单页静态网站怎么做什么是seo站内优化
一、Dropdown 组件(下拉菜单组件)编码
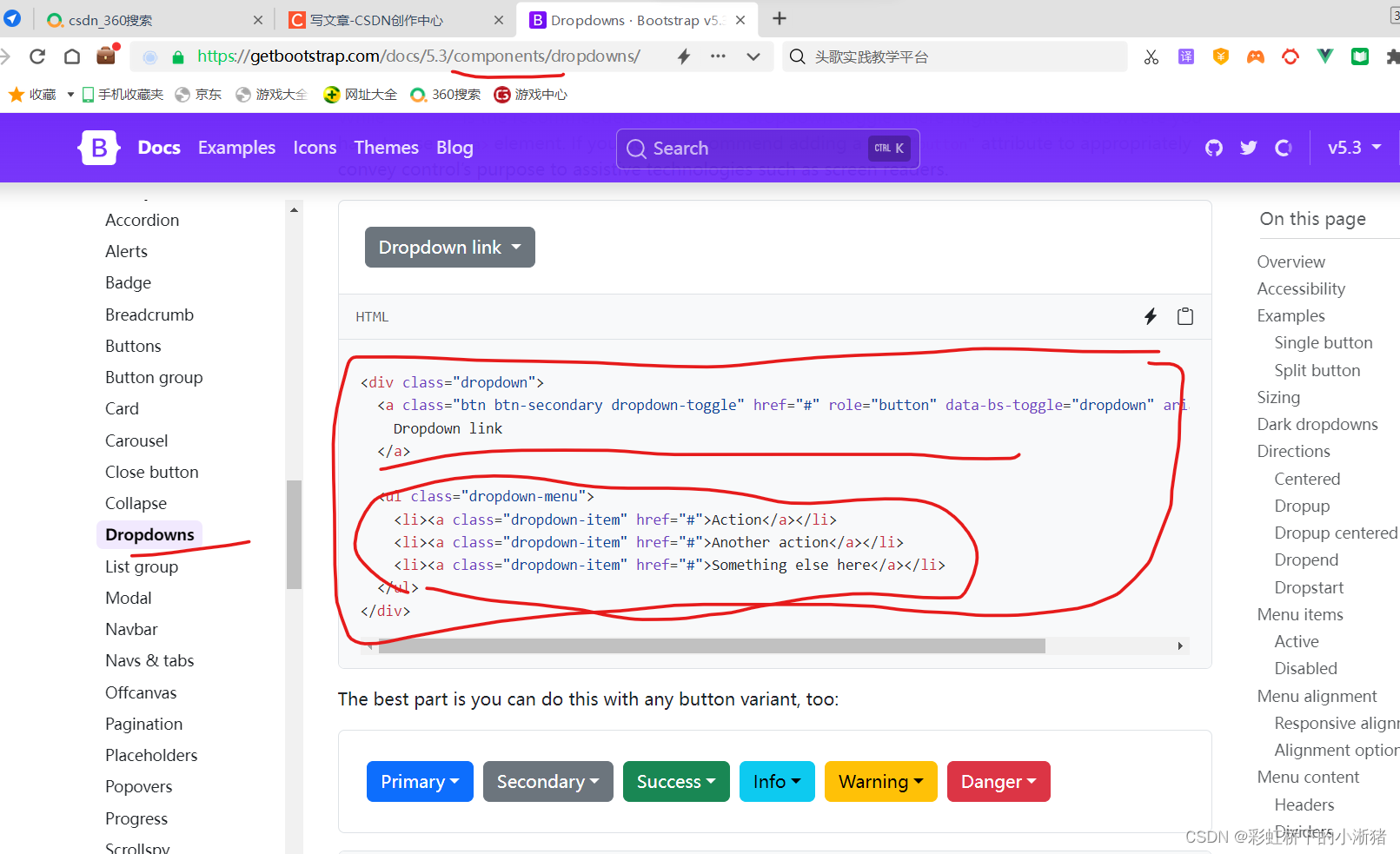
1、基本功能:展示出下拉按钮和下拉菜单栏的样式
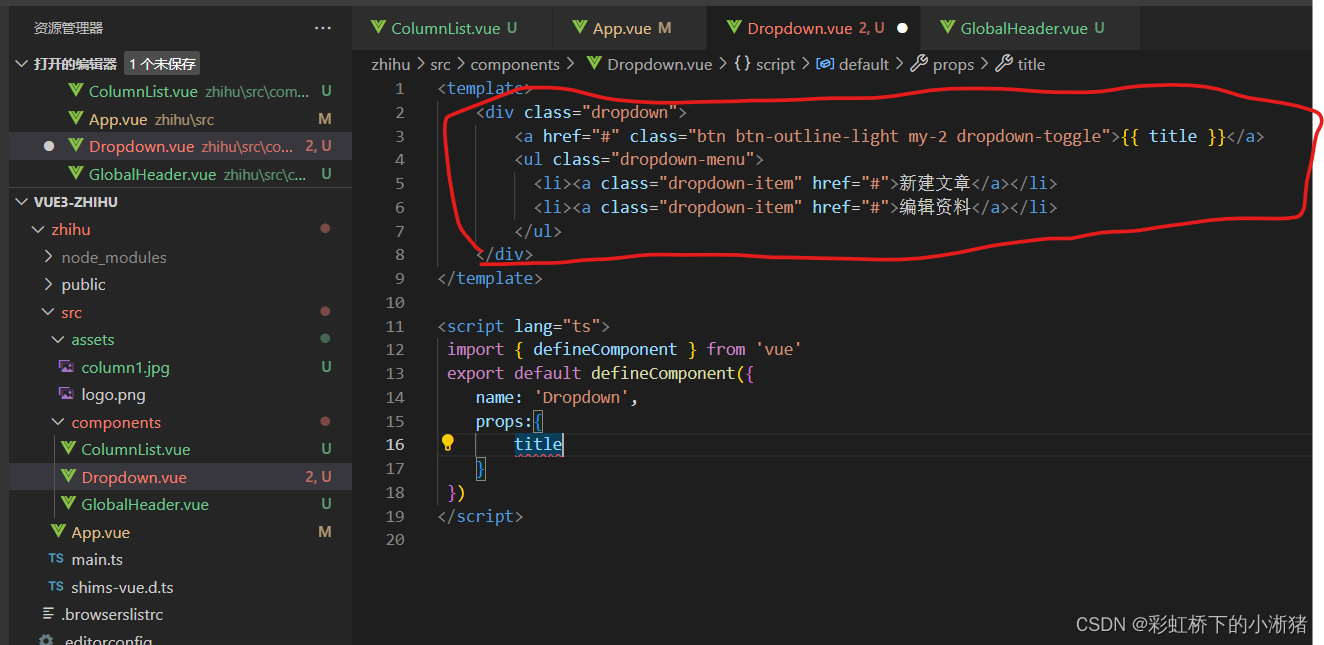
我们可以通过bootstrap来实现这个下拉框,需要注意它这个只是有样式,是没有行为的


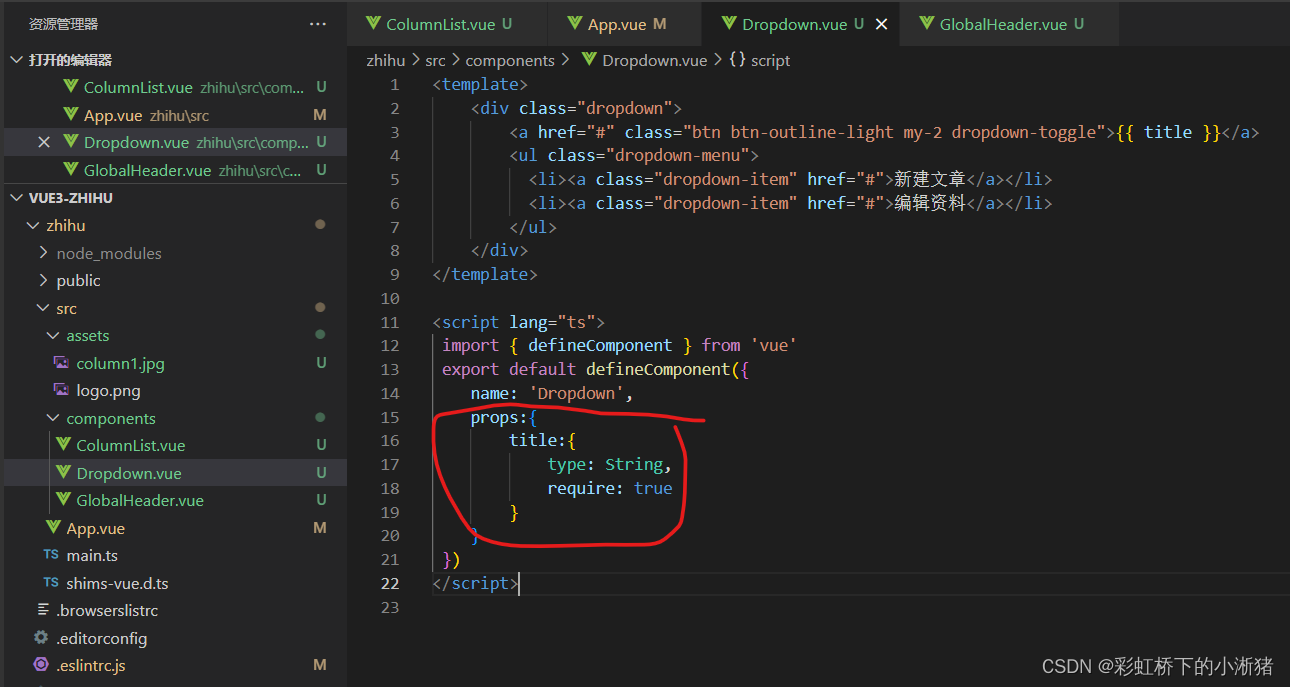
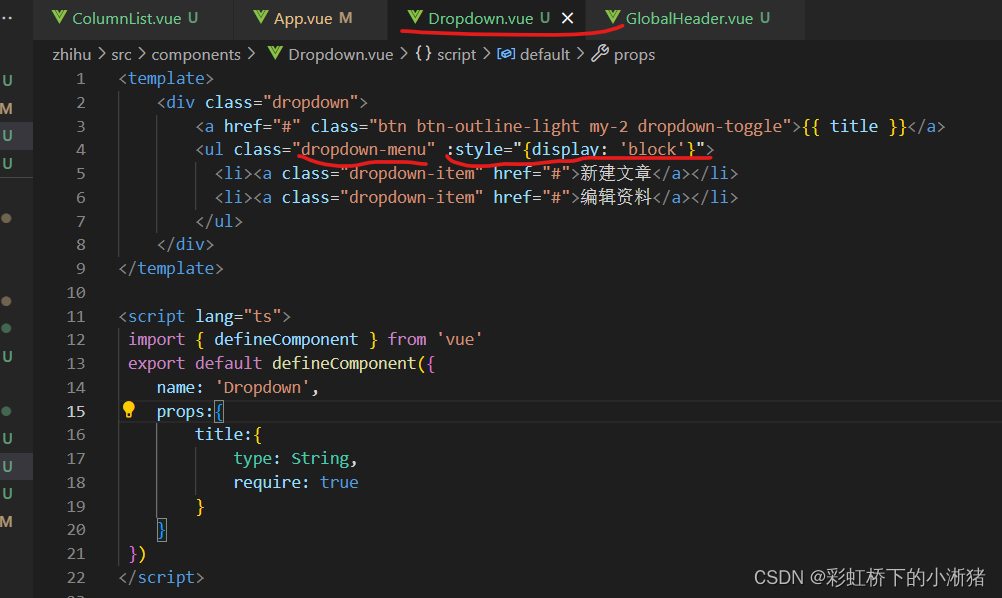
然后这个下拉按钮的文字展示是根据用户名称展示的,不同人用户名称就不同,所以props要接收当前用户的用户名称数据,title需要是一个string,而且必须要传的,如下

这个Dropdown组件结构基本建立好后,我们把它导入到GlobalHearder中

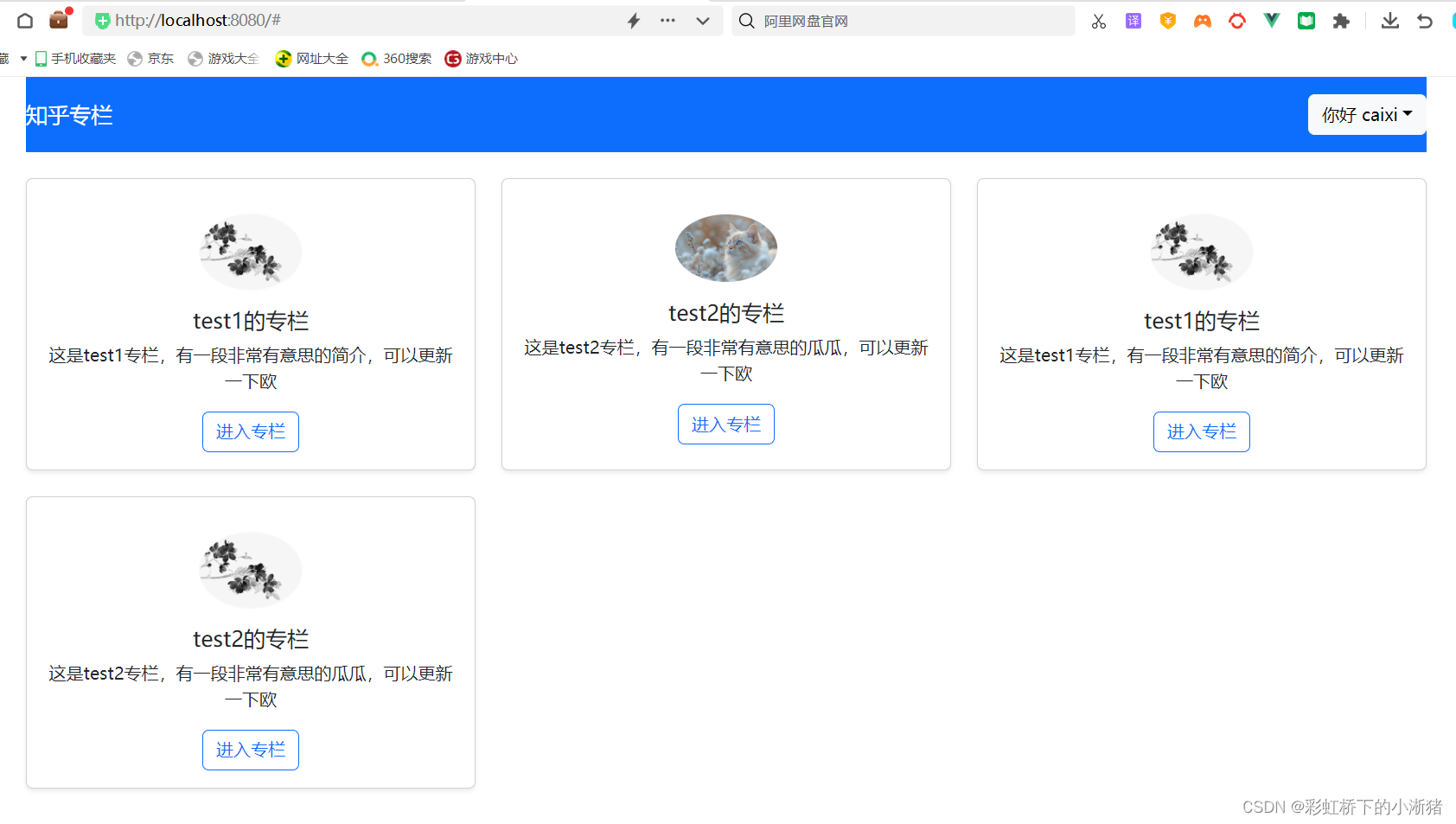
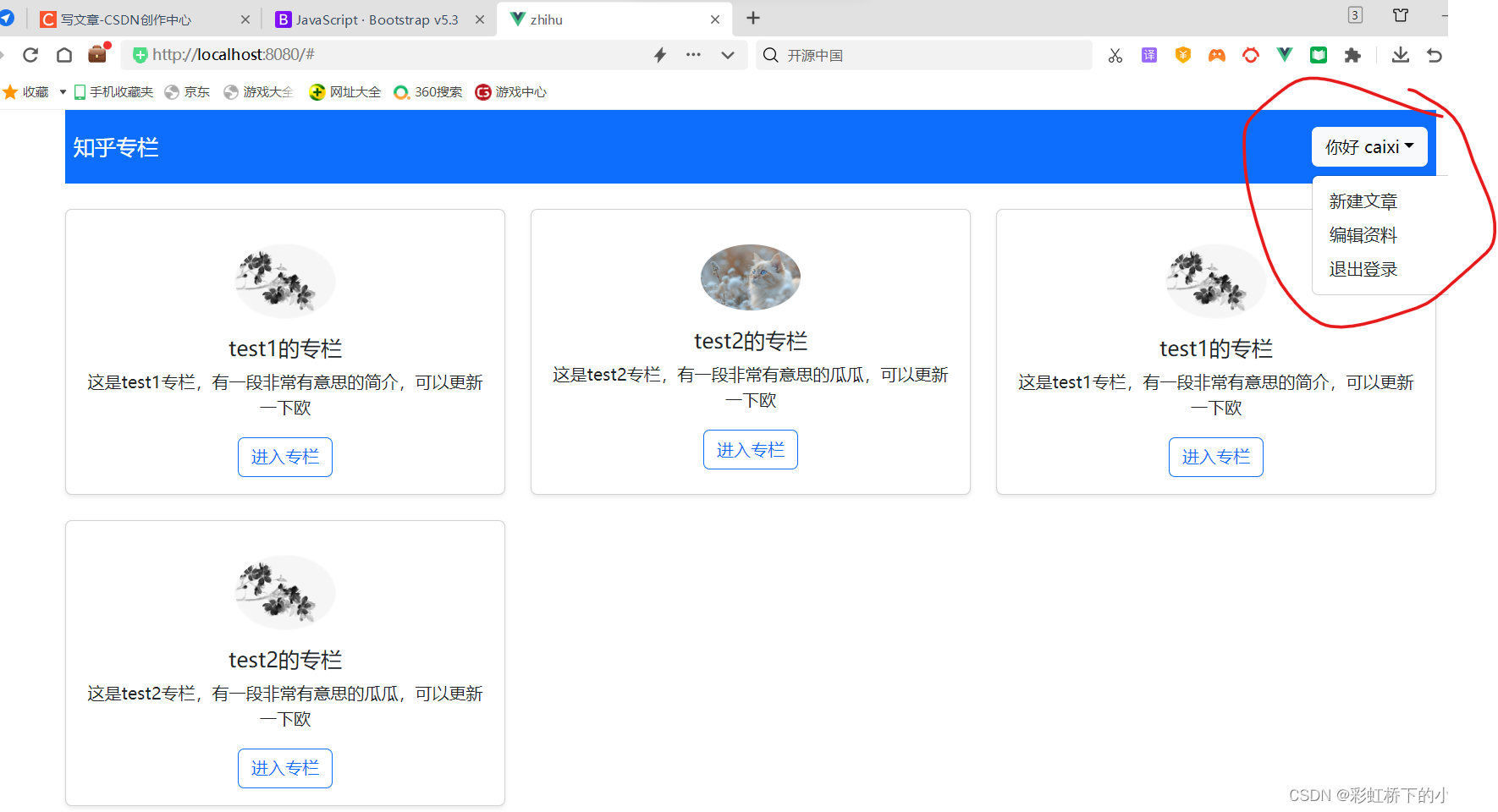
即出现如下图下拉框,但是点击下拉框的时候没有出现下拉菜单

这个只是样式,还没有点击就展示下拉菜单的这种交互,要是想展示出下拉菜单的样式,因为我们这个下拉菜单dropdown-menu在bootstrap的预设值是display:none即默认不展示这个下拉菜单的,5所以我们可以先把它样式display改为block就可以显示出来,如下


2、基本交互:点击下拉按钮,展示下拉菜单;再次点击下拉按钮,隐藏下拉菜单
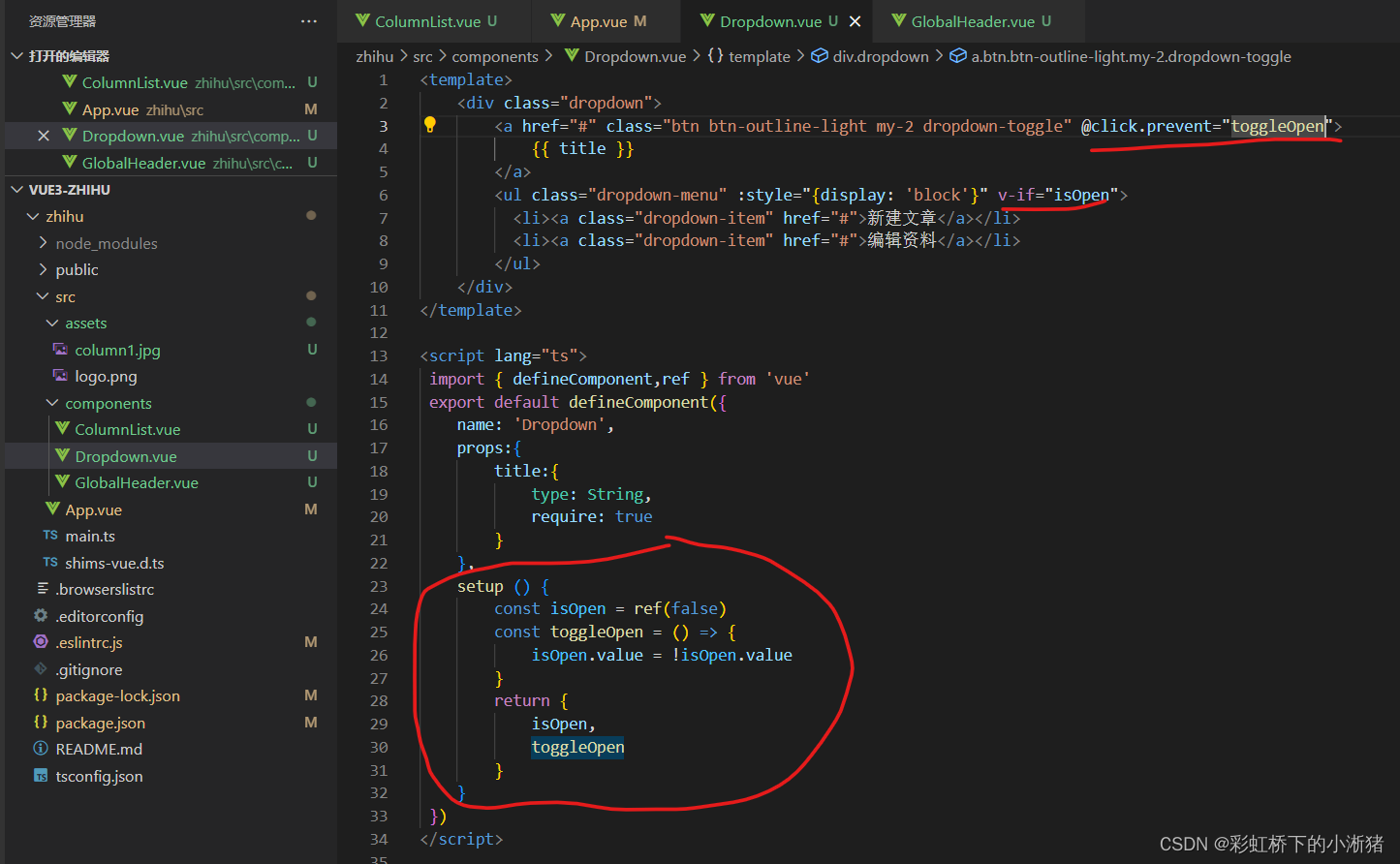
我们样式就完成了,接下来我们就添加交互,交互就是定义一个变量isOpen来控制是否显示这个下拉菜单,这个变量要通过ref变成响应式数据;然后定义一个事件来改变这个isOpen的值也就是点击下拉按钮事件;最后把这个变量和这个事件return返回出来;因为是a链接,所以click后我们加一个prevent可以防止它的默认行为;如下即可实现点击下拉按钮即展示出下拉菜单栏,再次点击下拉按钮就隐藏下拉菜单栏的交互功能

不过还有几个痛点:
①菜单里的内容无法自定义,都是写死的内容
②下拉菜单栏展示的时候,点击其他区域无法隐藏菜单栏,只有点击这个下拉按钮才能隐藏菜单,点击其他区域下拉菜单栏隐藏应该是下拉菜单的基本行为
③点击下拉菜单中的选项没有钩子函数可以让我们触发自定义的行为,比如我们点击新建文字,除了这个链接之外我们还想要做其他的事,现在没办法捕捉
3、使下拉菜单中的选项文字是可配置的而不是写死的
我们应该用什么格式来规定下拉菜单的选项的展示内容呢?Dropdown 组件中添加DropdownItem组件
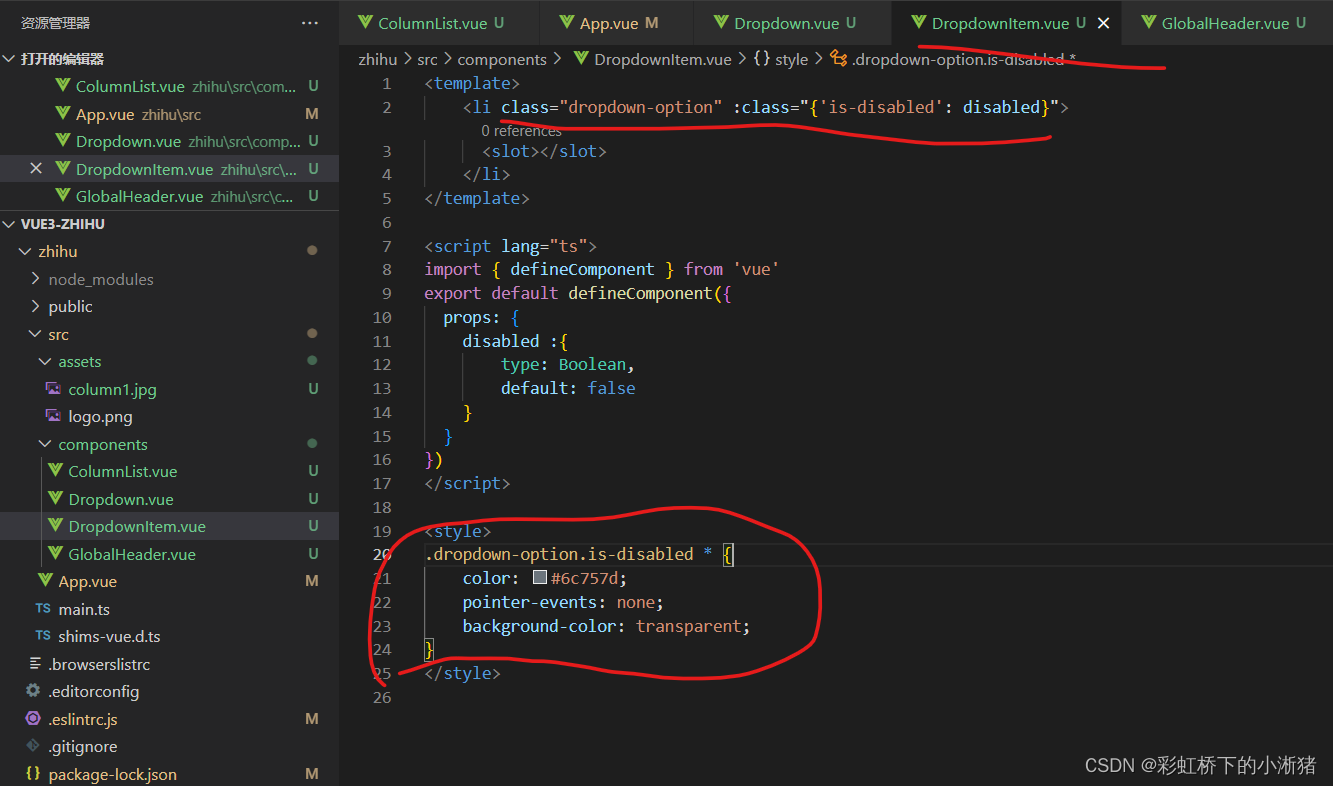
如下,因为菜单栏中选项数量可能有时候2个有时候3个,是不确定的,所以我们用一个插槽来占位。然后我们props中会接收一个disabled即是否显示,类型为布尔类型,默认为false。然后我们给它绑定一个动态样式,即如果disabled为true则添加样式‘is-disabled’,反之为false则不添加该样式。我们让disabled为true时则禁止它的一切事件即disabled为true时就变灰色且没有鼠标点击事件,我们可以通过css实现;pointer-events: none;即去除鼠标事件

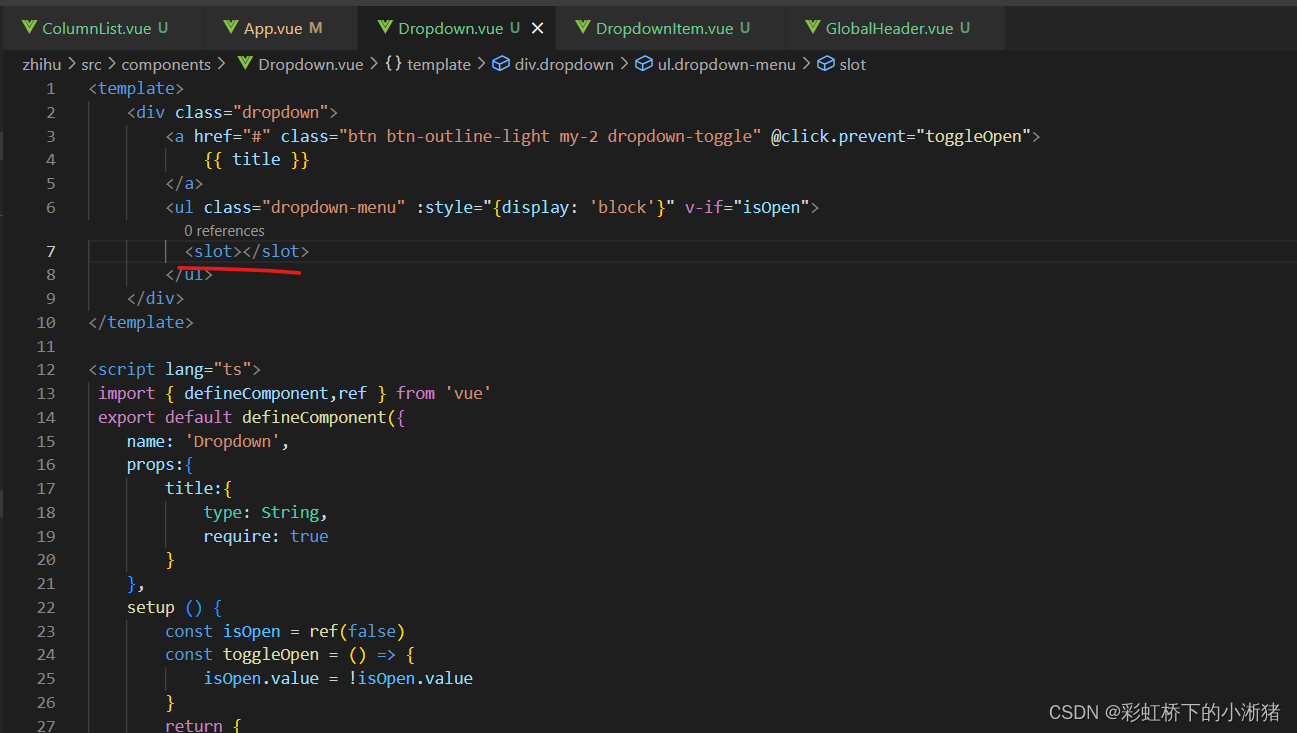
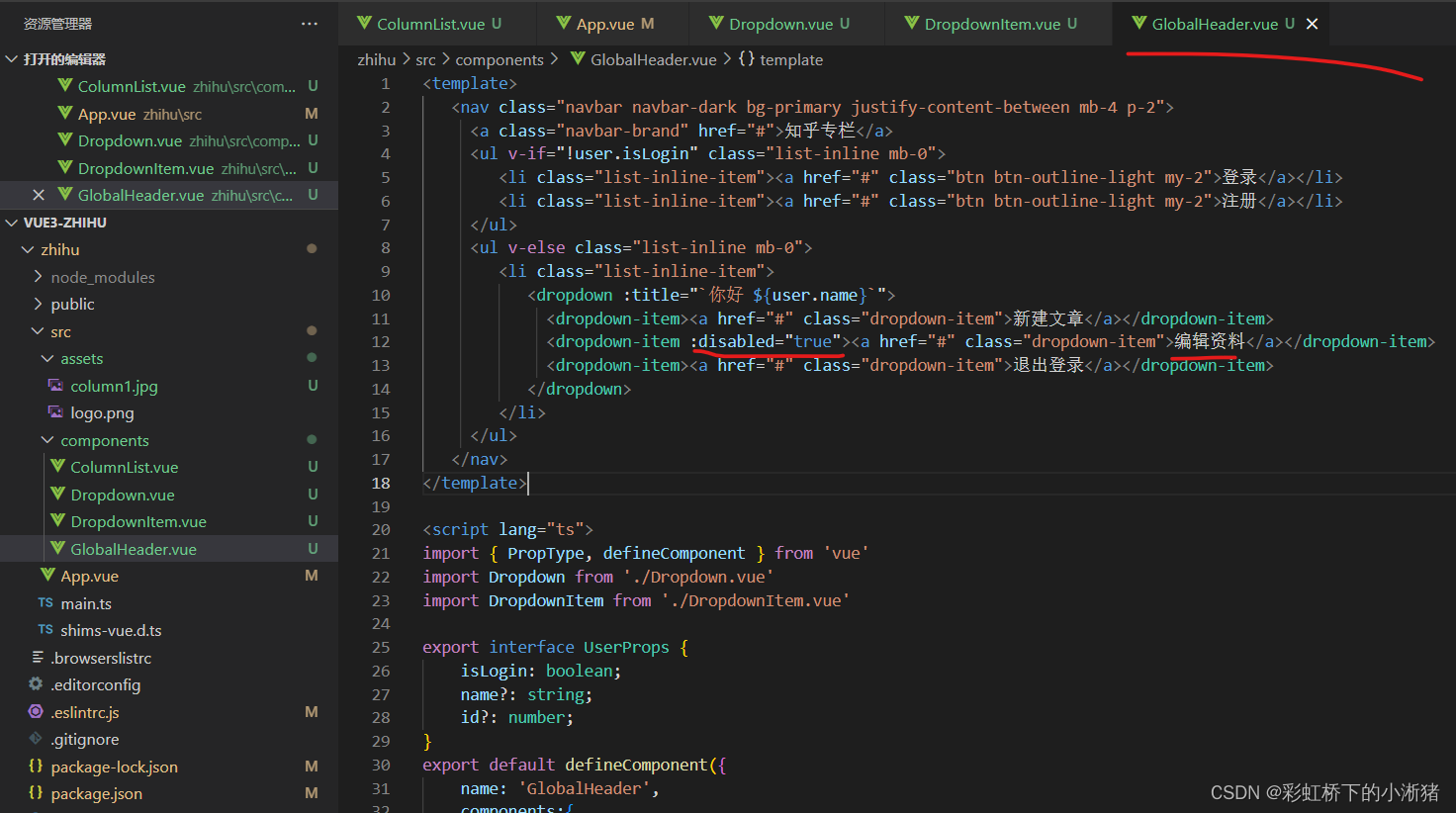
然后我们到Dropdown组件中把新建文章这些固定li去掉改为slot插槽

然后到GlobalHearder组件中加入DropdownItem组件,这样菜单栏中每一个选项就是一个个组件,如新建文章是一个DropdownItem组件,编辑资料也是一个DropdownItem组件

如下

如下,让第二个加上:disabled="true"即给这个dropdownItem的disabled为true,即它就会变成灰色并且不能点击即没有鼠标点击事件了


我们添加的这个dropdown-item是不是多此一举呢,直接用li不就完了吗,其实不然。第一我们实现了结构化语义,dropdown-item在dropdown中,一看就知道这是一个选项内容;第二是dropdown-item其实可以充分的扩展,现在虽然只有一个disabled的属性,但是以后我们可以给他添加自定义的事件,添加是否显示一个图标,是否显示一个分割线等更开阔的功能
4、Dropdown组件点击外部区域时,下拉菜单栏自动隐藏
思路:点击事件需要绑定在整个区域上面,然后看点击的是什么元素,可以使用event.target拿到当前点击的dom元素,然后判断这个下拉菜单的component这个dom节点是否包含我们点击的元素,如果包含则说明点击的是下拉菜单组件即Dropdown组件的内部,那么就什么都不做;如果不包含则说明在外部,则隐藏下拉菜单栏。
要完成的任务:
· 在mounted 时添加click事件,在unmounted 时将事件删除
· 拿到Dropdown 的DOM元素从而判断,点击的内容是否被这个元素包含
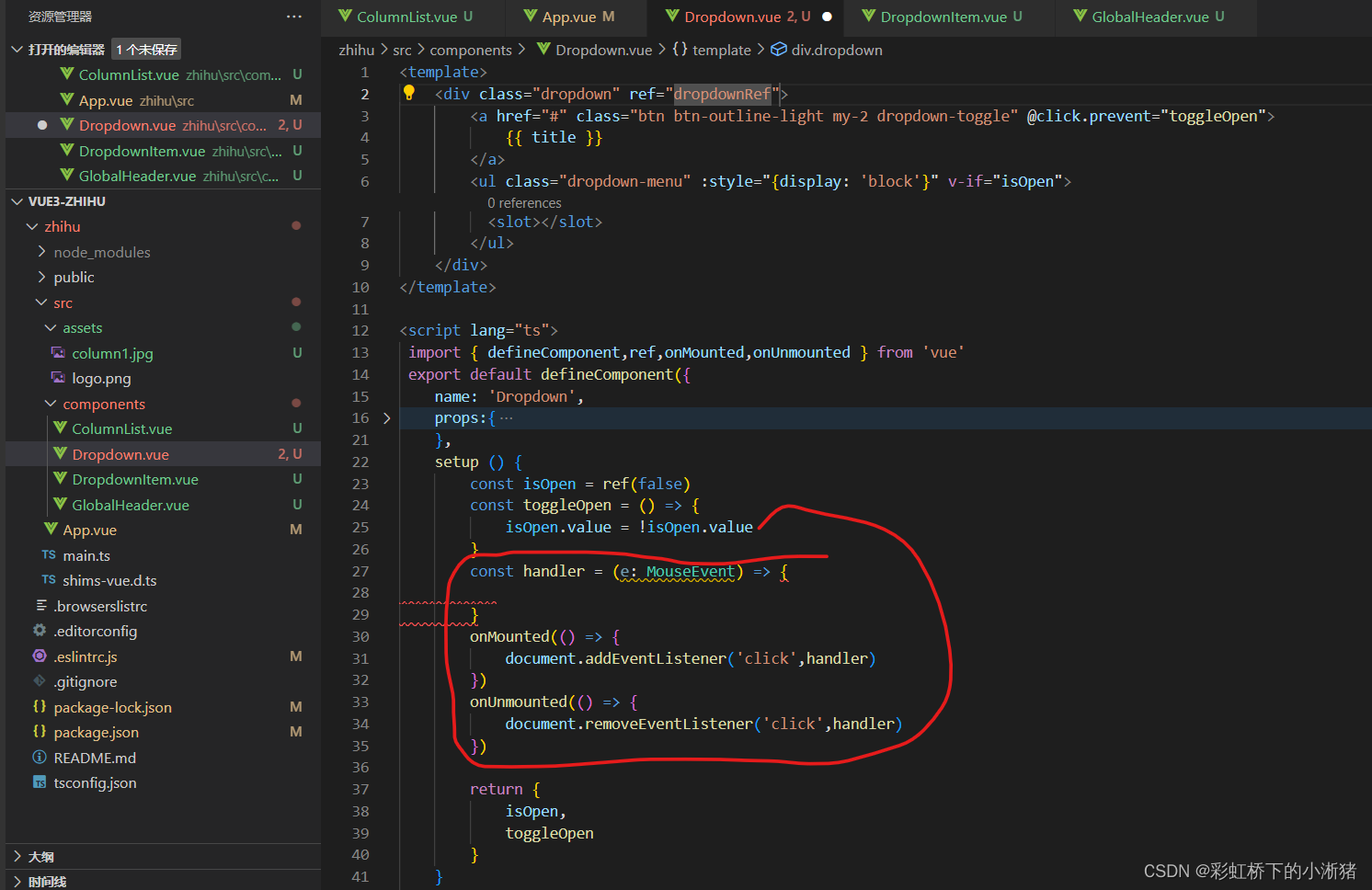
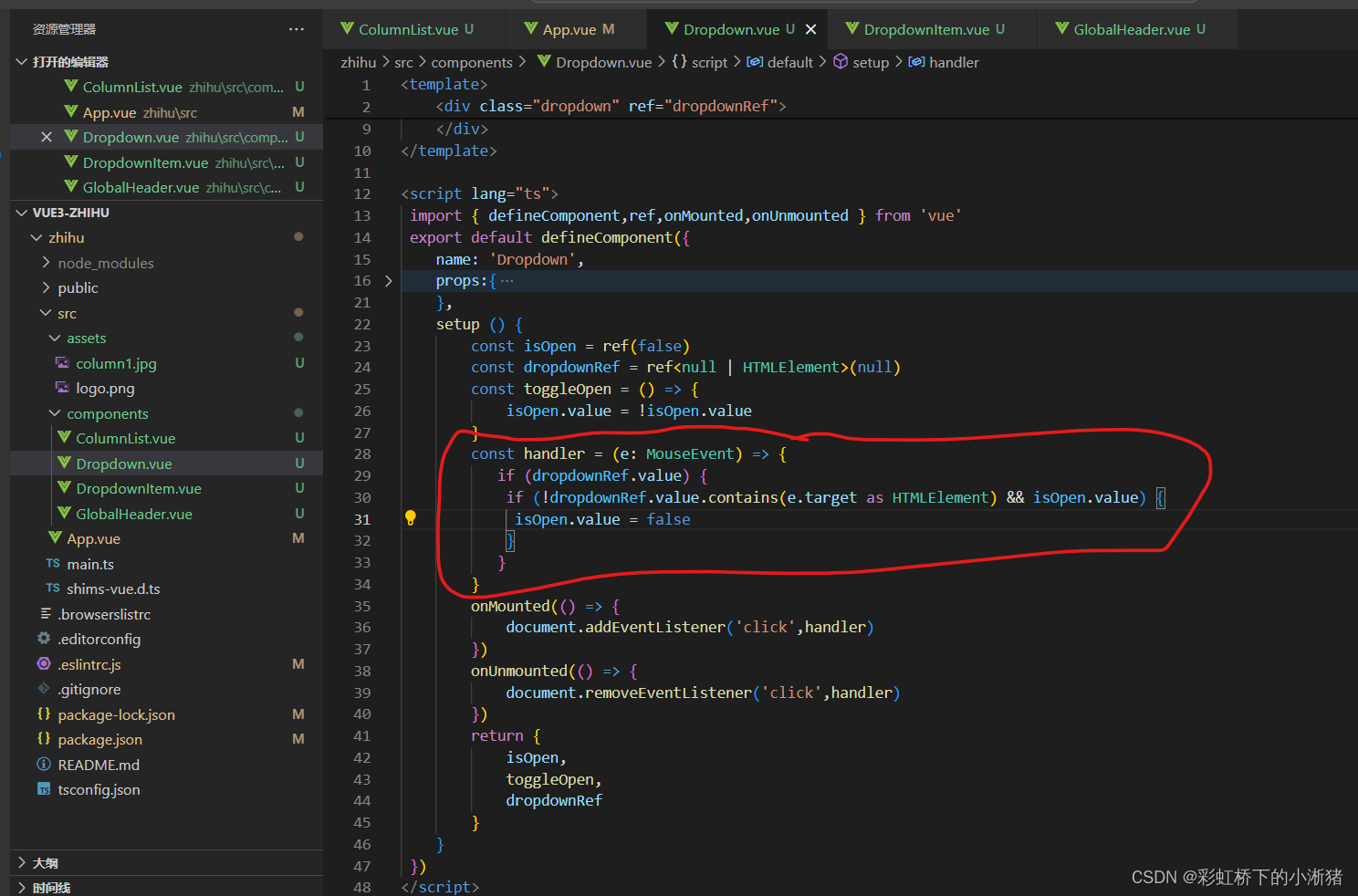
如下,在onMounted函数中添加一个事件名叫hander的点击事件,在onUnmounted函数中再删除这个点击事件。

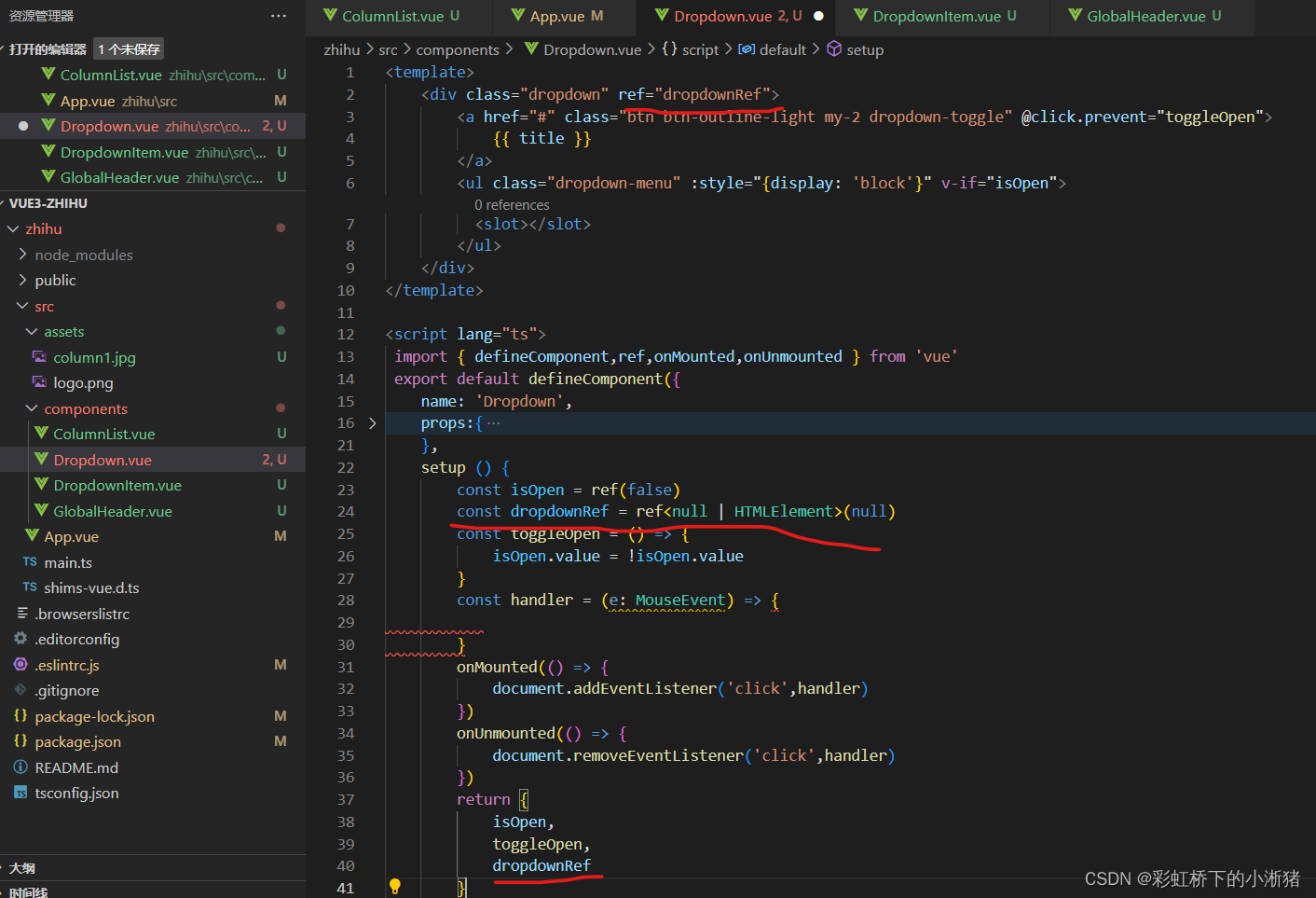
因为我们是要判断当前点击的dom节点是否在下拉菜单栏组件的dom节点中,所以我们即要拿到当前点击的dom节点即e.target即可拿到,也要拿到下拉菜单组件的dom节点通过如下方式通过dropdownRef.value即可拿到下拉菜单组件的dom节点。
我们如何获取这个下拉菜单的dom,我们vue2中是给这个dom中通过给标签中添加ref="xx",然后通过this.$refs.xxx来拿到这个dom,但是vue3中我们没法使用this,也就是没法使用这个this.$refs对象,那怎么办呢,vue3提供了一个更加简单的方法让你获得dom节点,即标签中用ref指定为dropdownRef,然后在setup中定义dropdownRef为ref对象,并且把这个dropdownRef返回return出去,这样我们就可以通过ref对象dropdownRef.value来获取标签中dropdownRef这个dom。
如下我们可以新建一个ref对象即setup中的const dropdownRef=ref(null),然后把它返回return出去,注意这里返回的时候就有学问了,我们要做到返回的dropdownRef与标签中的ref的名称一样,那么当这个dom真正挂载的时候,我们就可以从setup中这个dropdownRef.value里面拿到这个dom节点了。特别注意,这个dropdownRef的类型,在setup中它还不是一个dom节点类型,还是一个null类型,而在dom真正挂载以后,它就是一个dom节点了,也就是说是一个HTMLElement,所以初始类型我们要设置成这两个类型的联合类型,如下把泛型<null | HTMLElement>传进去

去拿到下拉菜单组件的dom。

可以看到我们点击一次下拉菜单栏外部一次就打印出这个dom节点,说明我们能拿到这个菜单栏don节点

然后我们要判断它即下拉菜单组件的dom是否包含当前点击的元素,那么要满足两个条件才能把下拉菜单关掉,一个是dropdownRef.value这个dom节点是否包含当前点击的节点,还有一个条件是isOpen是打开的,两个都满足,那么就把下拉菜单栏隐藏
node.contains(otherNode) 语法:node 是否包含otherNode节点、otherNode是否是node的后代节点;如果otherNode是node的后代节点或是node节点本身,则返回true,否则返回false
我们通过contains()方法,dropdownRef.value.contains(e.target)即表示dropdownRef.value包括e.target。这里如果我们只写e.target那么就会报错,因为e.target也可能是null,所以我们需要给它类型断言处理一下即e.target as HTMLElement即把它断言成HTMLElement
如下即如果当前点击的dom不在下拉菜单组件dom中,并且当前isOpen是true即下拉菜单栏是展开的情况则把isOpen置为false即让下拉菜单栏隐藏

这时候我们点击下拉菜单栏中的选项,下拉菜单栏不会隐藏,然后我们点击下拉菜单栏外部的任何一处,下拉菜单栏就会隐藏。
这段代码其实根本和这个界面没关系,就是一个逻辑代码,这时候我们想到自定义函数,这是vue3的精髓,我们可以把这段逻辑抽象到函数中去,这明显是它完美的归宿
5、将这段逻辑代码提取到自定义函数中
这个函数功能就是判断是否点击到一个dom元素的外面。
这是我们当前的第一个自定义函数,我们在src中新建一个名叫hooks的文件夹,hooks的文件夹中新建一个useClickOutside.ts的文件,如下
该useClickOutside函数中接收一个ref响应式对象elementRef即这个dom对象,然后定义一个响应式isClickOutside用来如isOpen那样为布尔值,然后同理,如果当前点击的dom元素在这个dom元素的外部则改变isClickOutside为false

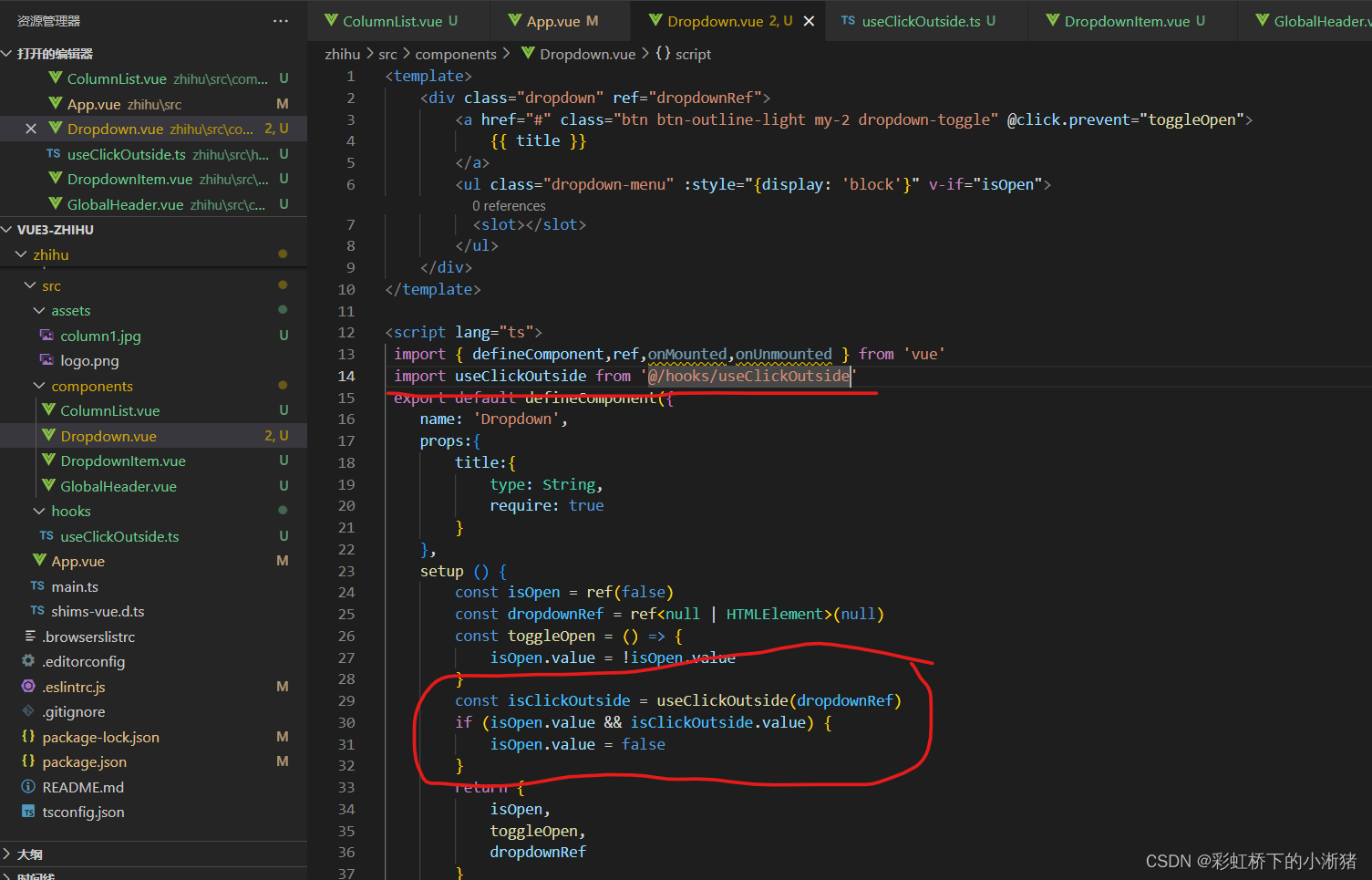
如上我们就写完了自定义函数,我们在Dropdown.vue中使用它,如下,先引入这个自定义函数,然后使用它,把下拉菜单组件获取的dom即dropdownRef传进去,这个自定义函数返回true\false,如果点击的是下拉菜单栏组件dom节点的外部则返回true,否则返回false。所以如果isOpen.value为true即菜单栏展开且isClickOutside.value为true即在外部点击的,那么就把菜单栏隐藏起来

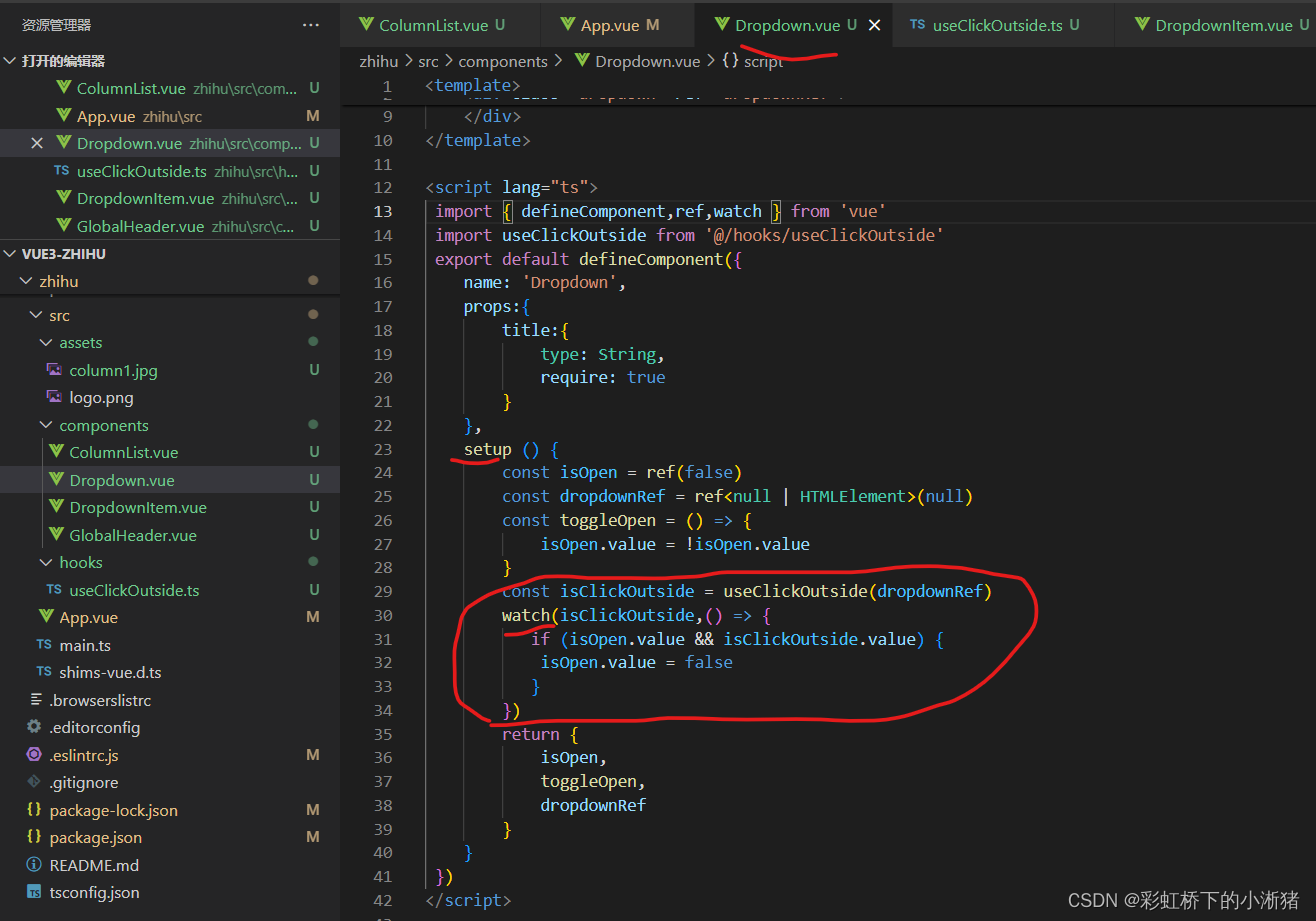
但是setup中这个逻辑它只能执行一次,所以怎么做是毫无意义的,因为更新的时候这段代码是不会被再执行的,所以我们需要一种方法来监测响应式对象的变化,我们应该使用watch来监测它的变化,所以引入watch,然后在watch中执行这个逻辑,如下

这样,当我们点击下拉菜单栏组件外面的时候,isClickOutside感知到了变化,它的值变成了true,然后就把isOpen的值置为了false
