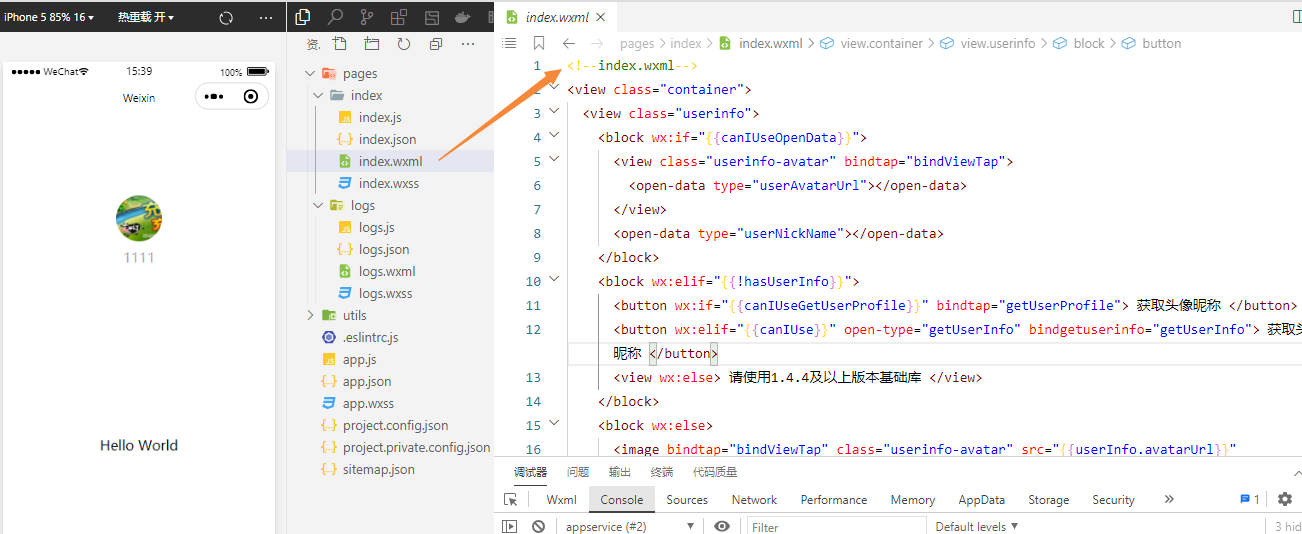
网页编程采用的是 HTML + CSS + JS 这样的组合,其中 HTML 是用来描述当前这个页面的结构,CSS 用来描述页面的样子,JS 通常是用来处理这个页面和用户的交互。同样道理,在小程序中也有同样的角色,其中 WXML 充当的就是类似 HTML 的角色。打开 pages/index/index.wxml,你会看到以下的内容:

从上边的例子可以看到,小程序的 WXML 用的标签是 view, button, text 等等,这些标签就是小程序给开发者包装好的基本能力,我们还提供了地图、视频、音频等等组件能力。

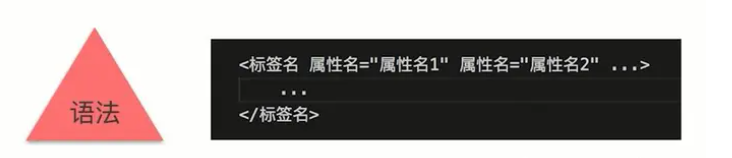
语法是:


view 类似html div标签 块级元素,换行,比如:<view>我是view标签,会换行</view>

所有组件都有以下属性:

4、数据绑定
WXML 中的动态数据均来自对应 Page 的 data,数据绑定功能使得程序在运行过程中,具备动态改变渲染界面的能力,从而达到了更好的用户体验效果。
数据绑定使用 Mustache 语法(双大括号)将变量包起来
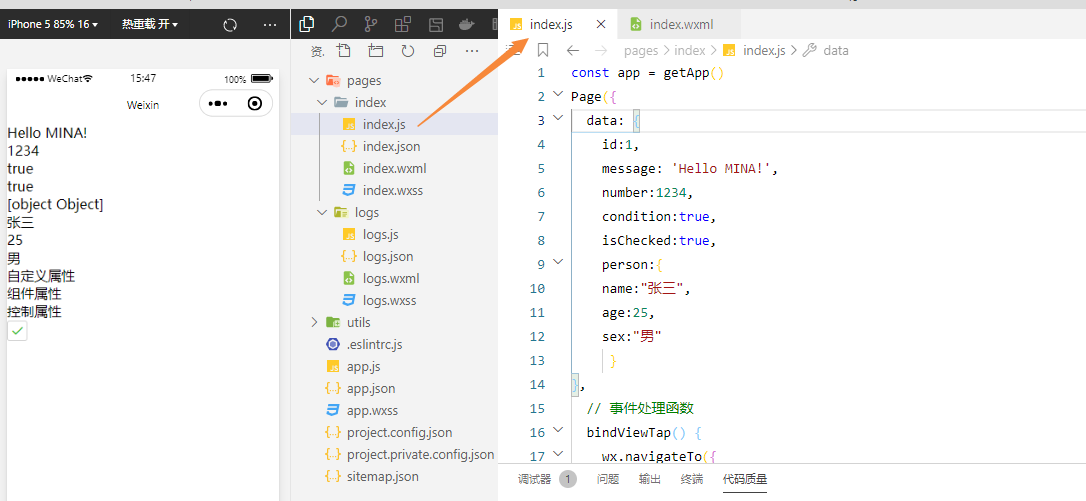
在index.js中的page,加入以下代码:

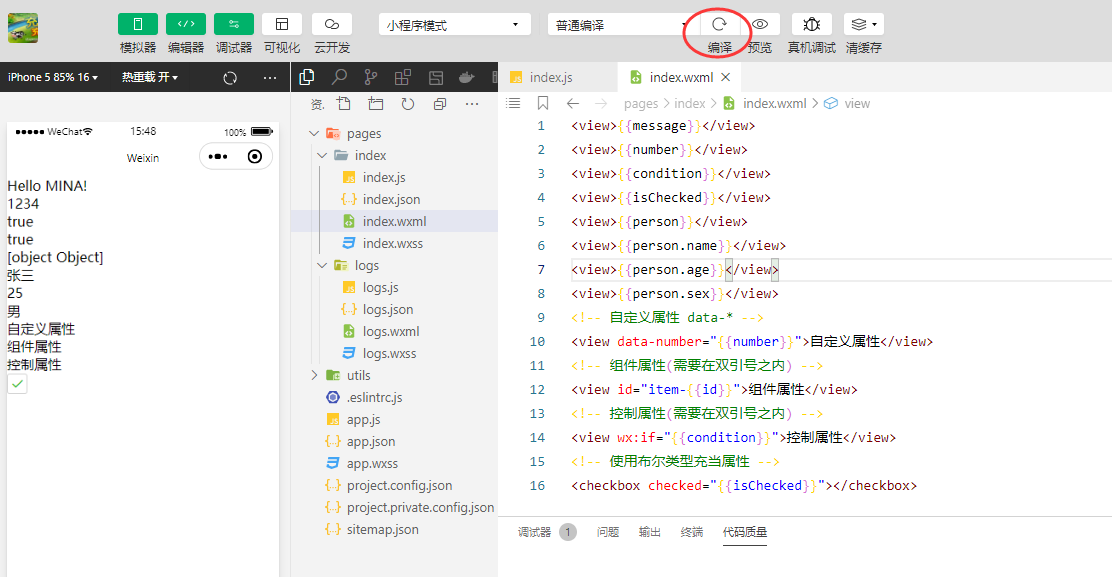
在index.wxml中的代码:

然后点击“编译”按钮,看到效果如上图
具体看文档:https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/data.html
5、列表渲染
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
默认数组的当前项的下标变量名默认为 index ,数组当前项的变量名默认为 item
使用 wx:for-item 可以指定数组当前元素的变量名,
使用 wx:for-index 可以指定数组当前下标的变量名:
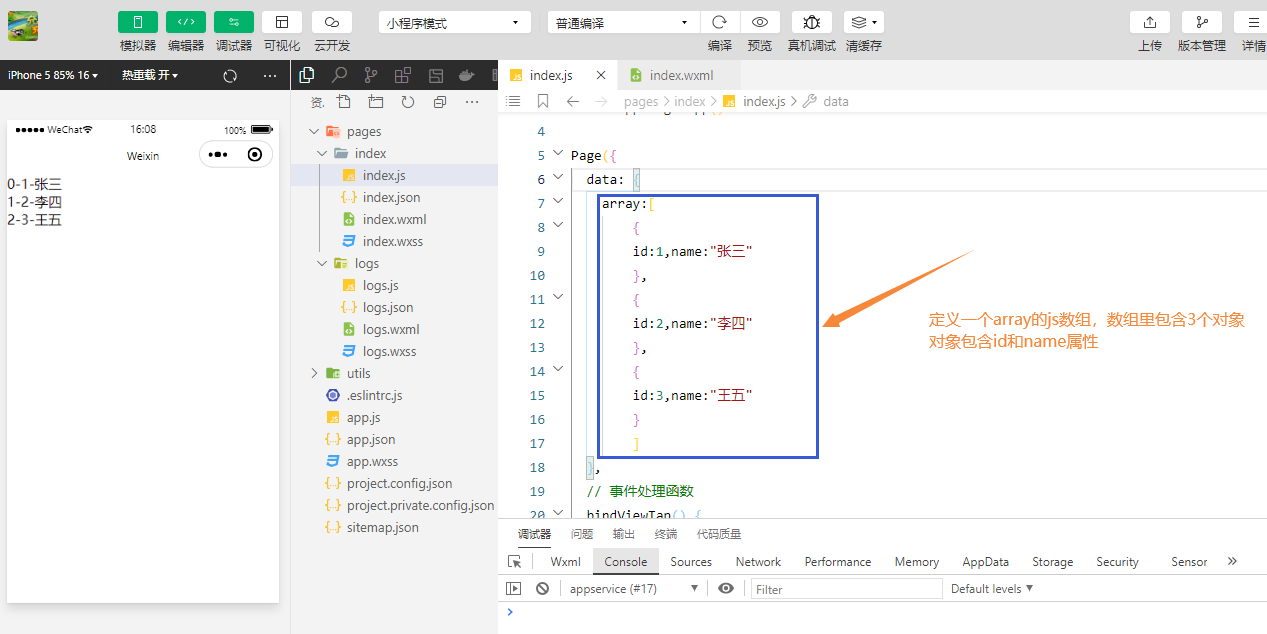
index.js代码

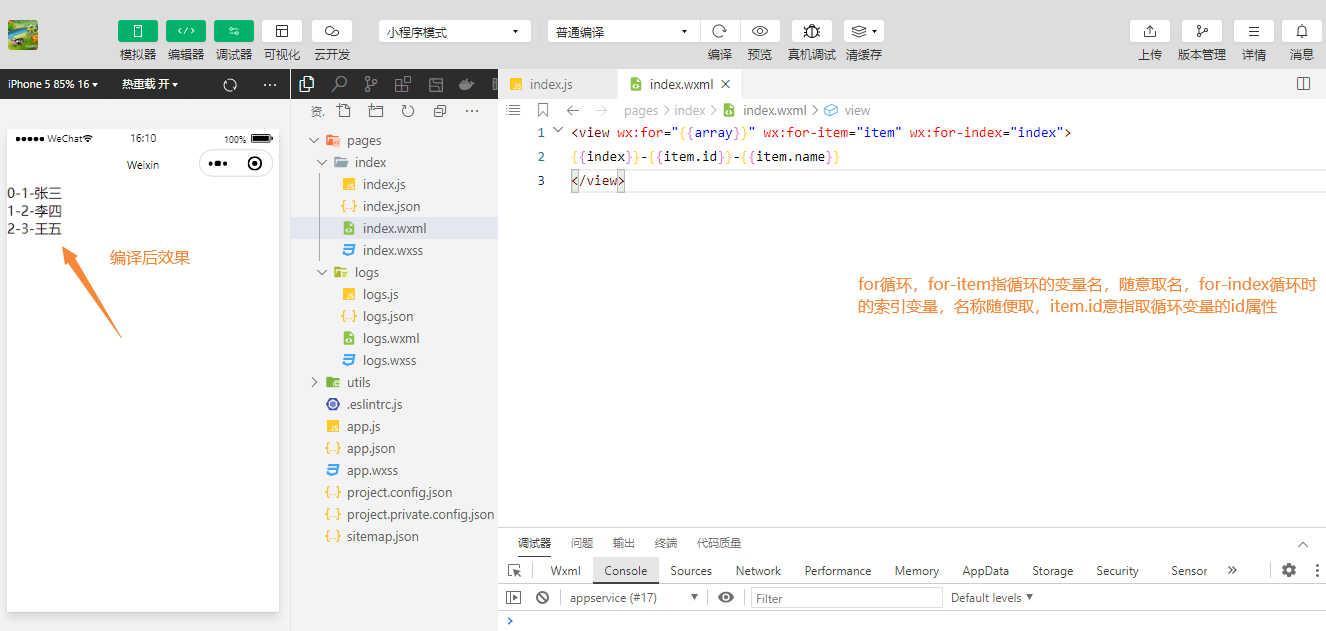
index.wxml代码:

详情看文档:https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/list.html
6、条件渲染
在框架中,使用 wx:if="" 来判断是否需要渲染该代码块:
<viewwx:if="{{condition}}"> True </view>也可以用 wx:elif 和 wx:else 来添加一个 else 块:
<viewwx:if="{{length > 5}}"> 1 </view><viewwx:elif="{{length > 2}}"> 2 </view><viewwx:else> 3 </view>block wx:if
因为 wx:if 是一个控制属性,需要将它添加到一个标签上。如果要一次性判断多个组件标签,可以使用一个 <block/> 标签将多个组件包装起来,并在上边使用 wx:if 控制属性。
<blockwx:if="{{true}}"><view> view1 </view><view> view2 </view></block>注意: <block/> 并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性。
wx:if vs hidden
因为 wx:if 之中的模板也可能包含数据绑定,所以当 wx:if 的条件值切换时,框架有一个局部渲染的过程,因为它会确保条件块在切换时销毁或重新渲染。
同时 wx:if 也是惰性的,如果在初始渲染条件为 false,框架什么也不做,在条件第一次变成真的时候才开始局部渲染。
相比之下,hidden 就简单的多,组件始终会被渲染,只是简单的控制显示与隐藏。
一般来说,wx:if 有更高的切换消耗而 hidden 有更高的初始渲染消耗。因此,如果需要频繁切换的情景下,用 hidden 更好,如果在运行时条件不大可能改变则 wx:if 较好。
7、模板
WXML提供模板(template),可以在模板中定义代码片段,然后在不同的地方调用。
定义模板
使用 name 属性,作为模板的名字。然后在<template/>内定义代码片段,如:
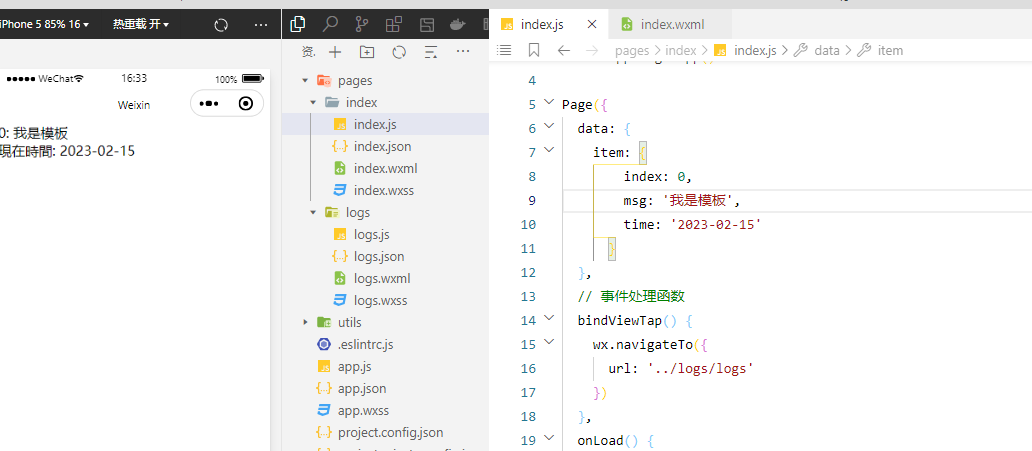
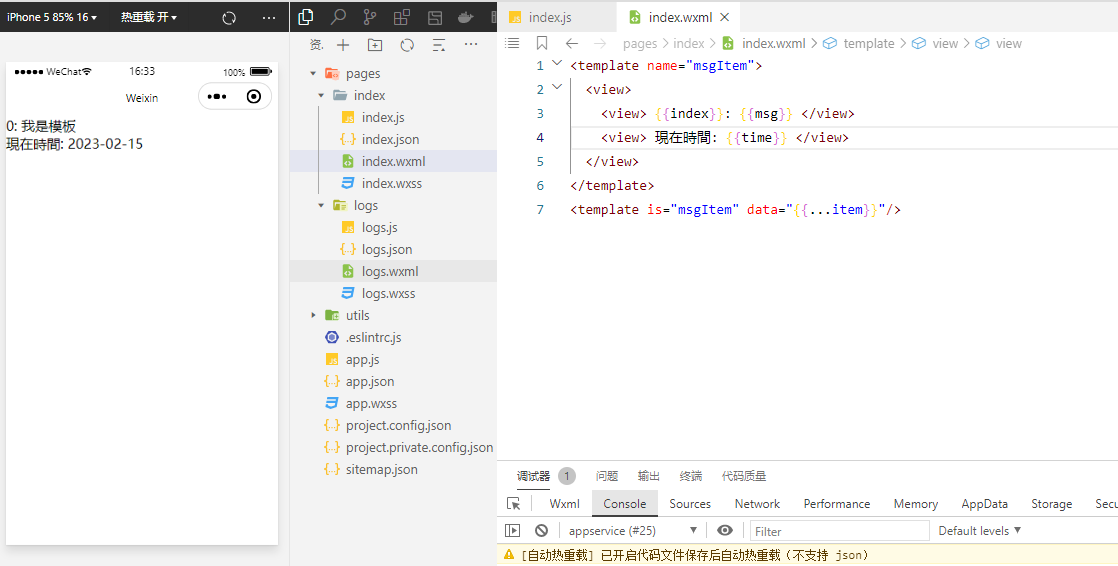
<template name="msgItem"><view><text> {{index}}: {{msg}} </text><text> Time: {{time}} </text></view>
</template>使用模板
使用 is 属性,声明需要的使用的模板,然后将模板所需要的 data 传入,如:
<template is="msgItem" data="{{...item}}"/>is 属性可以使用 Mustache 语法,来动态决定具体需要渲染哪个模板:
<template name="odd"><view> odd </view>
</template>
<template name="even"><view> even </view>
</template>
<block wx:for="{{[1, 2, 3, 4, 5]}}"><template is="{{item % 2 == 0 ? 'even' : 'odd'}}"/>
</block>

模板拥有自己的作用域,只能使用 data 传入的数据以及模板定义文件中定义的 <wxs /> 模块。
