石景山网站建设制作公司推广软文平台
文章目录
- 1. 最朴素方式
- 1. 创建项目
- 2. 引入依赖
- 3. 创建目录
- 4. 编写代码
- 5. 打包程序
- 6. 部署程序
- 7. 验证程序
- 2. 更方便方式
- 1. 安装Smart TomCat插件
- 2. 启动
1. 最朴素方式
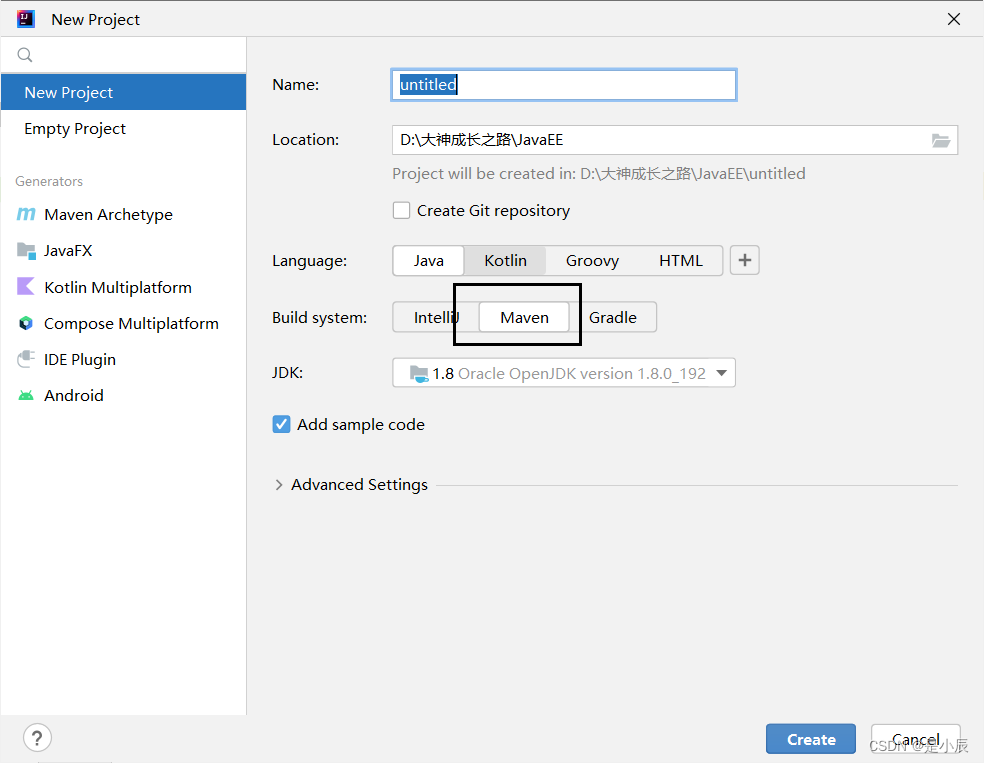
1. 创建项目
选择Maven项目

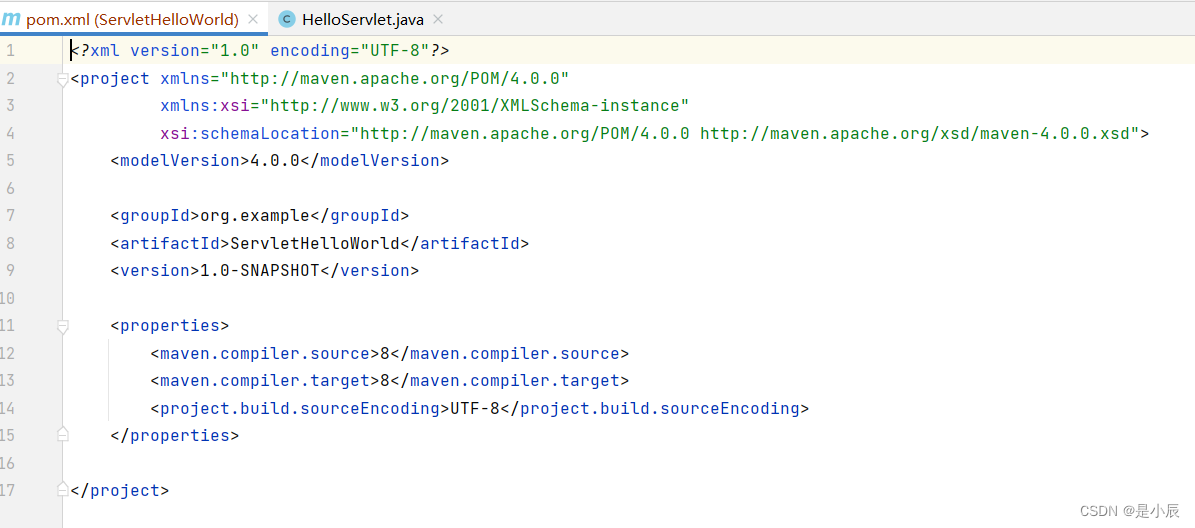
2. 引入依赖
Maven项目创建完后会生成一个pom.xml文件,我们可以在这个文件中引入我们需要的Servlet API依赖的 jar 包。

引入步骤:
-
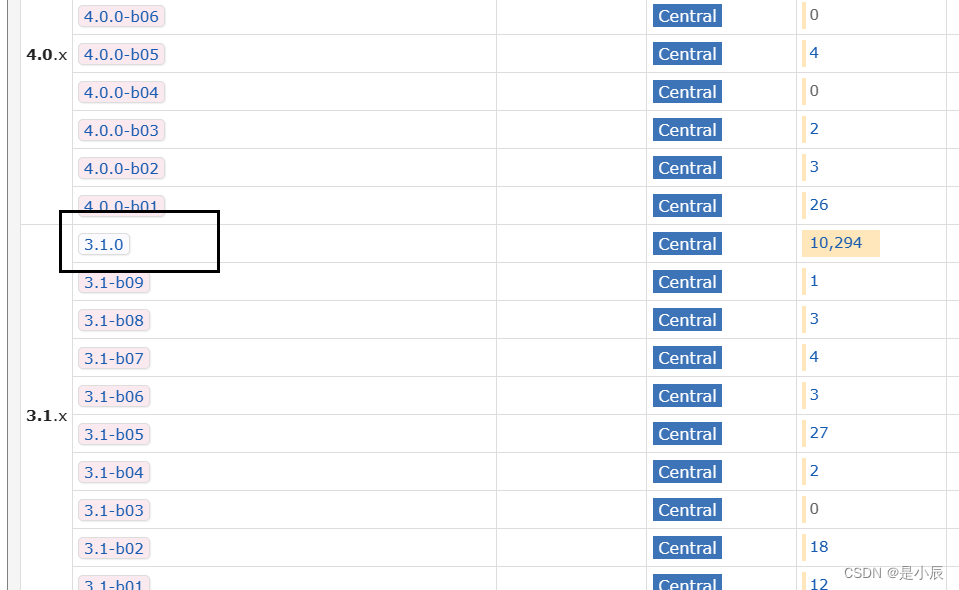
我们可以在中央仓库 中搜servlet:

-
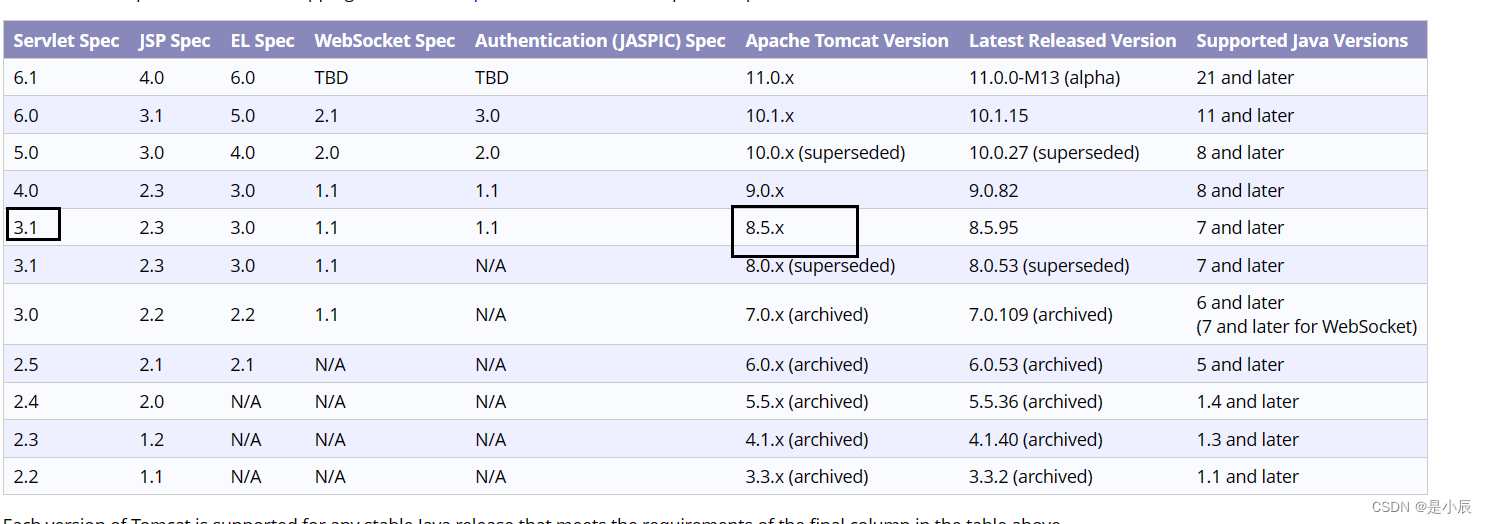
点击servlet,选择版本,一般要和Tomcat版本对应,我们下面使用tomcat为8.5,那么servlet就要选择3.1.0:
可以在tomcat查看对应版本。


-
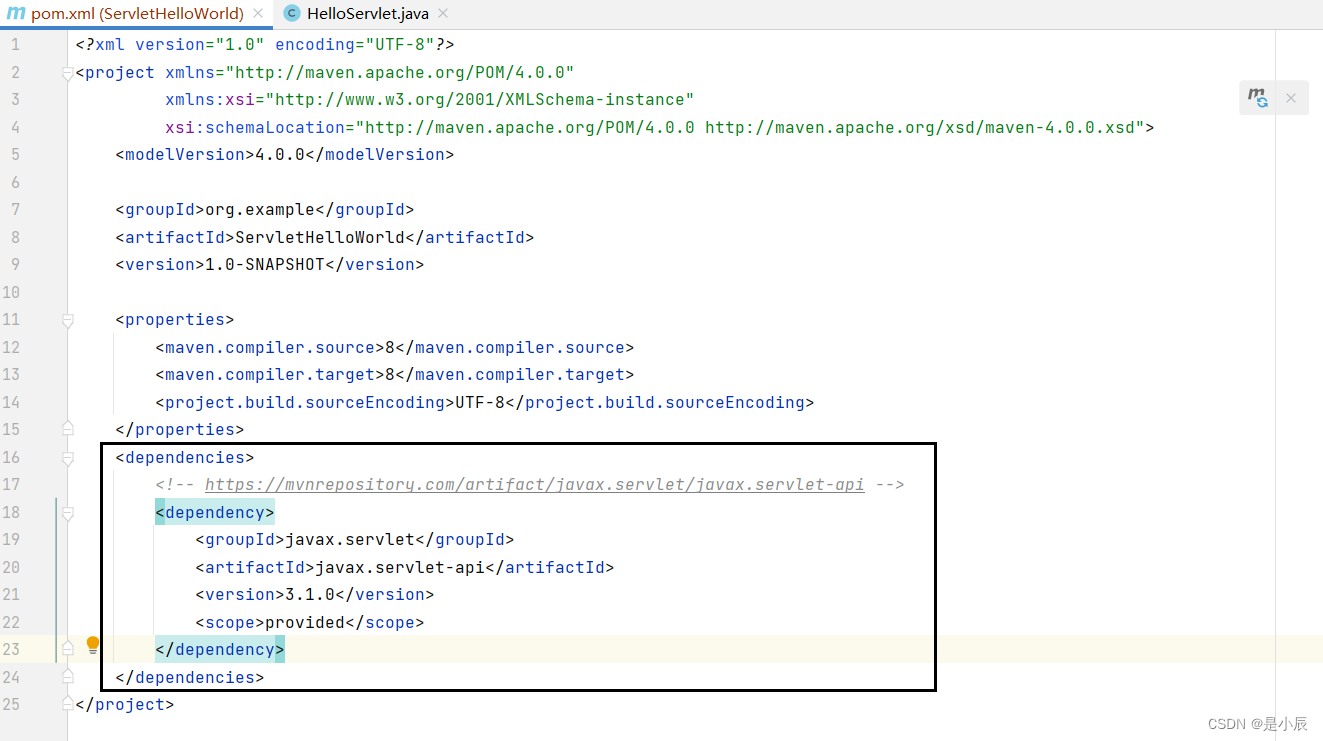
把maven提供的xml复制到pom.xml中:
添加到dependencies标签中,这个表情中可以引入多个依赖。
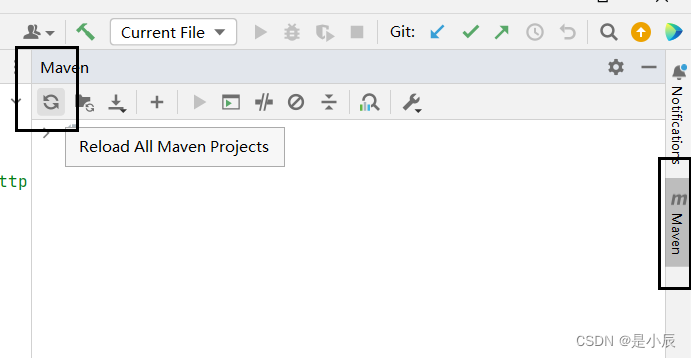
有时依赖可能未加载上,我们可以点击右上角的m来再次加载。



3. 创建目录
当项目创建后,idea会自动生成一些目录,分别具有不同的含义。

当然这些是不够的,我们还需要创建一些目录:
在main目录下创建webapp目录,webapp目录下创建WEB-INF,WEB-INF下创建web.xml文件。

然后把下面代码粘贴到web.xml中:
<!DOCTYPE web-app PUBLIC"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN""http://java.sun.com/dtd/web-app_2_3.dtd" ><web-app><display-name>Archetype Created Web Application</display-name>
</web-app>
webapp 目录就是未来部署到 Tomcat 中的一个重要的目录. 当前我们可以往 webapp 中放一些静态资源, 比如 html , css 等.。
在这个目录中还有一个重要的文件 web.xml. Tomcat 找到这个文件才能正确处理 webapp 中的动态资源。
4. 编写代码
在java 目录中创建一个类 HelloServlet, 代码如下:
@WebServlet("/hello")
public class HelloServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {System.out.println("hello world");resp.getWriter().write("hello world");}
}
代码解析:
- 创建一个类 HelloServlet , 继承自 HttpServlet;
- 在这个类上方加上 @WebServlet(“/hello”) 注解, 表示 Tomcat 收到的请求中, 路径为 /hello的请求才会调用 HelloServlet 这个类的代码. (这个路径未包含 Context Path);
- 重写 doGet 方法. doGet 的参数有两个, 分别表示收到的 HTTP 请求 和要构造的 HTTP 响应. 这个方法会在 Tomcat 收到 GET 请求时触发;
- HttpServletRequest 表示 HTTP 请求. Tomcat 按照 HTTP 请求的格式把 字符串 格式的请求转成了一个 HttpServletRequest 对象. 后续想获取请求中的信息(方法, url, header, body 等) 都是通过这个对象来获取;
- HttpServletResponse 表示 HTTP 响应. 代码中把响应对象构造好(构造响应的状态码, header, body 等);
- resp.getWriter() 会获取到一个流对象, 通过这个流对象就可以写入一些数据, 写入的数据会被构造成一个 HTTP 响应的 body 部分, Tomcat 会把整个响应转成字符串, 通过 socket 写回给浏览器。
总结:
- 我们的代码不是通过 main 方法作为入口了. main 方法已经被包含在 Tomcat 里, 我们写的代码会被 Tomcat 在合适的时机调用起来;
- 但是也需要满足三个条件:
- 创建的类需要继承自 HttpServlet;
- 这个类需要使用 @WebServlet 注解关联上一个 HTTP 的路径;
- 这个类需要实现 doXXX 方法。
5. 打包程序
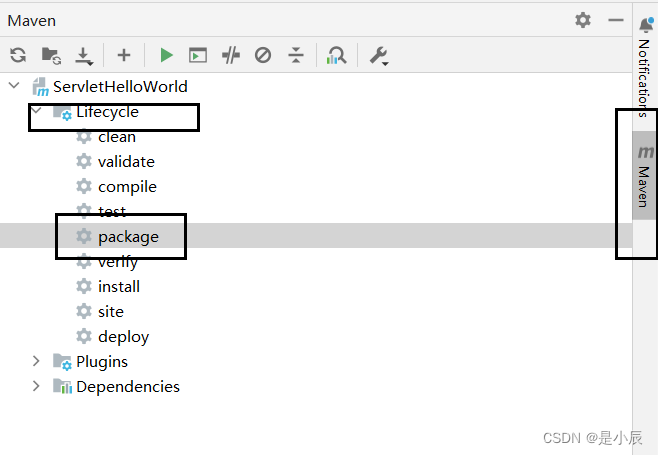
使用 maven 进行打包. 打开 maven 窗口 (一般在 IDEA 右侧就可以看到 Maven 窗口, 如果看不到的话, 可以通过 菜单 -> View -> Tool Window -> Maven 打开) 然后展开 Lifecycle , 双击 package 即可进行打包。

打包成功,是一个jar包:


但是,TomCat需要的是一个war包,而我们却是jar包,所以需要在pom.xml中加入下面标签:
<packaging>war</packaging>
还有这个jar包的名字比较的浮夸,可以添加下面标签,使它变得低调:
<build><finalName>ServletHelloWorld</finalName></build>
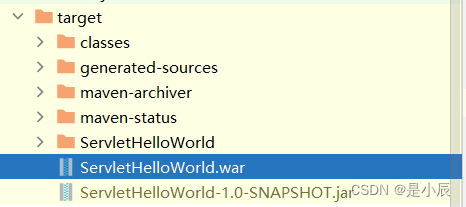
再次打包,就得到我们需要得war包:

6. 部署程序
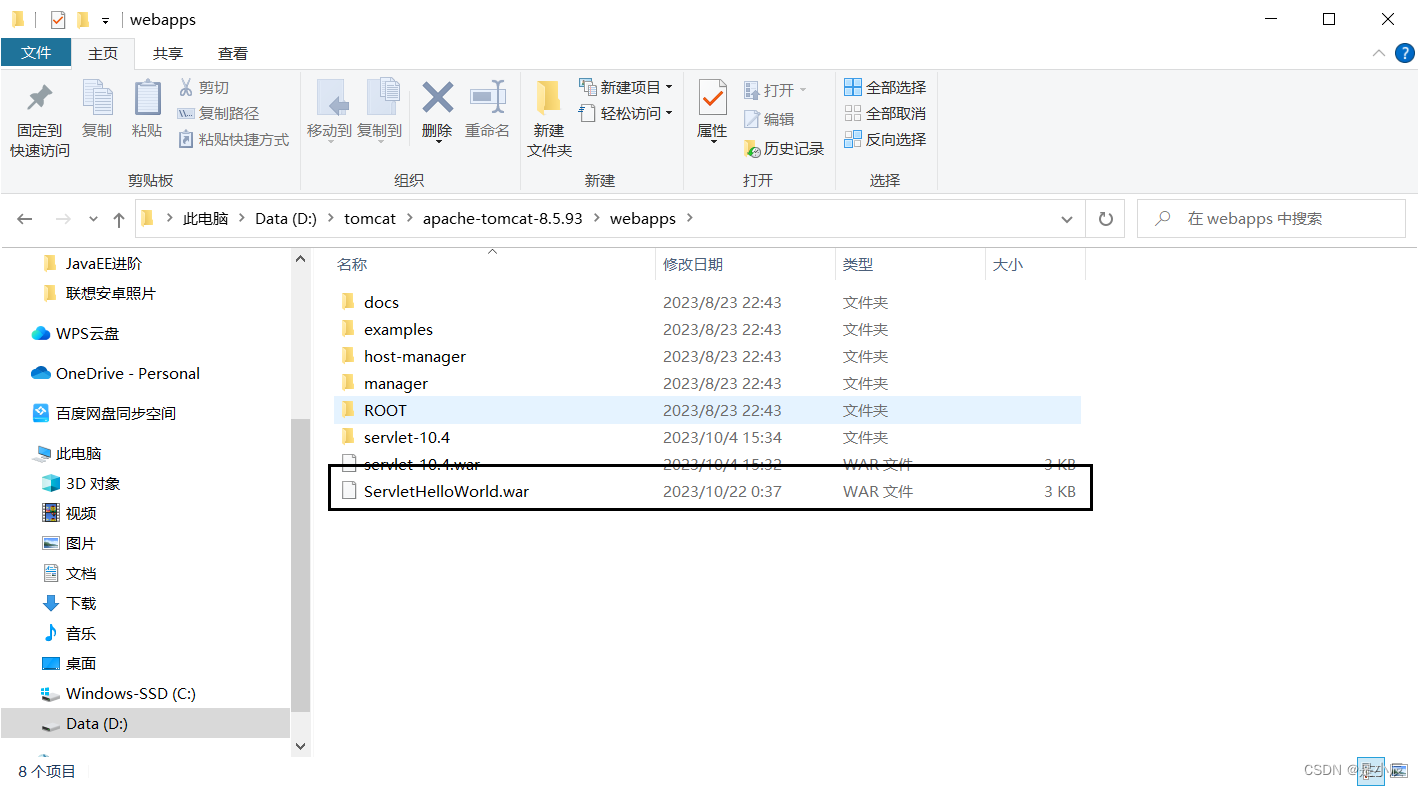
把 war 包拷贝到 Tomcat 的 webapps 目录下:

启动TomCat:

7. 验证程序
在浏览器输入: http://127.0.0.1:8080/ServletHelloWorld/hello

注意:
URL 中的 PATH 分成两个部分, 其中 HelloServlet 为 Context Path, hello 为 Servlet Path;

2. 更方便方式
上面的方式是比较麻烦的,而且每次修改代码都需要重新打war包,所以引入更加简单的方式:插件。
1. 安装Smart TomCat插件
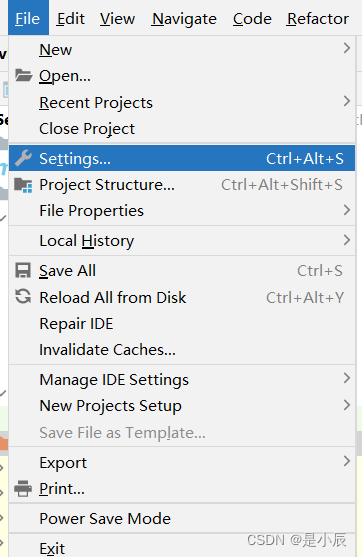
- File->Settings

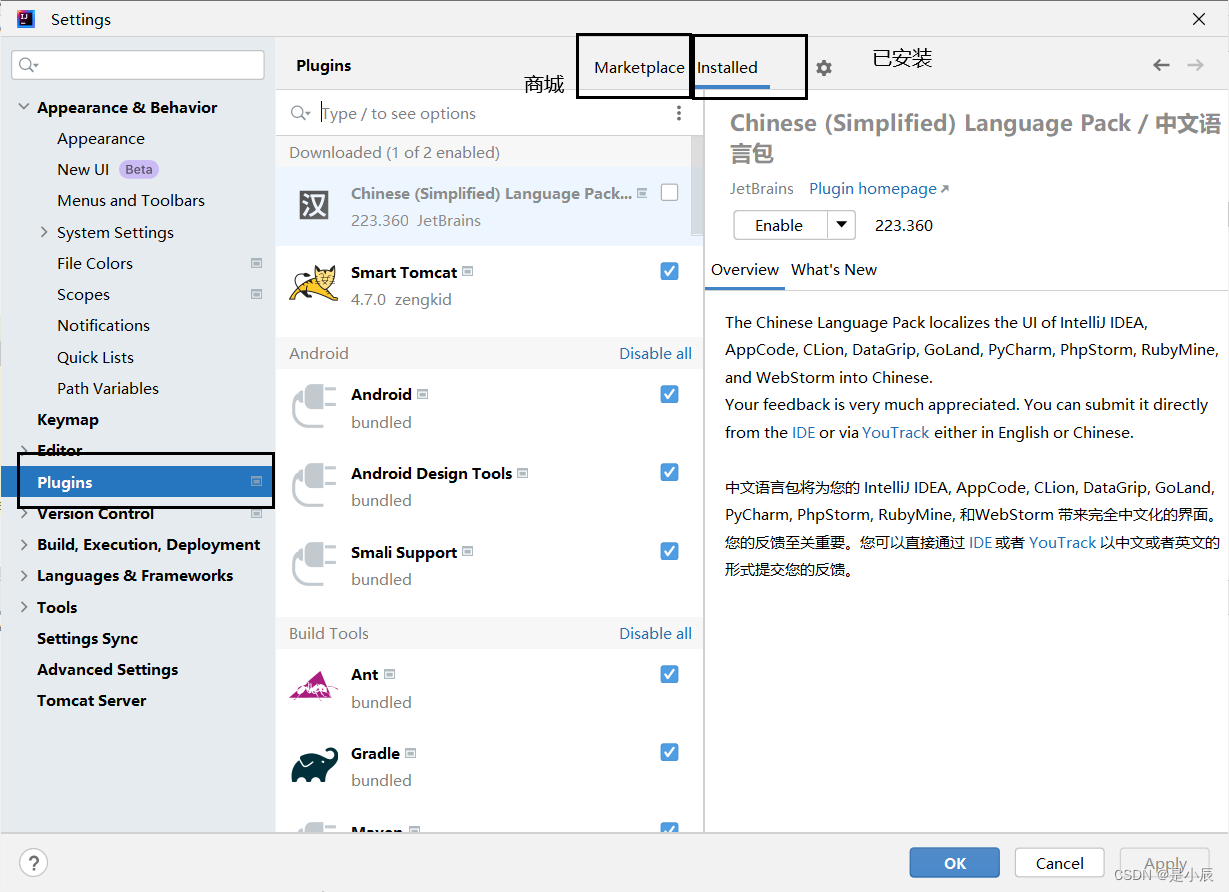
- Plugins->Marketplace->搜索smart TomCat,安装即可。

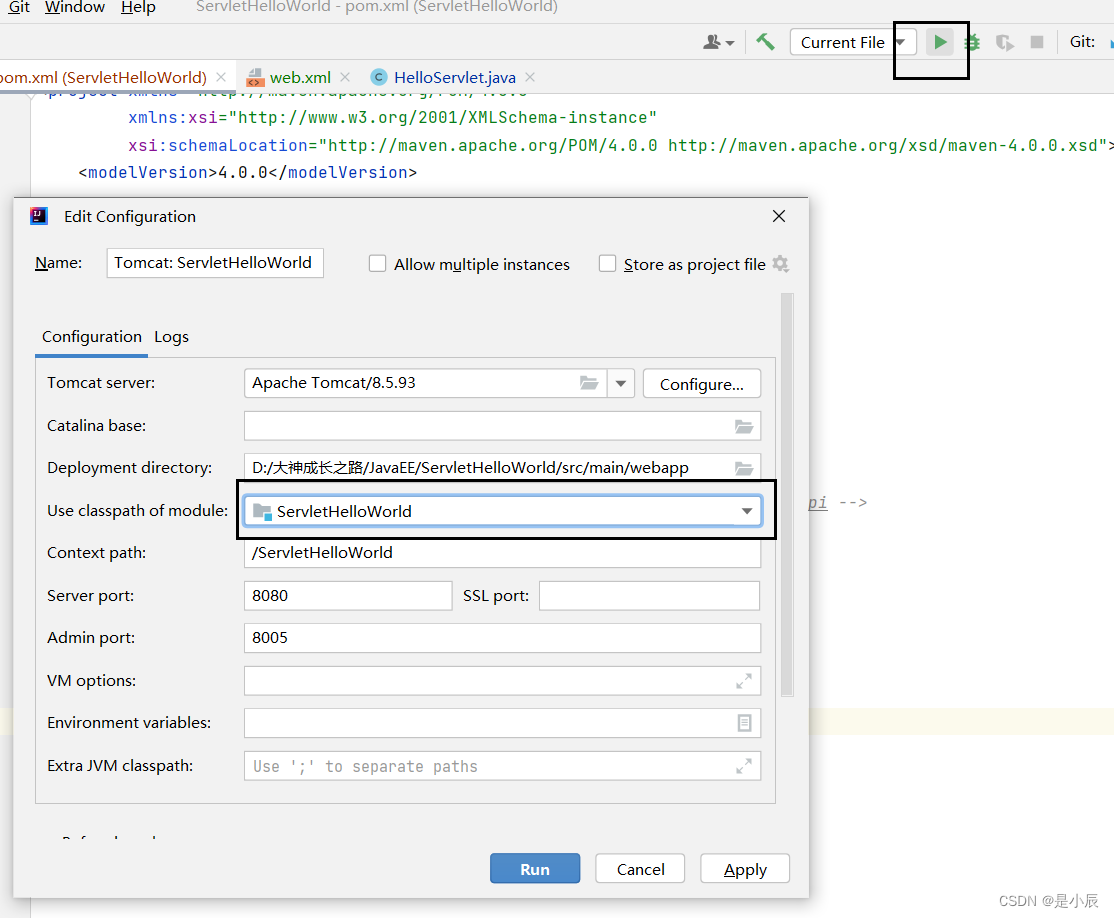
2. 启动
正常启动,选择就ok。