大型营销型网站制作爱站网长尾挖掘工具
文章目录:
- 1. 下拉菜单
- 2. 文本域
- 3.label标签
- 4.按钮- button
- 4.1 reset重置按钮结合form表单区域使用
- 5.无语义的布局标签
- 6.字符实体
注册信息综合案例
表单第二节
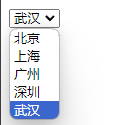
1. 下拉菜单
标签: select嵌套option,select是下拉菜单整体,option是下拉菜单的每一项。
代码样例:
<select><option>北京</option><option>上海</option><option>广州</option><option>深圳</option><option selected>武汉</option>
</select>
效果截图:

2. 文本域
作用:多行输入文本的表单控件。
<textarea>请输入评论</textarea>
右下角有拖搜功能,未来都会禁用,未来工作中,用css设置尺寸

3.label标签
作用:网页中,某个标签的说明文本。
就是普通的文字
用处:经验:用label标签绑定文字和表单控件的关系,增大表单控件的点击范围。
- 写法一
- label标签只包裹内容,不包裹表单控件
- 设置label标签的for属性值和表单控件的id属性值相同
<input type="radio"id="man">
<label for="man">男</label>
- 写法二
- 使用label标签包裹文字和表单控件,不需要属性
<label>input type="radio">女</label>
总结:也就是说,我们点击文字,也会选中。
提示:支持label标签增大点击范围的表单控件:文本框、密码框、上传文件、单选框、多选框、下拉菜单、文本域等等。
4.按钮- button
<button type="">按钮</button>
type属性值:
| type属性值 | 说明 |
|---|---|
| submit | 提交按钮,点击后可以提交数据到后台 |
| reset | 重置按钮,点击后将表单控件恢复默认值 |
| button | 普通按钮,默认没有功能,一般配合JavaScript使用 |
样例:
用户名:<input type="text"><br><br>
密码:<input type="password"><br><br> <button type="submit">提交</button>
<button type="reset">重置</button>
<button type="button">普通按钮</button>
效果如下:

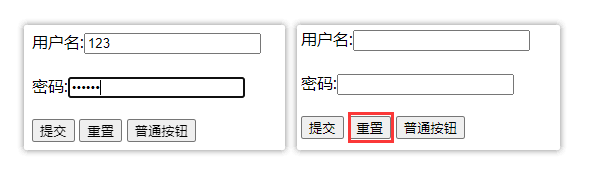
4.1 reset重置按钮结合form表单区域使用
用form标签把整个刷新区域,包裹住
- from 表单区域
- action是发送数据的地址,现阶段不写
代码如下:
<form action="">用户名:<input type="text"><br><br>密码:<input type="password"><br><br> <button type="submit">提交</button><button type="reset">重置</button><button type="button">普通按钮</button>
</form>
点击重置键效果如下:

5.无语义的布局标签
作用:布局网页(划分网页区域,摆放内容)
- div:独占一行
- span:不换行
<div>div标签,独占一行</div>
<span>span标签,不换行</span>
6.字符实体
作用:在网页中显示预留字符。

正常的< >在html中是标签的左右两边,所以想正常的打出< >就需要输入相应的实体名称。
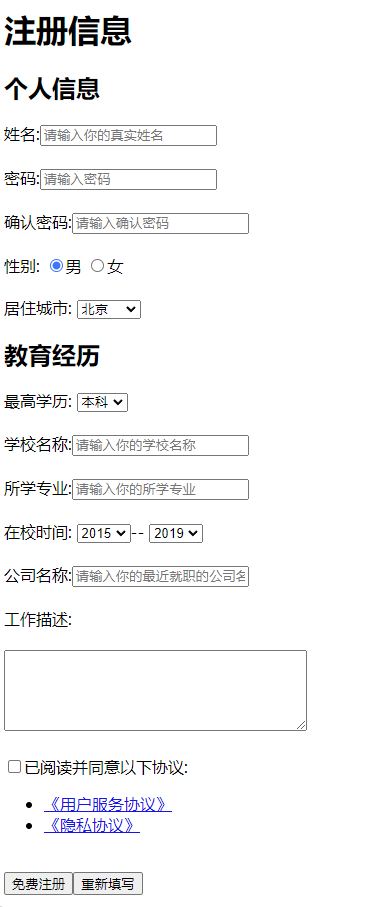
综合案例 注册信息
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>注册信息</h1><form action=""><!-- 里面写表单框架,不仅方便重新刷新填写,而且方便传送数据 --><h2>个人信息</h2><label>姓名:</label><input type="text" placeholder="请输入你的真实姓名"><br><br><label>密码:</label><input type="password" placeholder="请输入密码"><br><br><label>确认密码:</label><input type="password" placeholder="请输入确认密码"><br><br><label>性别:</label><label><input type="radio" name="gender" checked>男</label><label ><input type="radio" name="gender" >女</label><br><br><label>居住城市:</label><select ><option>北京</option><option>上海</option><option>成都</option><option>杭州</option><option>哈尔滨</option><option>沈阳</option></select><!-- 教育经历 --><h2>教育经历</h2><label >最高学历:</label><select ><option>本科</option><option>硕士</option><option>博士</option></select><br><br><label>学校名称:</label><input type="text" placeholder="请输入你的学校名称"><br><br><label>所学专业:</label><input type="text" placeholder="请输入你的所学专业"><br><br><label >在校时间:</label><select ><option>2015</option><option>2016</option><option>2017</option><option>2018</option></select>--<select ><option>2019</option><option>2020</option><option>2021</option><option>2022</option></select><br><br><!-- 工作经历 --><label>公司名称:</label><input type="text" placeholder="请输入你的最近就职的公司名称"><br><br><label>工作描述:</label><br><br><textarea cols="40" rows="5"></textarea><br><br><input type="checkbox"><label>已阅读并同意以下协议:</label><br><ul><li><a href="#">《用户服务协议》</a></li><li><a href="#">《隐私协议》</a></li> </ul><br><button>免费注册</button><button type="reset">重新填写</button></form>
</body>
</html>
效果如图: