四合一做网站百度竞价开户3000
QRCode
用于显示单个二维码的组件。
说明:
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
二维码组件的像素点数量与内容有关,当组件尺寸过小时,可能出现无法展示内容的情况,此时需要适当调整组件尺寸。
子组件
无
接口
QRCode(value: string)
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
原子化服务API: 从API version 11开始,该接口支持在原子化服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | string | 是 | 二维码内容字符串。最大支持512个字符,若超出,则截取前512个字符。 说明: 该字符串内容确保有效,不支持null、undefined以及空内容。 |
属性
除支持通用属性外,还支持以下属性:
color
color(value: ResourceColor)
设置二维码颜色。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
原子化服务API: 从API version 11开始,该接口支持在原子化服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ResourceColor | 是 | 二维码颜色。默认值:'#ff182431' |
backgroundColor
backgroundColor(value: ResourceColor)
设置二维码背景颜色。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
原子化服务API: 从API version 11开始,该接口支持在原子化服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ResourceColor | 是 | 二维码背景颜色。 默认值:Color.White 从API version 11开始,默认值改为'#ffffffff'。 |
contentOpacity11+
contentOpacity(value: number | Resource)
设置二维码内容颜色的不透明度。不透明度最小值为0,最大值为1。
原子化服务API: 从API version 12开始,该接口支持在原子化服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | Resource | 是 | 二维码内容颜色的不透明度。 默认值:1 |
事件
通用事件支持点击事件、触摸事件、挂载卸载事件。
点击事件(onClick)
点击事件是最常见的用户交互方式之一。在ArkUI中,你可以为QRcode组件添加一个点击监听器,当用户点击二维码时触发指定的回调函数。通常,这个回调函数会执行某些逻辑操作,比如打开一个网页或者跳转到另一个页面。
@Entry
@Component
struct QRCodeExample {private value: string = 'http://example.com'onClickQRCode() {// 在这里处理点击事件,比如打开网页console.log('QR Code clicked');}build() {QRCode(this.value).width(140).height(140).onClick(() => {this.onClickQRCode()}) // 添加点击事件监听器}
}触摸事件
除了点击事件,还可以为QRCode组件添加触摸事件。触摸事件包括了 onTouchStart、onTouchMore、onTouchEnd、onTouchCancel等。这些事件可以用来实现复杂的交互逻辑,比如手势识别。
@Entry
@Component
struct QRCodeExample {private value: string = 'http://example.com'onTouchStartQRCode(event) {console.log('Touch started at:', event);}onTouchMoveQRCode(event) {console.log('Touch moving at:', event);}onTouchEndQRCode(event) {console.log('Touch ended at:', event);}onTouchCancelQRCode(event) {console.log('Touch canceled at:', event);}build() {QRCode(this.value).width(140).height(140).onTouchStart((event) => this.onTouchStartQRCode(event)).onTouchMove((event) => this.onTouchMoveQRCode(event)).onTouchEnd((event) => this.onTouchEndQRCode(event)).onTouchCancel((event) => this.onTouchCancelQRCode(event))}
}在上述代码中,我们为QRCode组件添加了四个触摸事件监听器,并且定义了相应的处理函数。这样就可以捕捉用户的触摸动作,并根据这些动作做出响应。
注意事项
- 事件处理逻辑:确保在事件处理函数中实现适当的逻辑,以防止错误或意外的行为。
- 性能考虑:频繁的触摸事件可能会导致性能问题,尤其是在处理大量数据或复杂计算的情况下。
- 用户体验:设计触摸交互时要考虑到用户体验,避免过于复杂或不易理解的操作流程。
挂载(mount)事件
当一个组件从视图树中移除时,即组件被卸载,这时候可以触发卸载事件。在卸载事件中,你可以执行一些清理工作,比如释放资源、取消监听器等。
如何实现挂载和卸载事件
在ArkUI中,虽然直接的mount和unmount事件可能不是作为独立的事件属性存在,但可以通过组件的生命周期钩子来实现类似的功能。对于ArkTS组件,你可以利用类组件的生命周期方法来处理挂载和卸载逻辑。
下面是一个使用ArkUI的类组件来实现QRCode组件的挂载和卸载事件的例子:
import { Component, State, Element } from '@ohos.arkui';@Component
struct QRCodeWithLifecycle {@State qrValue: string = 'http://example.com';mounted() {console.log('QRCode component mounted');// 执行挂载时的操作,比如获取数据、注册监听器等}unmounted() {console.log('QRCode component unmounted');// 执行卸载时的操作,比如释放资源、取消监听器等}build() {Column({alignItems: Alignment.Center,justifyContent: JustifyContent.Center,children: [QRCode(this.qrValue).width(140).height(140),Text('Tap to interact with QR code').width('100%').fontSize(20).fontColor('#0000FF')]});}
}在这个例子中,我们定义了一个名为QRCodeWithLifecycle的类组件,并且实现了mounted和unmounted方法。这两个方法分别在组件挂载和卸载时被调用。在mounted方法中,你可以执行初始化操作;而在unmounted方法中,可以进行清理工作。
注意事项
- 资源管理:确保在组件卸载时释放所有占用的资源,以避免内存泄漏等问题。
- 状态保存与恢复:如果组件中有状态需要保存,在卸载时应该保存状态,在重新挂载时恢复状态。
- 测试与调试:在开发过程中,确保测试组件在不同生命周期阶段的行为,特别是在复杂的场景下。
示例
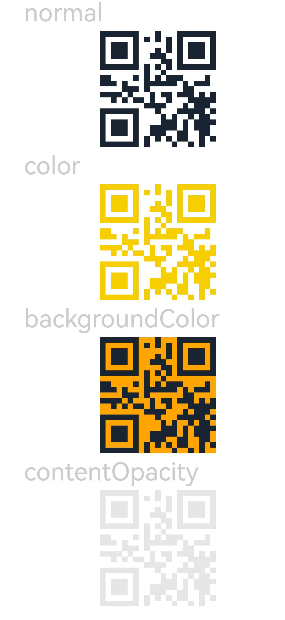
// xxx.ets
@Entry
@Component
struct QRCodeExample {private value: string = 'hello world'build() {Column({ space: 5 }) {Text('normal').fontSize(9).width('90%').fontColor(0xCCCCCC).fontSize(30)QRCode(this.value).width(140).height(140)// 设置二维码颜色Text('color').fontSize(9).width('90%').fontColor(0xCCCCCC).fontSize(30)QRCode(this.value).color(0xF7CE00).width(140).height(140)// 设置二维码背景色Text('backgroundColor').fontSize(9).width('90%').fontColor(0xCCCCCC).fontSize(30)QRCode(this.value).width(140).height(140).backgroundColor(Color.Orange)// 设置二维码不透明度Text('contentOpacity').fontSize(9).width('90%').fontColor(0xCCCCCC).fontSize(30)QRCode(this.value).width(140).height(140).color(Color.Black).contentOpacity(0.1)}.width('100%').margin({ top: 5 })}
}