校园电子商务网站建设规划书实例系统优化的例子
举一个简单的例子来说明什么是伪类?
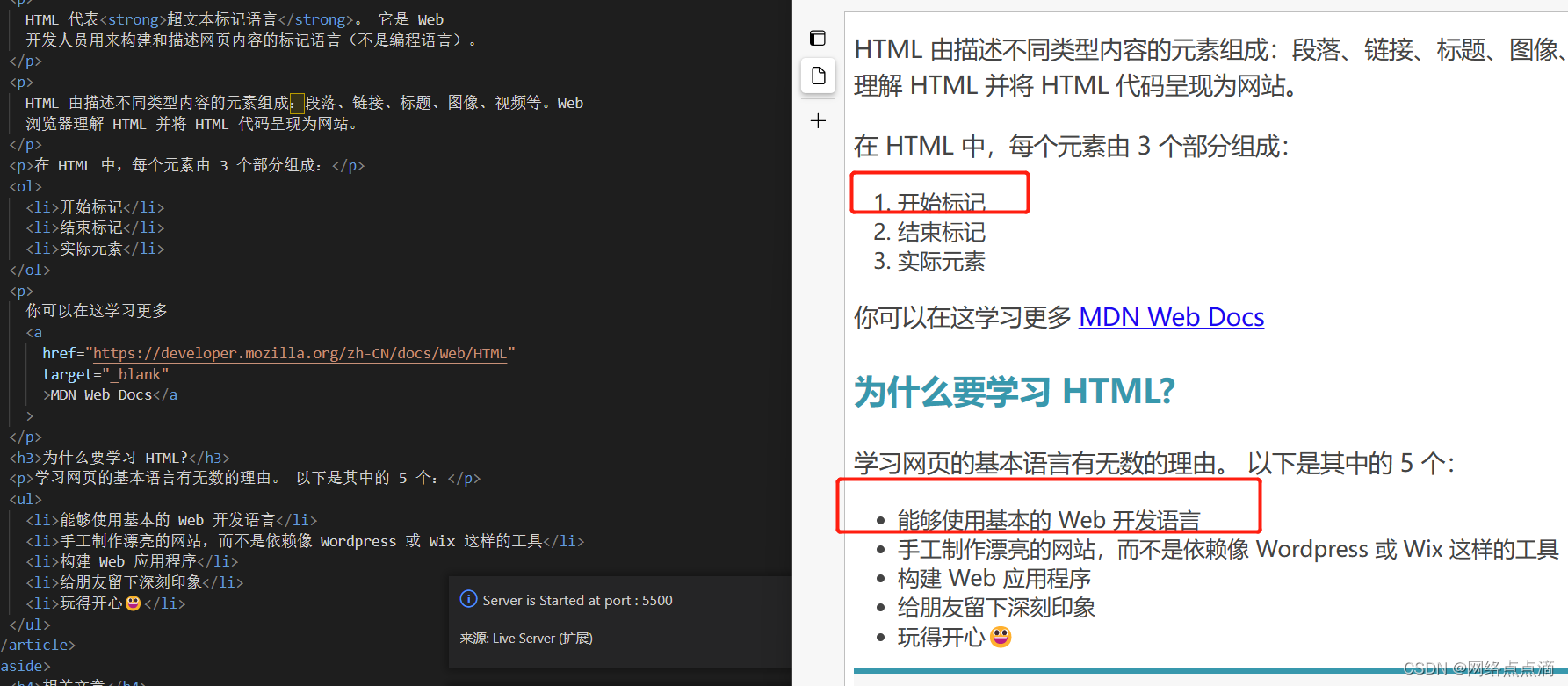
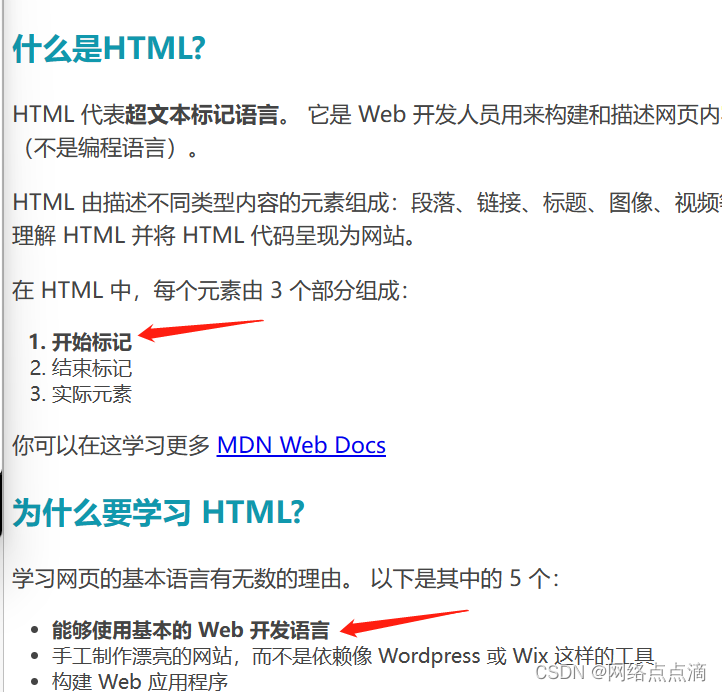
从之前的代码中,如下图,我们像给这两个列表中的某一列单独设置样式,我们该如何做呢?

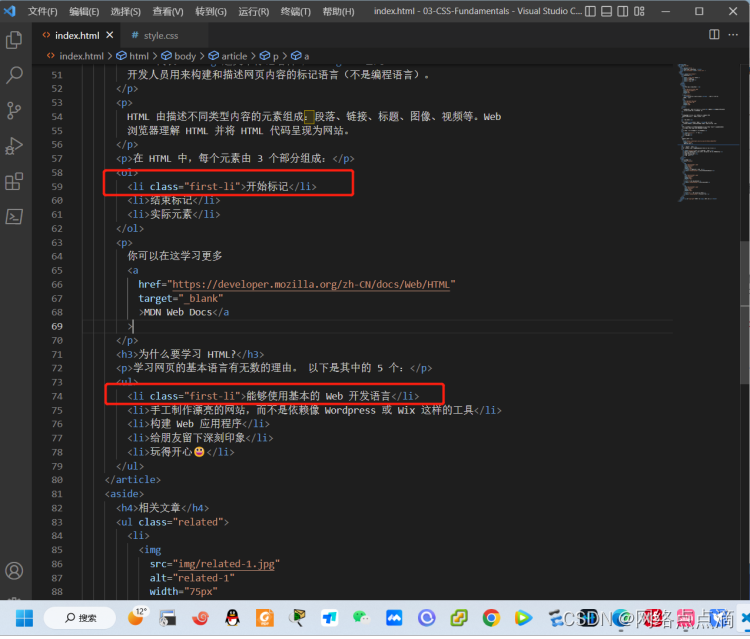
我们肯定会选择在li标签上添加class去实现,如下
- 开始标记
- 结束标记
- 实际元素
<ul><li class="first-li">能够使用基本的 Web 开发语言</li><li>手工制作漂亮的网站,而不是依赖像 Wordpress 或 Wix 这样的工具</li><li>构建 Web 应用程序</li><li>给朋友留下深刻印象</li><li>玩得开心😃</li></ul>

● 之后添加CSS代码即可
.first-li {
font-weight: bold;
}

但是我们有更好的方法去实现此类目的,使用伪元素
#CSS中添加:
li:first-child {
font-weight: bold;
}
这样仍然可以实现!
我们可以看作
- 是我们的父类,而
- 是孩子child,第一个孩子就是first-child
举一反三,现在如果像让最后一个元素是斜体,我们可以这样去写。
li:last-child {
font-style: italic;
}
● 当然,我们也可以随意指定一个li元素,给与附加单独样式,例如我想要第二个li元素
li:nth-child(2) {
color: red;
}

除了上述,还有其他用法:
● 将奇数的li元素设置为红色
li:nth-child(odd) {
color: red;
}
● 将偶数的li元素设置为红色
li:nth-child(even) {
color: red;
}
按照以上方式设置段落
● 例如我们想给文章的第一个P标签给予红色样式

我们会这样写。
article p:first-child {
color: red;
}
但是这样并不会奏效!!!
● 看下尾部,写上就会奏效

article p:last-child {
color: red;
}

这是为什么呢?
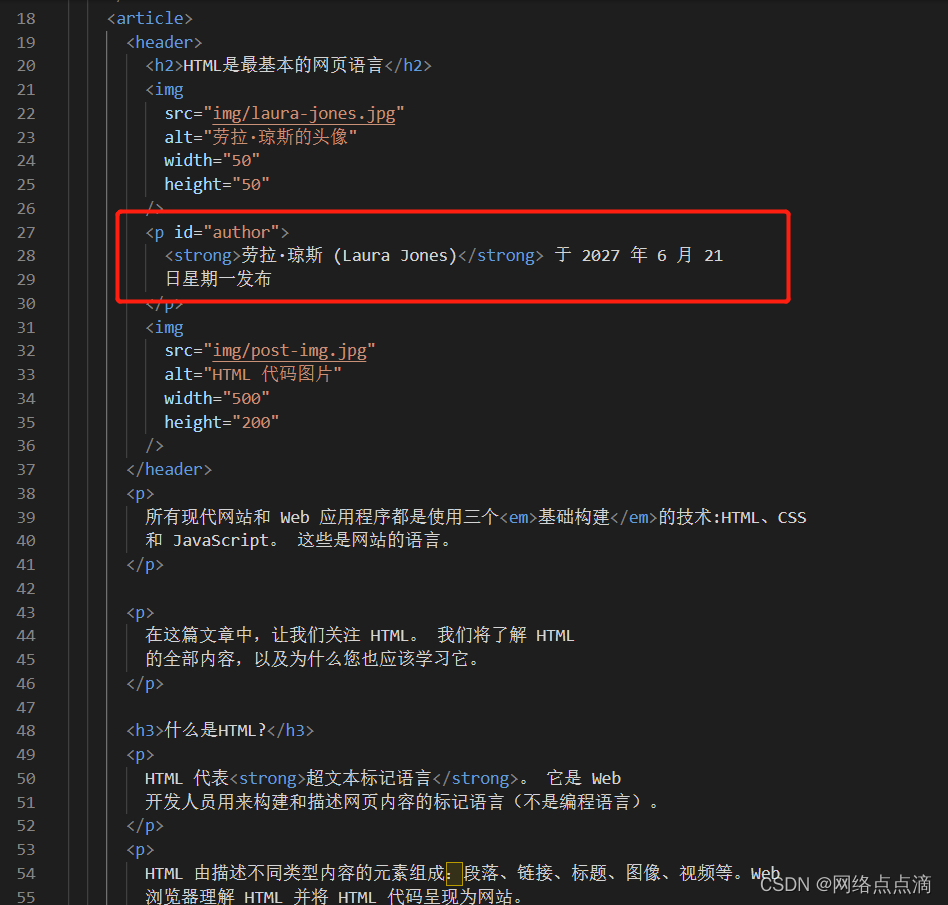
注意:article p:first-child我们并不能理解为是aritcle的第一个P标签的"孩子",而是aritcle的第一个"孩子",由于article的第一个孩子不是p标签,故而没有生效。而最后一个标签是p标签,故而last-child可以生效。所以,当父元素中又很多不同的子元素,伪类就不能很好的工作。
