商贸公司寮步网站建设极致发烧seo网站诊断文档案例
大家好啊,我是测评君,欢迎来到web测评。
上一期给大家分享了pc端的部署方式,今天来给大家分享uniapp端在本地搭建,与打包发布到宝塔的方法。感兴趣的朋友可以自行下载学习。
技术架构
- vscode + node16+ + vue3 + uniapp + vite + typescript + yarn + tailwindcss
- cnetos7以上 + 宝塔面板
文字搭建教程
- 下载HBuilderX编辑器,本地电脑安装node16版本以上,如果不会的同学,可以翻一下我以往的教程,里面有教大家怎么下载。
- 用HBuilderX导入uniapp目录。
- 复制.env.development.example,将复制的文件名修改为.env.development。
- 复制.env.production.example,将复制的文件名修改为.env.production。
- 打开.env.development文件,修改VITE_APP_BASE_URL变量的值为项目安装部署的服务端地址。
- 安装依赖,选中当前项目,点击HbuilderX左上角菜单工具>外部命令>npm install安装依赖。
- 运行到h5,点击HbuilderX左上角菜单运行>运行到浏览器>Chrome。
- 运行到微信小程序,点击HbuilderX左上角菜单运行>运行到小程序模拟器>微信开发者工具 - (uniapp)。
- 发行到h5:点击HbuilderX左上角菜单发行>网站-PC Web或手机H5(仅适用于uni-app),输入网站标题,点击发行按钮,编译完成后可在uniapp/dist/build/h5下面看到打包好的代码,将h5下面的代码复制到发布目录,然后上传代码到服务器或仓库即可。
系统介绍
likeadmin可以通过可视化的代码生成器,快速的生成后端CRUD代码,前端页面代码。
通过可视化的表单设计器,拖拉拽DIY设计各种类型表单界面,并且生成对应代码。减少基础开发工作量,缩短整体开发时间。
当程序开发聚焦业务本身时,生产力就能充分释放,软件需求即可加速实现了。
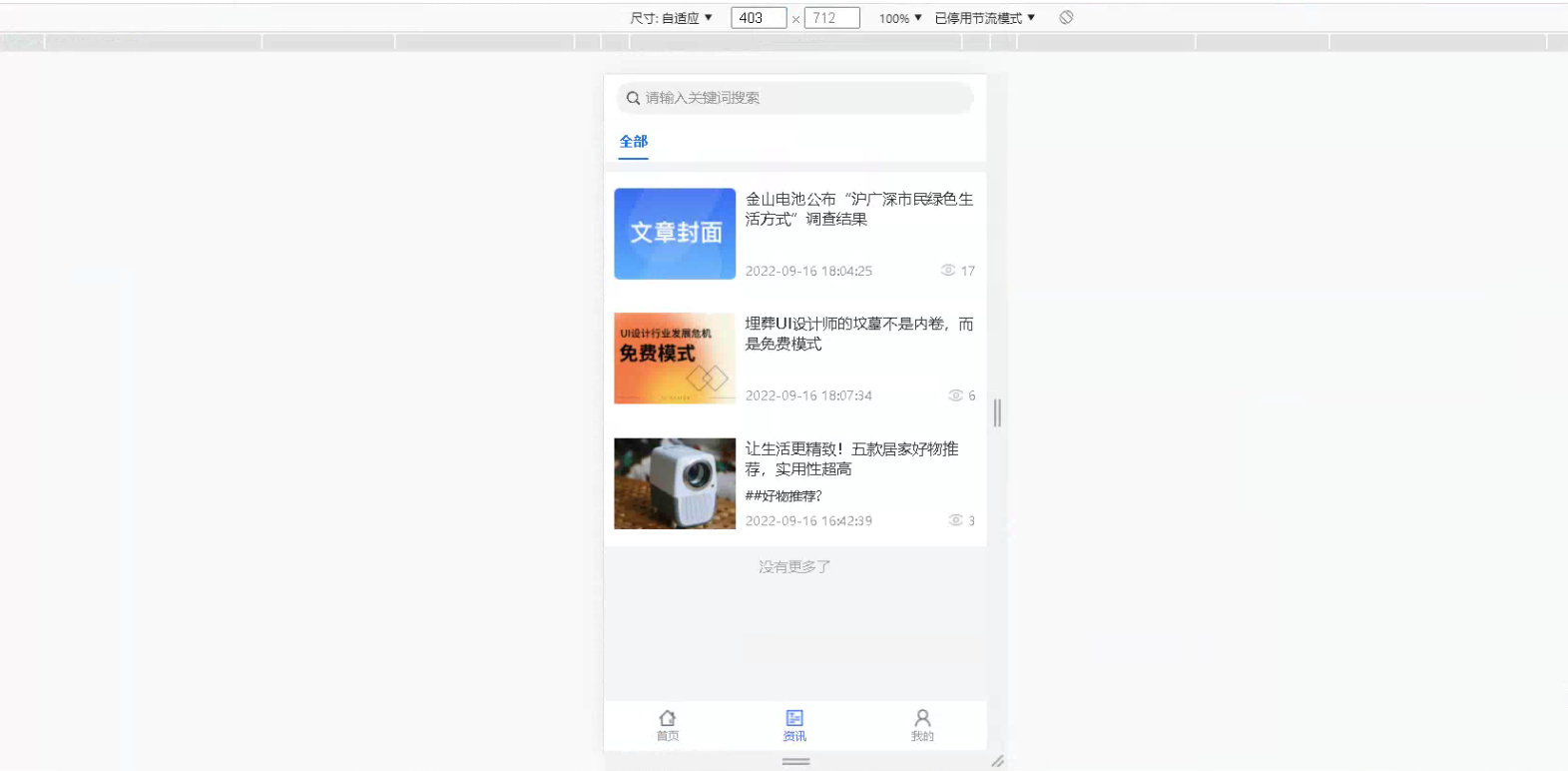
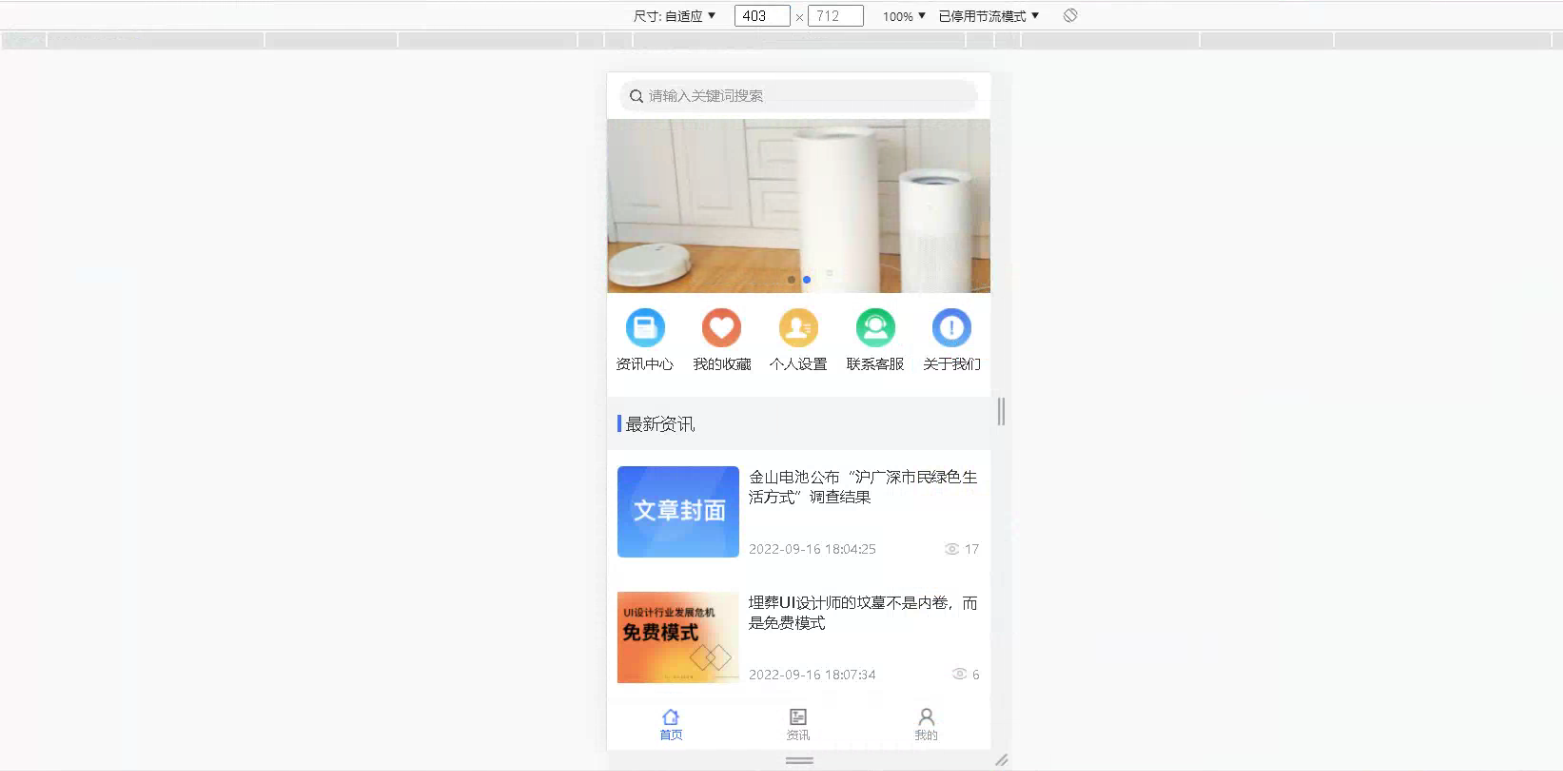
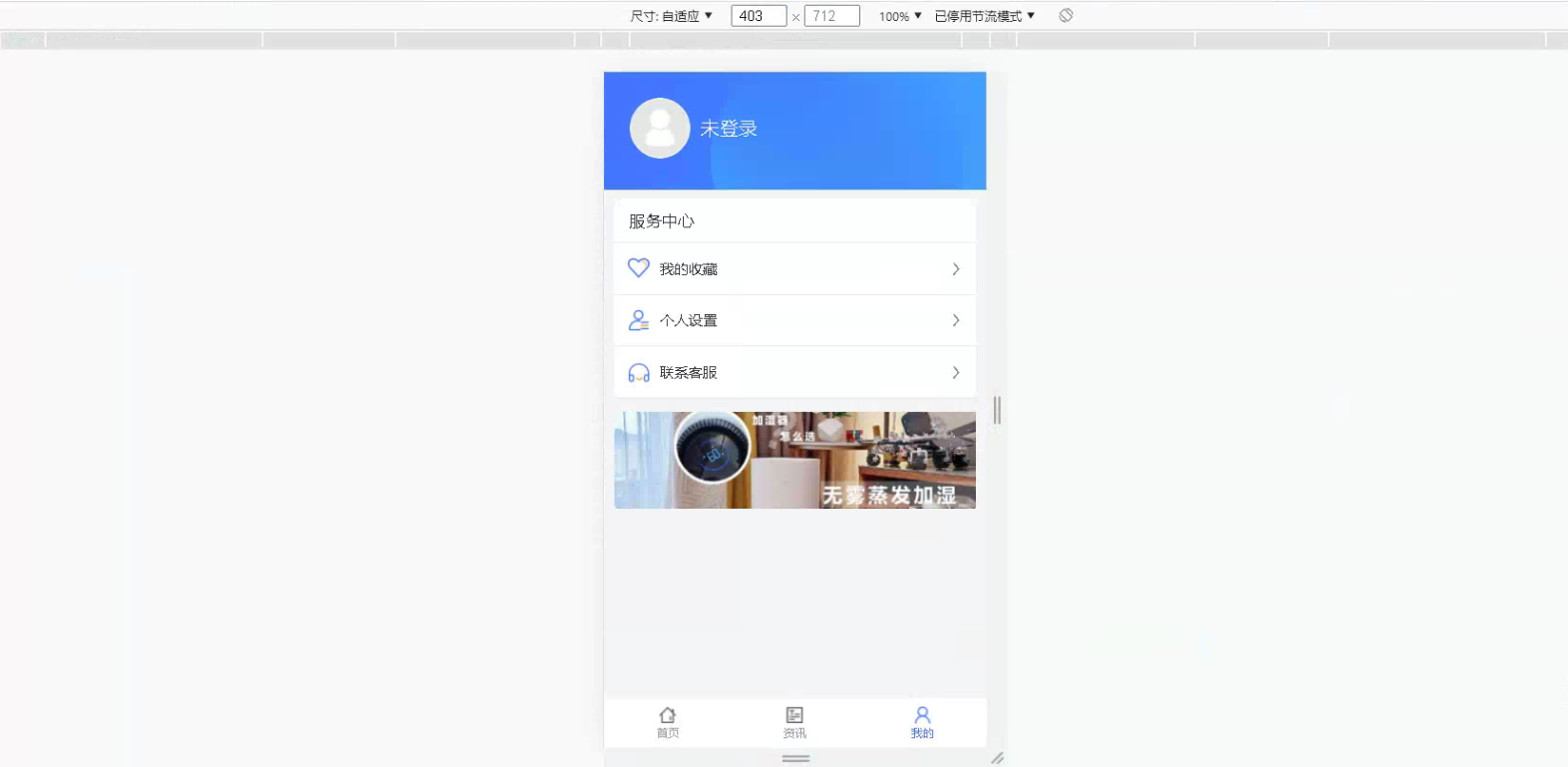
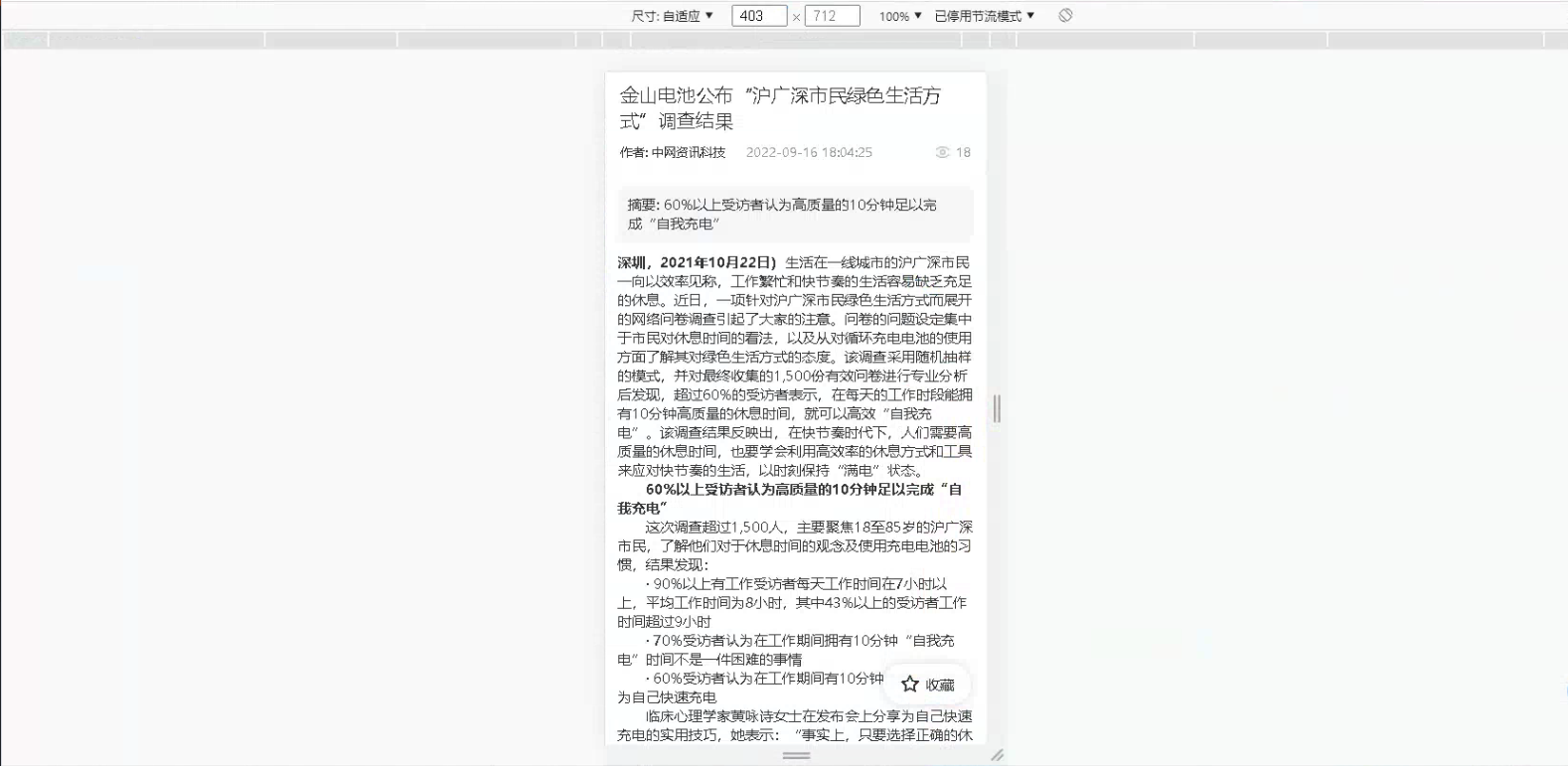
系统实测截图




获取方式
https://ceping.club/4809.html
