seo排名优化公司网络优化工具app手机版
目录
Toggle控件简介
示例-使用Toggle组实现主轴速度选择
本篇介绍UI控件Toggle,尝试一个小示例-使用单选框实现速度的选择控制。
Toggle控件简介
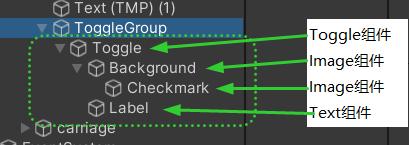
1. Toggle的结构如下:最重要的Toggle组件挂在Toggle节点上,下面的Image组件用于显示单选框的背景和勾选的图片,Label上挂载的Text组件用于修改Toggle的显示文本


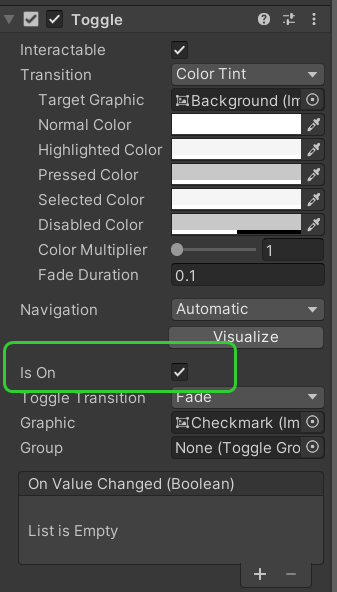
2. Toggle组件的重要参数:最重要的就是“IsOn”参数,它是一个bool值,判断当前Toggle是否被勾选。

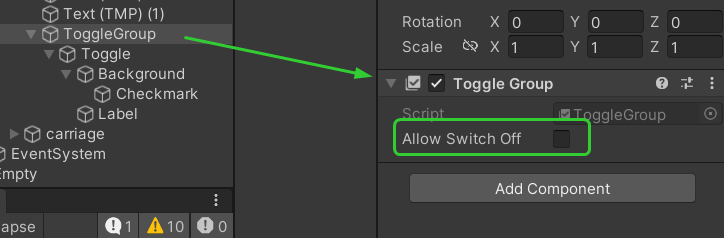
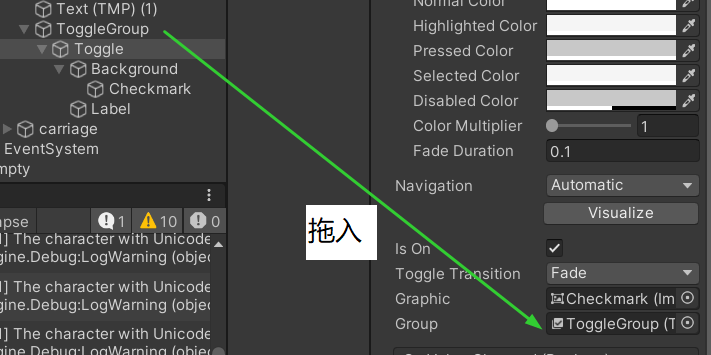
3. Toggle组:当Toggle选项较多时,可以在所有Toggle节点之上建立一个ToggleGroup父节点,挂载ToggleGroup组件,当需要实现单选时,还可以勾选上AllowSwitchOff选项

还需要在每一个Toggle组件的Group变量中,载入父节点ToggleGroup

示例-使用Toggle组实现主轴速度选择
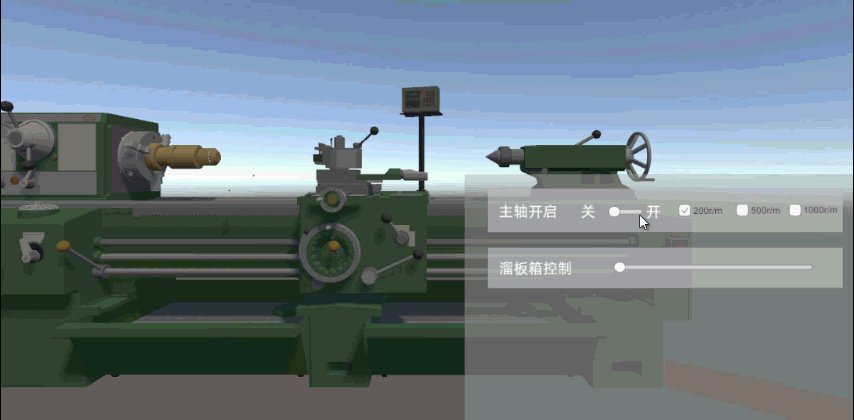
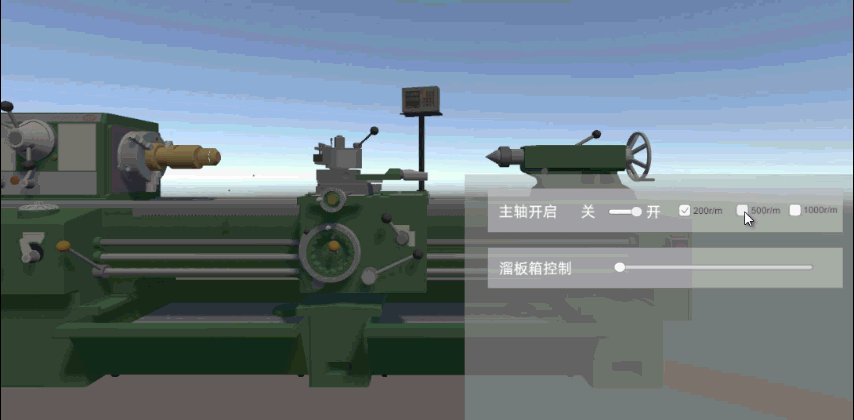
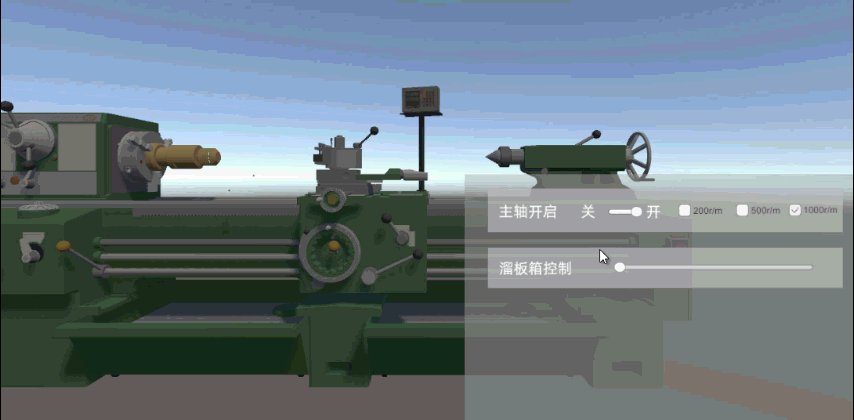
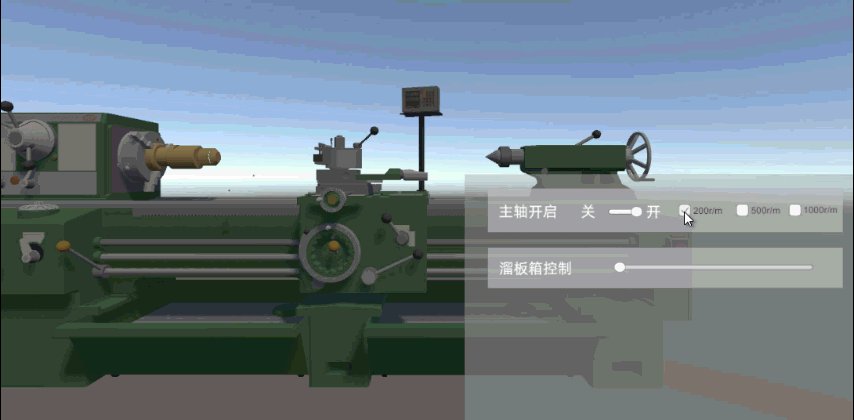
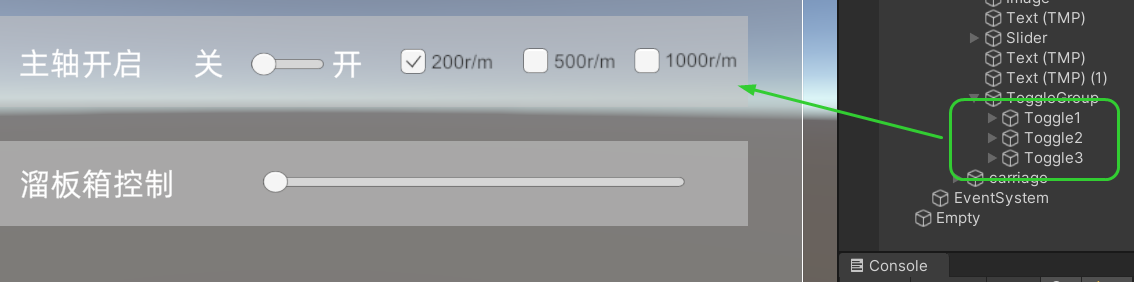
1. 制作UI界面:在上一篇主轴控制的面板后加上速度选择的3个Toggle

2. 修改上一篇主轴控制的代码mainAxisCtrl.cs
public class mainAxisCtrl : MonoBehaviour
{//主轴运动控制public float axisSpeed = 20; //主轴的旋转速度public Slider onOffCtrlSlider; //开关Sliderpublic GameObject mainAxis; //载入主轴的节点public Toggle[] toggles; //数组载入toggle组void Update(){if (onOffCtrlSlider.value == 1){var speedIndex = 1;for (int i = 0; i < toggles.Length; i++){//遍历toggles数组,检查哪一个被选中if (toggles[i].isOn)speedIndex = i + 1; //得到当前速度的编号}mainAxis.transform.Rotate(speedIndex*axisSpeed*Time.deltaTime,0, 0);}}
}3. 将脚本挂在空节点Empty上,将新建的3个Toggle控件拖入Toggles数组中

4. 运行结果