建e网站策划公司排行榜
文章目录
- 表单属性
- 表单标签
- 输入元素
- 文本域(Text Fields)
- 密码字段
- 单选按钮(Radio Buttons)
- 复选框(Checkboxes)
- 按钮(button)
- 提交按钮(Submit)
- label标签
- 文本框(textarea)
- 下拉列表
- 带边框的表单(fieldset)
- form
HTML 表单用于收集用户的输入信息,表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表(select)、单选框(radio-buttons)、复选框(checkbox) 等等。
我们可以使用 <form> 标签来创建表单:
<form>
.
input 元素
.
</form>
表单属性
- action=“url地址” : 数据要传送到的地方
- method=“提交方式”: 有get和post可以选择
- name=“表单域名称”: 定义一个名字
表单标签
| 标签 | 描述 |
|---|---|
| <form> | 定义供用户输入的表单 |
| <input> | 定义输入域 |
| <textarea> | 定义文本域 (一个多行的输入控件) |
| <label> | 定义了 <input> 元素的标签,一般为输入标题 |
| <fieldset> | 定义了一组相关的表单元素,并使用外框包含起来 |
| <legend> | 定义了 <fieldset> 元素的标题 |
| <select> | 定义了下拉选项列表 |
| <optgroup> | 定义选项组 |
| <option> | 定义下拉列表中的选项 |
| <button> | 定义一个点击按钮 |
| <datalist> | 指定一个预先定义的输入控件选项列表 |
| <keygen> | 定义了表单的密钥对生成器字段 |
| <output> | 定义一个计算结果 |
输入元素
多数情况下被用到的表单标签是输入标签 <input>。
文本域(Text Fields)
文本域通过 <input type=“text”> 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。
<form>
用户名: <input type="text" name="username"><br>
密码: <input type="text" name="password">
</form>
可以用 placeholder=”默认提示“ 输入时直接消失
注意: 在大多数浏览器中,文本域的默认宽度是 20 个字符。
密码字段
密码字段通过标签 <input type=“password”> 来定义:
<form>
密码: <input type="password" name="pwd">
</form>
密码字段字符不会明文显示,而是以星号 * 或圆点 . 替代。
单选按钮(Radio Buttons)
<input type=“radio”> 标签定义了表单的单选框选项:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><form action=""><input type="radio" name="sex" value="male">Male<br><input type="radio" name="sex" value="female">Female</form>
</body>
</html>

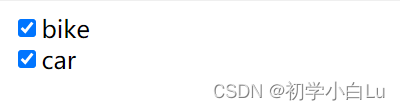
复选框(Checkboxes)
<input type=“checkbox”> 定义了复选框。
复选框可以选取一个或多个选项:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><form action=""><input type="checkbox" name="vehicle" value="Bike">bike<br><input type="checkbox" name="vehicle" value="Car">car</form>
</body>
</html>

按钮(button)
<input type=“button”>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><form action=""><input type="button" value="test"></form>
</body>
</html>

提交按钮(Submit)
<input type=“submit”> 定义了提交按钮。
当用户单击确认按钮时,表单的内容会被传送到服务器。表单的动作属性 action 定义了服务端的文件名。
action 属性会对接收到的用户输入数据进行相关的处理:
实例
<form name="input" action="html_form_action.php" method="get">Username: <input type="text" name="user"><input type="submit" value="Submit">
</form>
在上面的文本框内键入几个字母,然后点击确认按钮,那么输入数据会传送到 html_form_action.php 文件,该页面将显示出输入的结果。
method 属性:用于定义表单数据的提交方式,可以是以下值:
- post:指的是 HTTP POST 方法,表单数据会包含在表单体内然后发送给服务器,用于提交敏感数据,如用户名与密码等。
- get:默认值,指的是 HTTP GET 方法,表单数据会附加在 action 属性的 URL 中,并以 ?作为分隔符,一般用于不敏感信息,如分页等。
实例
<!-- 以下表单使用 GET 请求发送数据到当前的 URL,method 默认位 GET。 -->
<form><label>Name:<input name="submitted-name" autocomplete="name"></label><button>Save</button>
</form><!-- 以下表单使用 POST 请求发送数据到当前的 URL。 -->
<form method="post"><label>Name:<input name="submitted-name" autocomplete="name"></label><button>Save</button>
</form><!-- 表单使用 fieldset, legend, 和 label 标签 -->
<form method="post"><fieldset><legend>Title</legend><label><input type="radio" name="radio"> Select me</label></fieldset>
</form>
label标签
常用于绑定内容与表单标签的关系。当单击<label>标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户的体验。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>表单应用</title></head><body><form><label for="name">用户名:</label><input type="text" name="username" id="name" /></form></body>
</html>

将“用户名”这三个字放到了
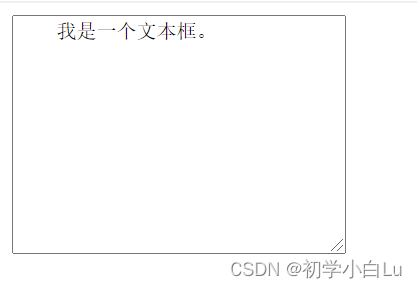
文本框(textarea)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><textarea rows="10" cols="30">我是一个文本框。</textarea>
</body>
</html>

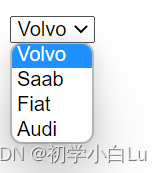
下拉列表
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><form action=""><select name="cars"><option value="volvo" selected>Volvo</option><option value="saab">Saab</option><option value="fiat">Fiat</option><option value="audi">Audi</option></select></form>
</body>
</html>

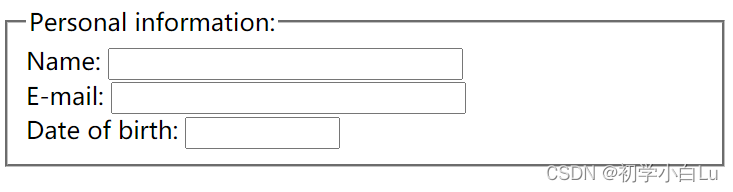
带边框的表单(fieldset)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><form action=""><fieldset><legend>Personal information:</legend>Name: <input type="text" size="30"><br>E-mail: <input type="text" size="30"><br>Date of birth: <input type="text" size="10"></fieldset></form>
</body>
</html>

form
form属性列表:
| 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集)。 |
| action | 规定向何处提交表单的地址(URL)(提交页面)。 |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启)。 |
| enctype | 规定被提交数据的编码(默认:url-encoded)。 |
| method | 规定在提交表单时所用的 HTTP 方法(默认:GET)。 |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name)。 |
| novalidate | 规定浏览器不验证表单。 |
| target | 规定 action 属性中地址的目标(默认:_self)。 |
