广州乐地网站建设公司网络推广 公司 200个网站
目录
编辑
一:前言
二:配置路由
1、安装路由
2、创建各文件
1)views 下的 index.vue 文件
2)router 下的 index.ts
3)App.vue 文件修改
4)main.ts 文件修改
3、一些会遇到的报错
1)无法找到模块“./router/index”的声明文件。
2)找不到名字“process"
3)Newline required at end of file but not found eol-last
三:结尾
一:前言
路由配置是 Vue 中一个很重要的步骤。有 Vue2 经验的小伙伴肯定是非常理解这句话的。然而在 Vue3 中路由配置的方式是与 Vue2 有所区别的,接下来就让我们看一下 Vue3 中如何实现路由的配置吧!
二:配置路由
1、安装路由
打开终端并输入 npm install vue-router@4 指令,出现以下提示则是安装成功。
![]()
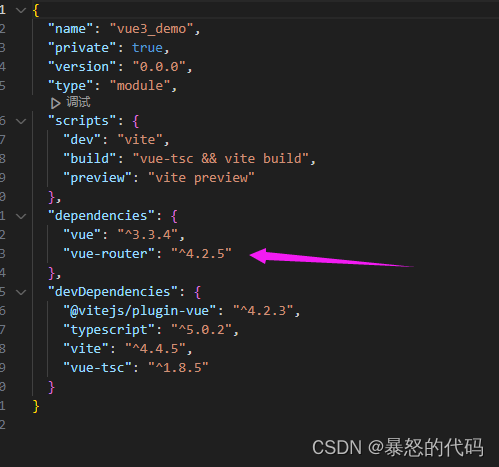
此时我们打开项目的package.json文件,可以看到里面已经配置上了路由。

2、创建各文件
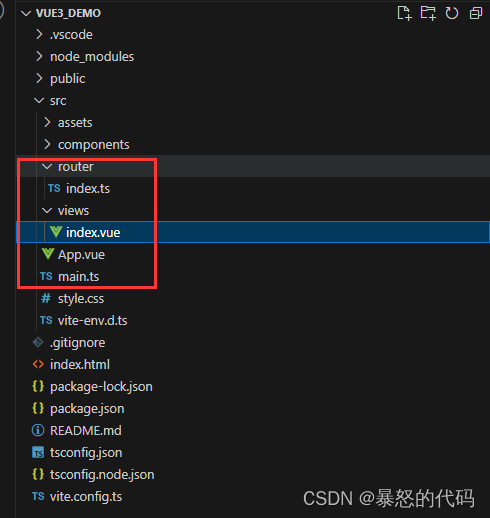
下面是目录结构,其中 router 和 views 两个目录是新增的,App.vue 和 main.ts 将会进行修改。

1)views 下的 index.vue 文件
这个文件可以是我们项目的默认首页,里面的代码我们可以随便书写,这里就放上最简单容易理解的代码
<template><div>this is index page</div>
</template>2)router 下的 index.ts
这个文件是我们进行路由配置的文件,里面可以写诸如路由守卫等很多东西,由于本文是面向初学者,因此这里较为简单,后面会专门写一篇 Vue3 路由的文章,代码如下。
import { createRouter, createWebHistory } from 'vue-router'const routes = [{path: '/',name: 'index',component: () => import('../views/index.vue')}
]const router = createRouter({history: createWebHistory(import.meta.env.BASE_URL),routes
})export default router
3)App.vue 文件修改
我们将入口 App.vue 内的代码进行修改,让其默认跳转至 inde.vue 文件
<script setup lang="ts">
import { RouterView } from 'vue-router';</script><template><router-view></router-view>
</template><style scoped>
</style>
4)main.ts 文件修改
现在我们的页面都已经关联好了,但是还有最重要的一步没有书写,就是 main.ts 文件的修改。将其修改成如下代码,然后启动项目即可。
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router/index'createApp(App).use(router).mount('#app')
3、一些会遇到的报错
下面是一些我最初进行路由配置时遇到的问题,分享给各位小伙伴。
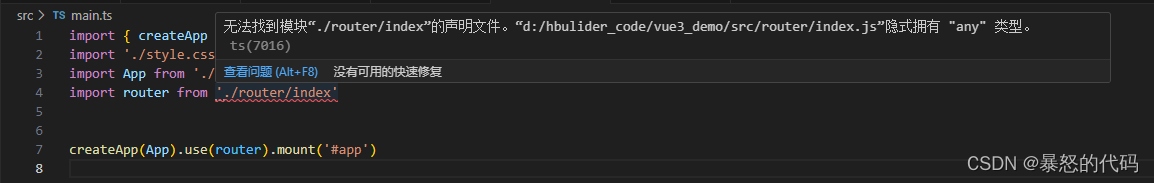
1)无法找到模块“./router/index”的声明文件。
这个问题主要是创建router文件中的index文件时错误的创建为了.js文件,但是在创建框架时默认使用的是TS。这个问题的解决方案,我到处查了一下,大概有两种方法:

第一种:
报错原因:typescript 只能理解 .ts 文件,无法理解 .vue文件
解决方法:在项目根目录或 src 文件夹下创建一个后缀为 XXX.d.ts 的文件( vite-env.d.ts ),并写入以下内容:如果没好在重启一下项目就好了
declare module '*.vue' {import { ComponentOptions } from 'vue'const componentOptions: ComponentOptionsexport default componentOptions
}第二种:
直接将目录下的这个文件后缀使用ts结尾就好了。
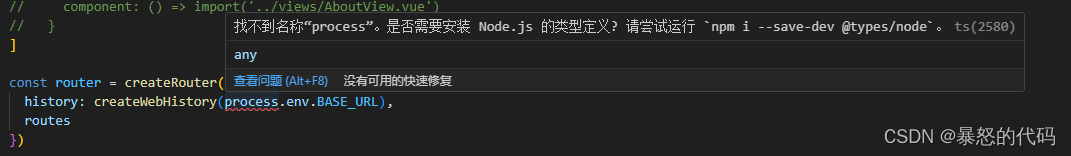
2)找不到名字“process"

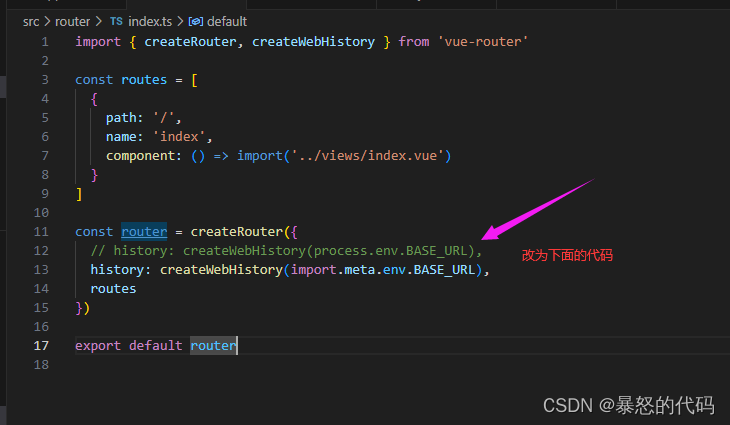
这个的原因是在 router 下的 index.ts 发生的。
第一种方法是因为少安装了依赖,在项目中使用以下代码安装即可。
npm i --save-dev @types/node
第二种是直接将文件内代码进行修改

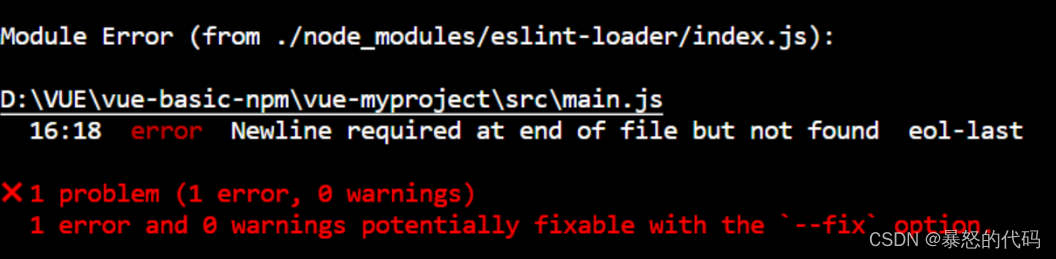
3)Newline required at end of file but not found eol-last
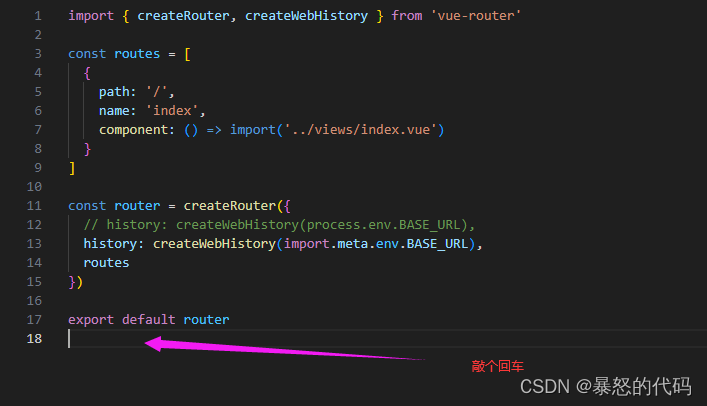
这个错误发生的原因也是在 router 下的index.ts 文件,解决办法如下


三:结尾
由于 Vue3 对比于 Vue2 在路由上进行了较大的变动,所以配置方式还是有所区别的,写习惯了 Vue2 的小伙伴可能一下子不习惯,同时会遇到很多莫名其妙的错误,希望本文能够对初学 Vue3 或者 Vue2 转 Vue3 的小伙伴们有所帮助哦~

