怎么查看一个网站有没有做推广/搜索引擎优化是什么工作


文章目录
- 前言
- Core Data 私有队列上下文
- SwiftData 并发支持
- 使用 ModelActor
- 合并上下文更改的问题
- 通过标识符访问模型
- 总结
前言
SwiftData 是一个用于处理数据操作的框架,特别是在 Swift 语言中进行并发操作。本文介绍了如何在后台执行 SwiftData 操作以及与 Core Data 进行比较。
在 Core Data 中,可以使用私有后台队列上下文来执行长时间运行的任务,以避免阻塞主队列。SwiftData 利用了 Swift 的并发特性,通过在 ModelActor 上创建上下文,实现了类似的后台操作。然而,与 Core Data 不同的是,SwiftData 通过编译器强制执行一些规则,如不允许在非主 actor 上访问主 view 上下文。
Core Data 私有队列上下文
在使用 Core Data 时,使用主队列上的视图上下文执行 UI 操作。为了避免阻塞主队列,可以使用私有后台队列上下文执行长时间运行的任务,如解析和导入数据。
必须注意不要在队列之间传递 Core Data 管理的对象。如果需要在线程之间传递对象,可以使用 NSManagedObjectID 来实现。
SwiftData 并发支持
SwiftData 利用了 Swift 的现代并发特性。可以使用在 ModelActor 上创建的上下文来执行后台工作。
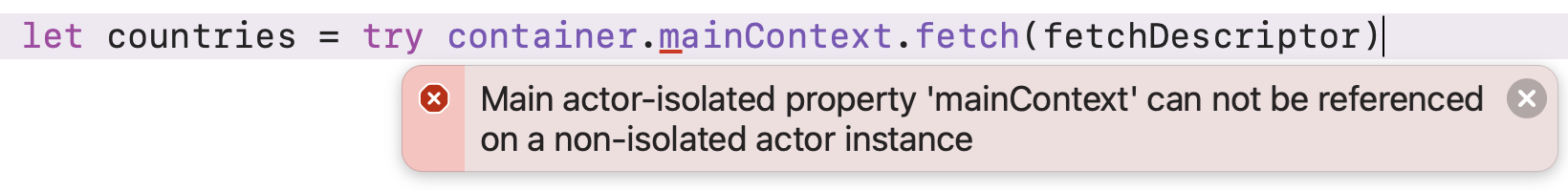
与 Core Data 类似,Model 对象和 ModelContext 都不能在 actor 之间传递(它们都不是可发送的)。与 Core Data 不同的是,Swift 编译器强制执行这些规则。例如,在不在主 actor 上时尝试访问主视图上下文将导致错误:

无法在非隔离 actor 实例上引用主 actor 隔离属性 mainContext
使用 ModelActor
一开始,我们需要创建一个自己实现了 ModelActor 协议的 actor。模型 actor 为我们提供了要使用的上下文。ModelExecutor 控制对模型 actor 的访问。
创建 actor 时,可以使用 ModelContainer 创建一个新的上下文,并使用它来创建 DefaultModelExecutor。我的示例代码有一个用于 Country 对象的模型,因此我可以像这样创建一个模型 actor 来执行后台操作:
import SwiftDataactor CountryModelActor: ModelActor {let executor: any ModelExecutorinit(container: ModelContainer) {let context = ModelContext(container)executor = DefaultModelExecutor(context: context)}func doSomething() { ... }
}
注意:
- ModelContainer 是可发送的,因此我们可以安全地将其传递给 actor 的初始化器。
- ModelActor 有 container 和 context 属性,但不需要直接设置它们。
我们在这个 actor 中做的任何工作都可以访问上下文以插入、获取和删除所需的对象。例如,我已经在 actor 中添加了一个方法,该方法获取所有已访问的国家并将 visited 标志重置为 false:
func resetVisited() throws {let fetchDescriptor: FetchDescriptor<Country> =FetchDescriptor(predicate: #Predicate { $0.visited == true }) let countries = try context.fetch(fetchDescriptor)for country in countries {country.visited = false}// 详见下面的注释// try context.save()
}
可能会这样在我的视图代码中使用它:
func resetVisited() {Task {let actor = CountryModelActor(container: container)do {try await actor.resetVisited()} catch {logger.error("resetVisited: \(error.localizedDescription)")}}
}
合并上下文更改的问题
看到许多开发者抱怨在后台上下文上执行的更改不会立即合并到视图上下文中。在当前的测试版中,如果在 actor 中保存上下文(FB12965835),也会遇到相同的问题。
如果不在 actor 中保存上下文(启用了自动保存),则用户界面会立即更新。这是一系列 SwiftData 中的问题之一,希望在测试版结束之前能够得到修复。
通过标识符访问模型
与 Core Data 一样,如果需要在 actor 之间传递模型对象,应使用模型对象的持久标识符:
country.persistentModelID
ModelActor 提供了一个方便的下标,以通过标识符检索模型对象。例如,actor 中的此方法设置了通过标识符传递的一组国家的 visited 标志:
func visit(identifiers: [Country.ID]) {for identifier in identifiers {if let country = self[identifier, as: Country.self] {country.visited = true}}
}
使用下标等效于编写:
if let country = context.model(for: identifier) as? Country { ... }
总结
在操作数据模型时,需要注意不要在不同的 actors 之间传递管理的对象。取而代之的是,可以使用 NSManagedObjectID 来在不同的线程之间传递对象。
此外,文章还提到了一些问题,如在后台上下文上执行的更改可能不会立即合并到主视图上下文中。然而,SwiftData 框架的优势在于利用了 Swift 的现代并发特性,为数据操作提供了更强大的支持,使开发人员能够在处理数据时更加灵活和高效。
