农业科技公司网站建设/seo排名赚app官网
Glew(The OpenGL Extension Wrangler Library)是对底层OpenGL接口的封装,可以让你的代码跨平台。Glad与Glew作用相同,可以看作它的升级版。
Freeglut(OpenGL Utility Toolkit)主要用于创建并管理窗口和OpenGL上下文、处理手柄、键盘、鼠标输入的功能等。Glfw(Graphics Library Framework)则是Freeglut升级版。
通常来说Glad与Glfw配合使用。
我打算配合使用OpenGL和GDAL来读取和处理TIF图像,至于原因呢,可以看下ChatGPT的回答哈哈
GDAL和OpenGL配合读取TIF的一般步骤如下:
将GDAL和OpenGL结合使用可以实现在OpenGL中读取和渲染TIF影像,从而实现在图形界面中显示地理空间影像的功能。以下是一般的步骤:
-
使用GDAL库读取TIF影像,获取影像的数据和元信息,如影像宽度、高度、像素类型、地理空间坐标信息等。可以参考前面提供的GDAL读取TIF影像的示例代码。
-
将GDAL读取的影像数据传递给OpenGL,可以通过创建OpenGL纹理(Texture)来加载影像数据。可以使用OpenGL的纹理映射(Texture Mapping)功能,将影像数据映射到OpenGL的纹理对象上。可以使用OpenGL的API来创建纹理对象、设置纹理参数、加载影像数据到纹理对象等。
-
在OpenGL的渲染循环中,通过使用纹理对象将TIF影像渲染到OpenGL的窗口或画布上。可以使用OpenGL的2D或3D绘制功能,将纹理对象作为纹理贴图(Texture Mapping)应用到OpenGL的几何图形上,从而将影像渲染到屏幕上。
优势在哪里?
结合使用GDAL和OpenGL可以实现在图形界面中实时渲染和显示地理空间影像的功能,相比单独使用GDAL,有以下一些优势:
-
实时渲染:使用OpenGL可以在实时渲染的环境中显示地理空间影像,可以实时查看和交互地理空间数据,如放大、缩小、旋转、平移等操作,提供更直观的用户体验。
-
3D渲染:OpenGL支持3D渲染,可以将地理空间影像渲染到3D模型上,实现更复杂的三维地理可视化效果,如地形、建筑物等的渲染。
-
硬件加速:OpenGL利用图形硬件加速渲染,可以充分利用计算机的GPU资源,提供高性能的渲染速度,特别是对于大尺寸高分辨率的地理空间影像,可以实现实时渲染的效果。
-
图形界面交互:结合OpenGL可以实现更丰富的图形界面交互,如使用鼠标、键盘等输入设备进行用户交互,例如选择、标注、测量等操作,提供更灵活和便捷的用户操作。
-
可扩展性:OpenGL作为一种跨平台的图形渲染库,可以在多种操作系统和硬件平台上运行,具有较好的可扩展性,可以方便地与其他图形库或工具进行集成,实现更复杂的地理信息系统(GIS)应用。
综上所述,结合使用GDAL和OpenGL可以充分发挥二者的优势,实现更强大和灵活的地理空间影像渲染和显示功能。
2023/4/23补充:VS2022+GDAL已经配置好了,教程如下
VS2022配置GDAL_程序员班长的博客-CSDN博客
有同学可能要问了,GDAL和GLAD是什么区别?
Glad和GDAL是两个不同的库,它们在功能和用途上有明显的区别。
-
Glad是一个用于管理和加载OpenGL函数指针的C/C++库。它可以生成用于加载OpenGL函数的代码,从而允许开发者在OpenGL应用程序中使用最新的OpenGL功能。Glad提供了简单的、跨平台的方法来加载和管理OpenGL函数指针,以便开发者可以方便地使用OpenGL的各种功能。
-
GDAL(Geospatial Data Abstraction Library)是一个开源的、跨平台的库,用于处理和处理地理空间数据。GDAL支持许多地理空间数据格式,如栅格数据(如遥感图像、DEM等)和矢量数据(如矢量地图、矢量数据集等)。GDAL提供了丰富的功能,包括数据读取、写入、转换、处理、投影变换等,可以用于访问、处理和分析各种地理空间数据。
在区别和联系方面,可以总结如下:
-
功能:Glad用于加载和管理OpenGL函数指针,以便在OpenGL应用程序中使用最新的OpenGL功能。GDAL用于处理和处理地理空间数据,支持多种地理空间数据格式。
-
用途:Glad主要用于图形编程中的OpenGL应用程序,而GDAL主要用于地理空间数据处理和分析,如GIS(地理信息系统)、遥感、地图制图等应用。
-
领域:Glad主要在计算机图形和游戏开发领域中使用,而GDAL主要在地理空间信息领域中使用。
-
跨平台支持:Glad是一个跨平台的库,可以在多个操作系统上使用,包括Windows、macOS、Linux等。GDAL同样也是一个跨平台的库,可以在多个操作系统上使用,并且对于地理空间数据格式的支持相对较全面。
总的来说,Glad用于加载和管理OpenGL函数指针,用于图形编程中的OpenGL应用程序;而GDAL用于处理和处理地理空间数据,主要用于地理空间信息领域。选择使用哪个库取决于你的具体需求和应用领域。
VS2022配置OpenGL+GLAD教程如下
一、需要下载安装的环境及工具
1、Visual Studio 2022 professional
Visual Studio: 面向软件开发人员和 Teams 的 IDE 和代码编辑器
Visual Studio: 面向软件开发人员和 Teams 的 IDE 和代码编辑器
下载安装并进行激活(激活码请自行获取,本教程不提供)。
2、GLFW
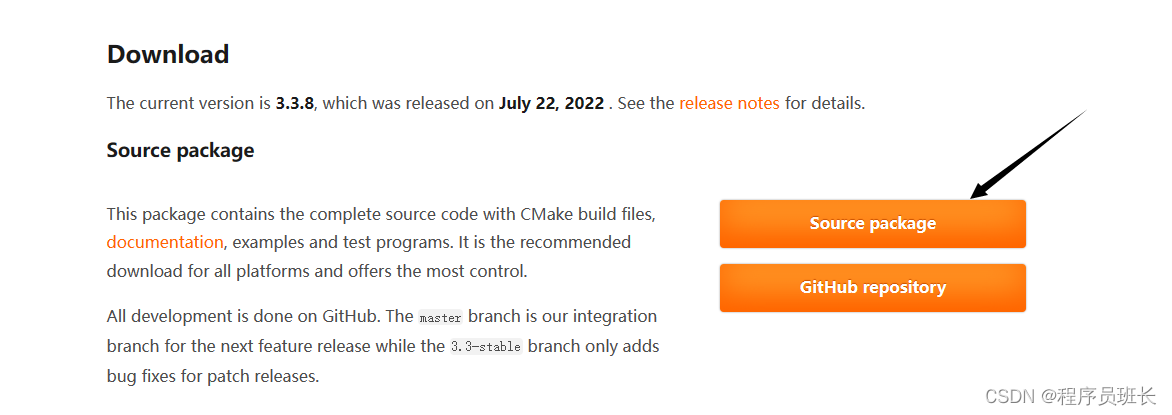
Download | GLFW

下载Source package,下载完成后将压缩包解压,备用。
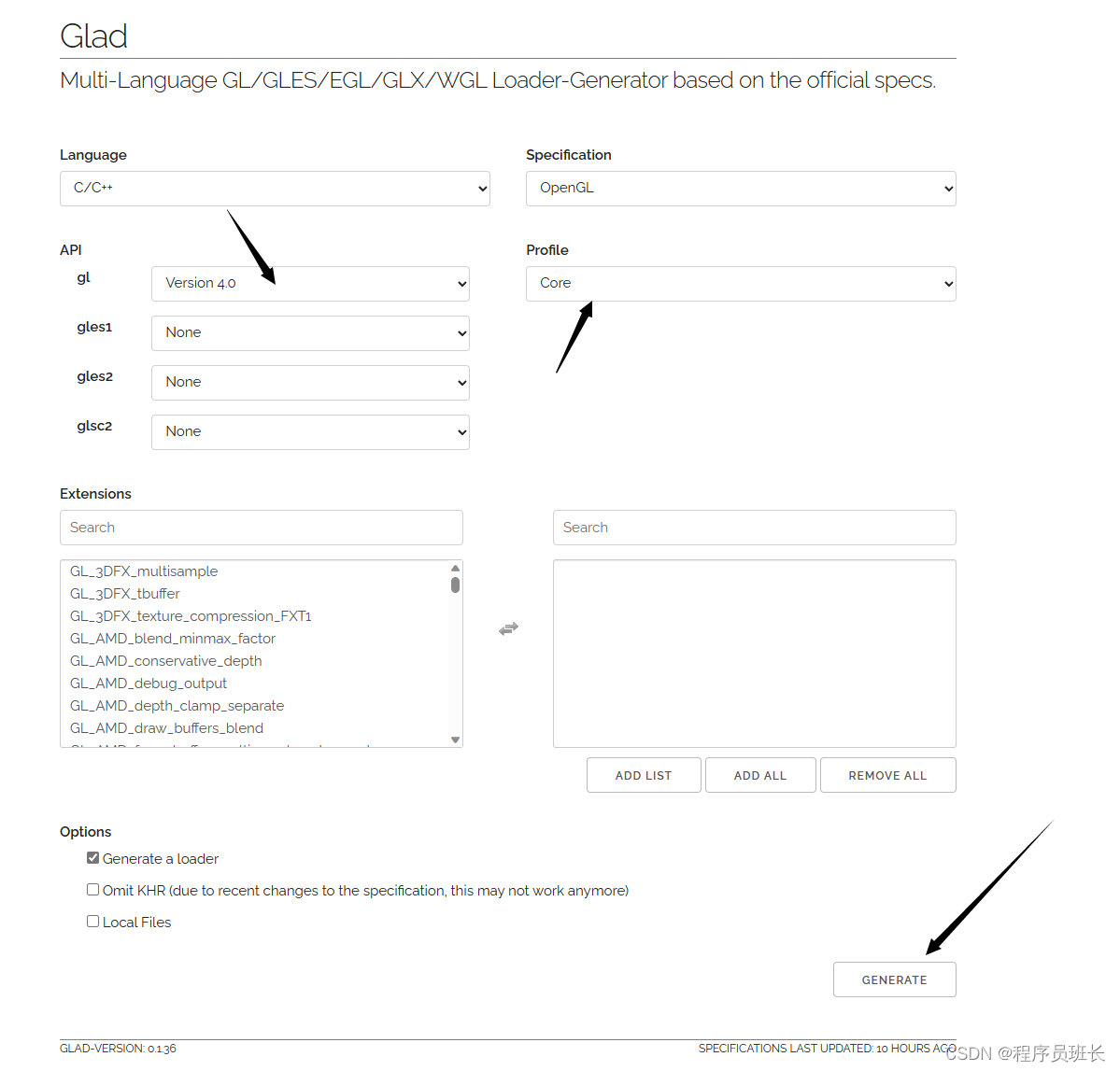
3、Glad
https://glad.dav1d.de/
这里gl的版本需要选version 3.3以上,机器配置够好甚至可以拉满,这里以version 4.0为例。

然后下载生成的压缩包

(1)下载完成后将压缩包解压。
(2)任意找一个地方新建文件夹,注意不能有中文路径。将上述解压的glfw与glad文件夹放到此新建的文件夹中。
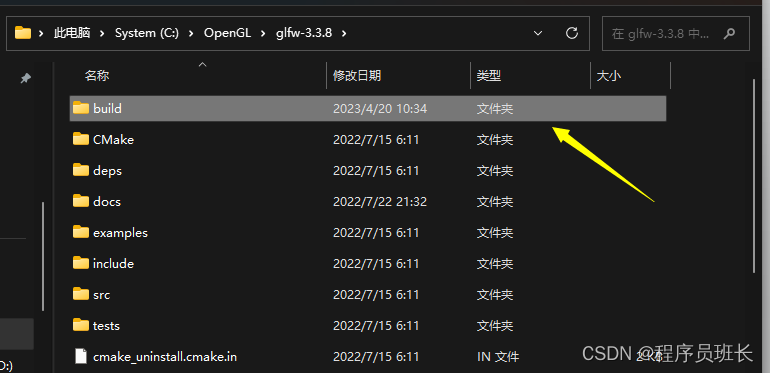
例如我的文件夹是C:\OpenGL,文件夹内容如下

4、CMake
Download | CMake
下载安装,安装选项全部默认即可。
二、配置环境
1、准备工作
在glfw-3.3.8文件夹中新建build文件夹。

2、编译GLFW源文件
(1)打开CMake。
(2)点击“Browse Source”按钮,找到OpenGL文件夹中的glfw-3.3.8文件夹并选择。再点击“Browse Build”按钮选择glfw-3.3.8文件夹中你刚才新建的build目录。之后点击“Configure”按钮。

(3)此时会弹出一个对话框,选择你需要的编译器即Visual Studio 2022,其他地方不需改动,然后点击“finish”按钮即可。
(4)等待配置完成即通知栏出现“Configuring done”后,点击“Generate”按钮。
(5)生成成功后通知栏会出现“Generating done”字样,并且build文件夹会出现若干文件及文件夹,此时可关闭CMake。
(6)使用Visual Studio 2022打开build中的GLFW.sln工程文件。

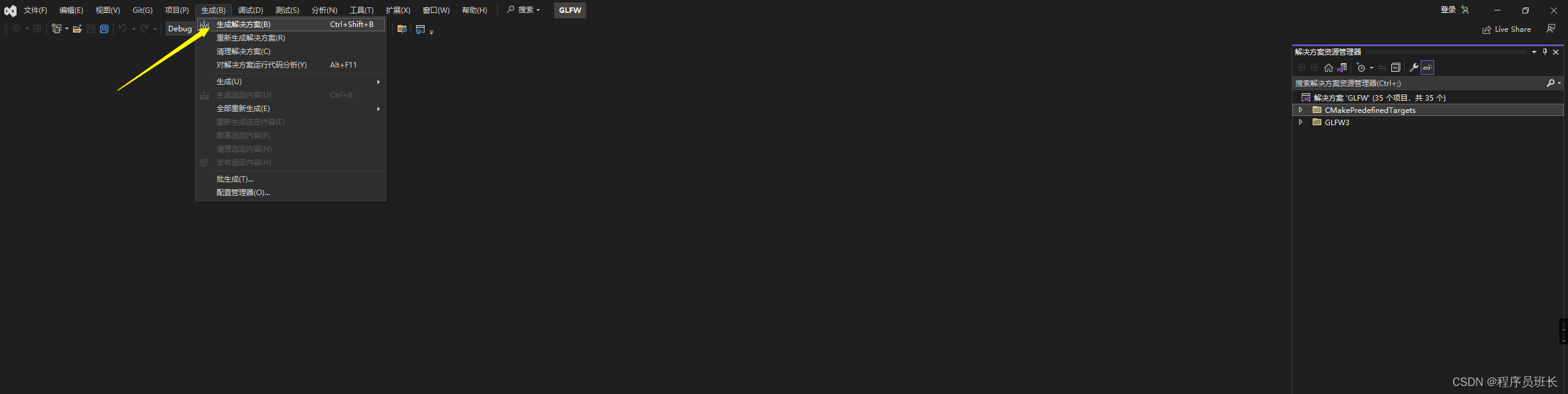
(7)点击“生成解决方案”按钮,等待对话框中提示全部生成成功后,关闭Visual Studio 2022。

3、配置Visual Studio 2022目录
(1)重新打开Visual Studio 2022,点击创建新项目,新建一个C++空项目(或者打开已有项目)。
(2)Debug选x64的,然后在解决方案名称上点击右键,点击“属性”(注意不是解决方案四个字那里右键)。
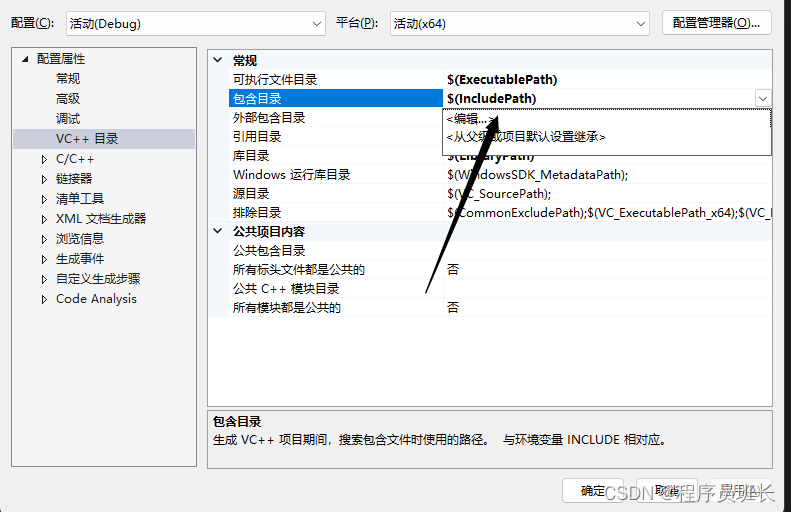
(3)点击“VC++目录”,在右侧的包含目录点击下拉箭头点击“编辑”。

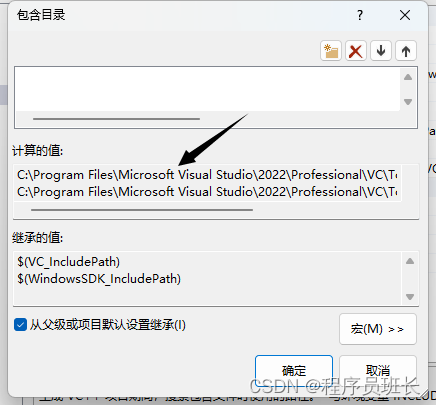
(4)复制并进入计算的值下面的第一个路径,我的为“C:\Program Files\Microsoft Visual Studio\2022\Professional\VC\Tools\MSVC\14.35.32215\include”。

(5)打开OpenGL文件夹,将C:\OpenGL\glfw-3.3.8\include的GLFW文件夹以及C:\OpenGL\glad-4.0\include的glad和KHR文件夹复制到刚才打开的C:\Program Files\Microsoft Visual Studio\2022\Professional\VC\Tools\MSVC\14.35.32215\include文件夹中。
(6)还是在VC++目录中,在右侧的库目录点击下拉箭头点击“编辑”。复制并进入计算的值下面的第一个路径,我的为“C:\Program Files\Microsoft Visual Studio\2022\Professional\VC\Tools\MSVC\14.35.32215\lib\x64”。
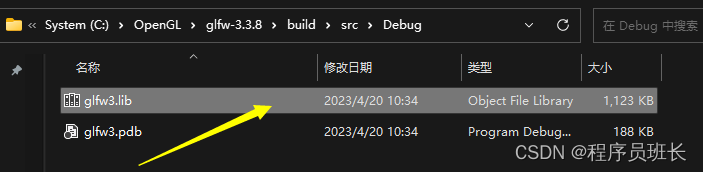
(7)打开OpenGL文件夹,将C:\OpenGL\glfw-3.3.8\build\src\Debug的glfw3.lib文件复制到刚才打开的C:\Program Files\Microsoft Visual Studio\2022\Professional\VC\Tools\MSVC\14.35.32215\lib\x64文件夹中。

4、配置Visual Studio 2022链接器
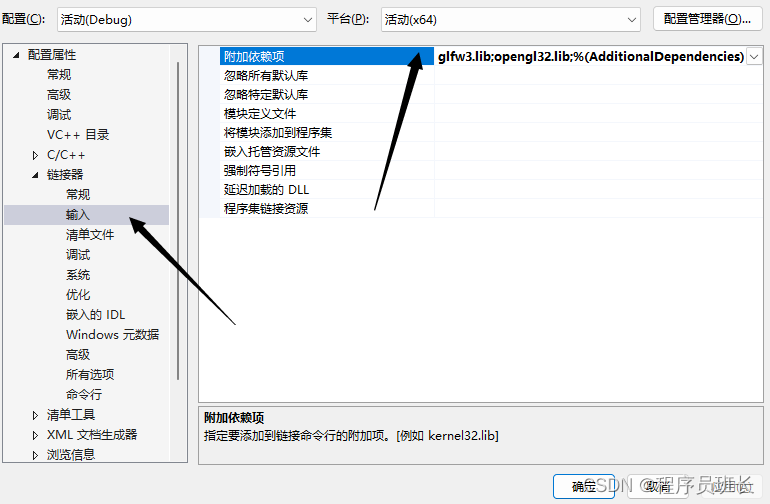
(1)点击VC++目录下面的“链接器”中的“输入”,在右侧的附加依赖项点击下拉箭头点击“编辑”。

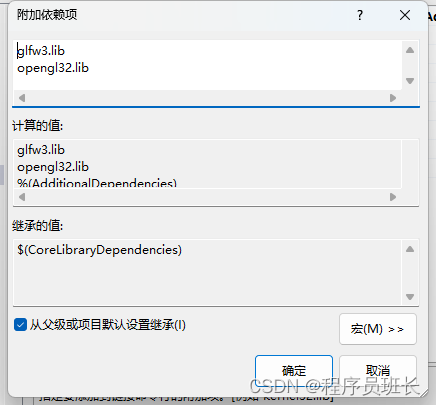
(2)添加“glfw3.lib”以及“opengl32.lib”。

最后,点击确定即可。
三、测试环境
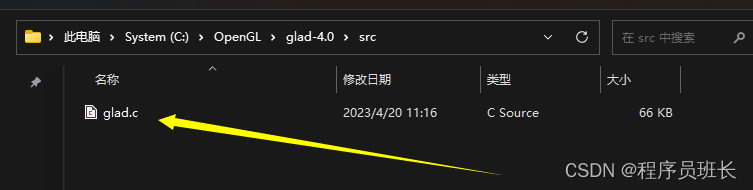
(1)将C:\OpenGL\glad-4.0\src中的glad.c文件添加到你刚才新建的Visual Studio 2022空项目中,并新建test.cpp文件。

(2)将下面的代码复制到test.cpp文件中。
#include <glad/glad.h>
#include <GLFW/glfw3.h>#include <iostream>void framebuffer_size_callback(GLFWwindow* window, int width, int height);
void processInput(GLFWwindow *window);// settings
const unsigned int SCR_WIDTH = 800;
const unsigned int SCR_HEIGHT = 600;int main()
{// glfw: initialize and configure// ------------------------------glfwInit();glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);#ifdef __APPLE__glfwWindowHint(GLFW_OPENGL_FORWARD_COMPAT, GL_TRUE);
#endif// glfw window creation// --------------------GLFWwindow* window = glfwCreateWindow(SCR_WIDTH, SCR_HEIGHT, "LearnOpenGL", NULL, NULL);if (window == NULL){std::cout << "Failed to create GLFW window" << std::endl;glfwTerminate();return -1;}glfwMakeContextCurrent(window);glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);// glad: load all OpenGL function pointers// ---------------------------------------if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress)){std::cout << "Failed to initialize GLAD" << std::endl;return -1;} // render loop// -----------while (!glfwWindowShouldClose(window)){// input// -----processInput(window);// render// ------glClearColor(0.2f, 0.3f, 0.3f, 1.0f);glClear(GL_COLOR_BUFFER_BIT);// glfw: swap buffers and poll IO events (keys pressed/released, mouse moved etc.)// -------------------------------------------------------------------------------glfwSwapBuffers(window);glfwPollEvents();}// glfw: terminate, clearing all previously allocated GLFW resources.// ------------------------------------------------------------------glfwTerminate();return 0;
}// process all input: query GLFW whether relevant keys are pressed/released this frame and react accordingly
// ---------------------------------------------------------------------------------------------------------
void processInput(GLFWwindow *window)
{if(glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS)glfwSetWindowShouldClose(window, true);
}// glfw: whenever the window size changed (by OS or user resize) this callback function executes
// ---------------------------------------------------------------------------------------------
void framebuffer_size_callback(GLFWwindow* window, int width, int height)
{// make sure the viewport matches the new window dimensions; note that width and // height will be significantly larger than specified on retina displays.glViewport(0, 0, width, height);
}(3)点击本地Windows调试器,出现一个空的OpenGL画布,配置成功。