信誉好的做网站长沙建站优化
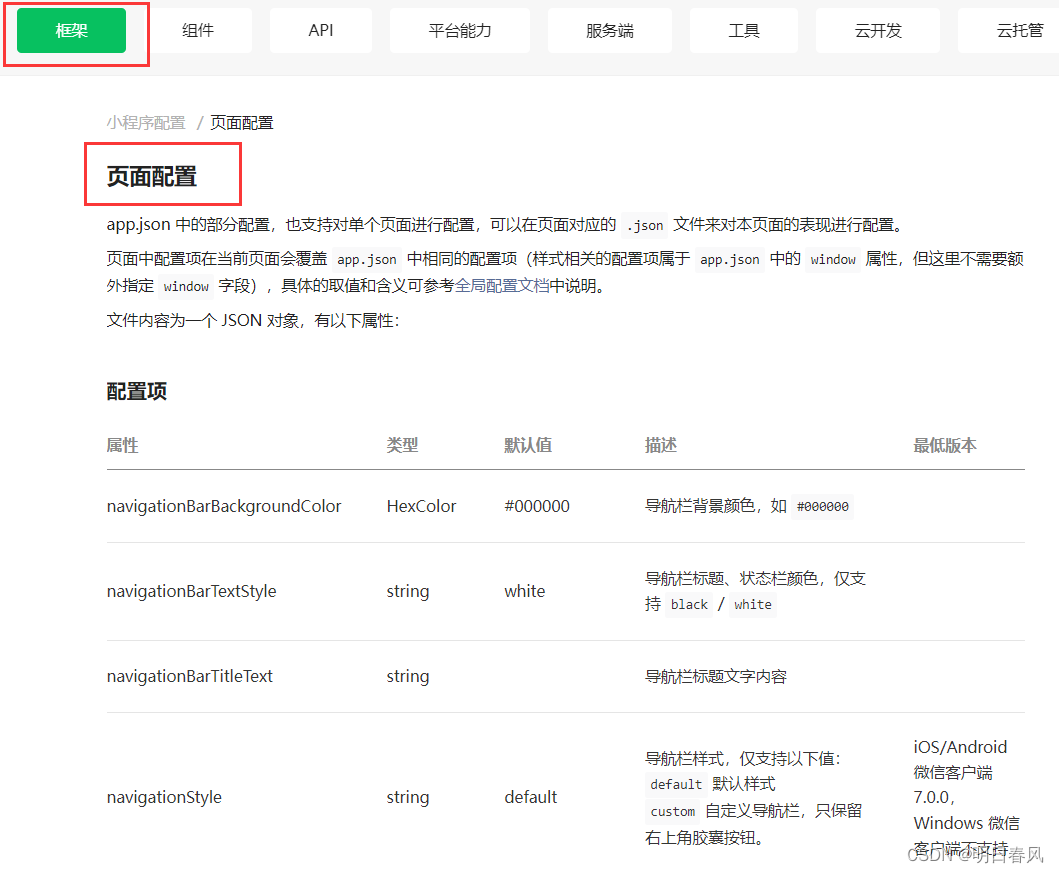
1、下拉刷新获取数据enablePullDownRefresh
开启下拉刷新:
| enablePullDownRefresh | boolean | false | 是否开启当前页面下拉刷新 |

案例:
下拉刷新,获取新的列表数据,其实就是进行一次新的网络请求:
第一步:在.json文件中开启下拉刷新
{"usingComponents": {},"enablePullDownRefresh":true,"backgroundColor": "#6D9AD6"}第二步:在.js配置文件中找到下拉刷新处理函数:
// pages/wxRequest/wxRequest.js
Page({/*** 页面的初始数据*/data: {listArr:[]},/*** 生命周期函数--监听页面加载*/onLoad(options) {this.getData();},getData(){wx.showLoading({title: '网络加载中...',mask:true//遮罩层,防止用户误触})wx.request({url: 'https://api.thecatapi.com/v1/images/search?limit=2',success:res=>{console.log(res)this.setData({listArr:res.data})//当网络请求完成后,我们要自动的把下拉刷新的样式关闭掉,要不然不好看:wx.stopPullDownRefresh() },complete:res=>{//无论网络请求是否成功,都要关闭loading样式:wx.hideLoading()}})},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {this.setData({//细节:其实我们下拉刷新后,应该先把页面清空,再获取新的数据://只不过页面清空效果很快,肉眼看不太出来listArr:[] })this.getData();},细节一:当网络请求完成后,我们要自动的把下拉刷新的样式关闭掉,要不然不好看:
- wx.stopPullDownRefresh(Object object):停止当前页面下拉刷新;
- wx.startPullDownRefresh(Object object):开始下拉刷新。调用后触发下拉刷新动画,效果与用户手动下拉刷新一致。
/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {//细节:其实我们下拉刷新后,应该先把页面清空,再获取新的数据://只不过页面清空效果很快,肉眼看不太出来this.setData({listArr:[] })this.getData();},细节二:在页面加载完毕前,应该添加一个wx.showLoading()提示用户正在加载,网络请求完成后,就关闭这个加载动作

getData(){wx.showLoading({title: '网络加载中...',mask:true//遮罩层,防止用户误触})wx.request({url: 'https://api.thecatapi.com/v1/images/search?limit=2',success:res=>{console.log(res)this.setData({listArr:res.data})//当网络请求完成后,我们要自动的把下拉刷新的样式关闭掉,要不然不好看:wx.stopPullDownRefresh() //当网络请求完成后,还要关闭loading样式:wx.hideLoading()}})},细节三:如果网络请求失败呢?例如接口失效:
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
getData(){wx.showLoading({title: '网络加载中...',mask:true//遮罩层,防止用户误触})wx.request({url: 'https://api.thecatapi.com/v1/images/search?limit=2',success:res=>{console.log(res)this.setData({listArr:res.data})//当网络请求完成后,我们要自动的把下拉刷新的样式关闭掉,要不然不好看:wx.stopPullDownRefresh() },complete:res=>{//无论网络请求是否成功,都要关闭loading样式:wx.hideLoading()}})},2、触底加载更多的数据onReachBottom

在json文件中配置:
{"usingComponents": {},"enablePullDownRefresh":true,"backgroundColor": "#6EB66E","navigationStyle":"custom" ,"onReachBottomDistance":200
}- 距离底部多少的时候触发我们的触底事件 默认是50px
- 在js中找到触底事件对应的处理函数:
/*** 页面上拉触底事件的处理函数*/onReachBottom() {},// pages/wxRequest/wxRequest.js
Page({/*** 页面的初始数据*/data: {listArr:[]},/*** 生命周期函数--监听页面加载*/onLoad(options) {wx.showLoading({title: '网络加载中...',mask:true//遮罩层,防止用户误触})this.getData();},getData(){wx.request({url: 'https://api.thecatapi.com/v1/images/search?limit=2',success:res=>{let oldArr = this.data.listArr;let newArr = oldArr.concat(res.data)//调用concat()方法进行数组的拼接console.log(res)this.setData({listArr:newArr})//当网络请求完成后,我们要自动的把下拉刷新的样式关闭掉,要不然不好看:wx.stopPullDownRefresh() },complete:res=>{//无论网络请求是否成功,都要关闭loading样式:wx.hideLoading()wx.hideNavigationBarLoading()}})},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {this.setData({//细节:其实我们下拉刷新后,应该先把页面清空,再获取新的数据://只不过页面清空效果很快,肉眼看不太出来listArr:[] })this.getData();},/*** 页面上拉触底事件的处理函数*/onReachBottom() {console.log("触底啦");wx.showNavigationBarLoading();this.getData();
},res.data是网络请求完成后获取到的数组:
let oldArr = this.data.listArr;
let newArr = oldArr.concat(res.data)//调用concat()方法进行数组的拼接
console.log(res)
this.setData({
listArr:newArr
})
3、wx.request的其他参数:
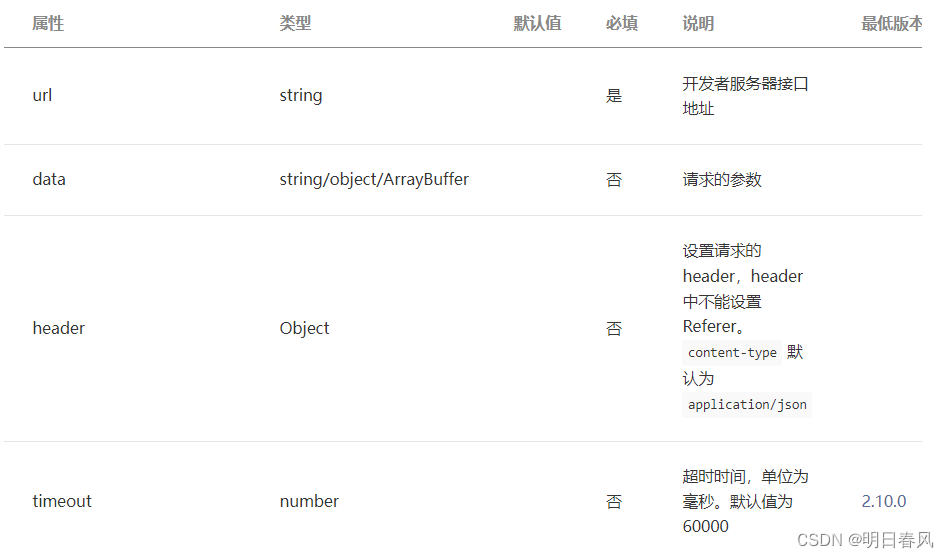
wx.request(Object object),默认是get请求




/*** 生命周期函数--监听页面加载*/onLoad(options) {this.getData();},getData(){wx.request({url:"https://api.thecatapi.com/v1/images/search",method:"get",data:{limit:2 //如果是字符串就要写上双引号},success:res=>{console.log(res);}})},post请求:
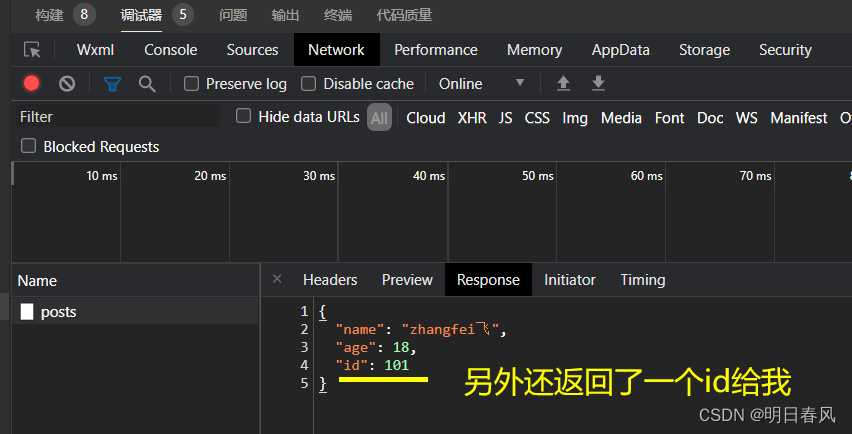
onLoad(options) {this.getData();},getData(){wx.request({url:"http://jsonplaceholder.typicode.com/posts",header:{"content-type":"application/json","token":123456},method:"post",data:{name:"zhangfei飞",age:18},success:res=>{console.log(res);}})},



案例1:POST请求获取
- 接口URL:POST https://tea.qingnian8.com/demoArt/get
- Content-Type: application/json


wxml:
<view class="out"><veiw class="from"><input type= "text" model:value="{{iptValue}}" placeholder="请输入用户名" bindconfirm="onSubmit"/> <!--bindconfirm:回车触发此事件--></veiw><view class="row" wx:for="{{listArr}}" wx:key="_id"><view class="username">用户名:{{item.title}}</view><view class="time">时间:{{item.posttime}}</view></view></view>wxss:
.out{padding:30rpx;border: red solid 9rpx;
}
.out .row{padding:15rpx;border-bottom: 2px solid #ccc;
}.js:
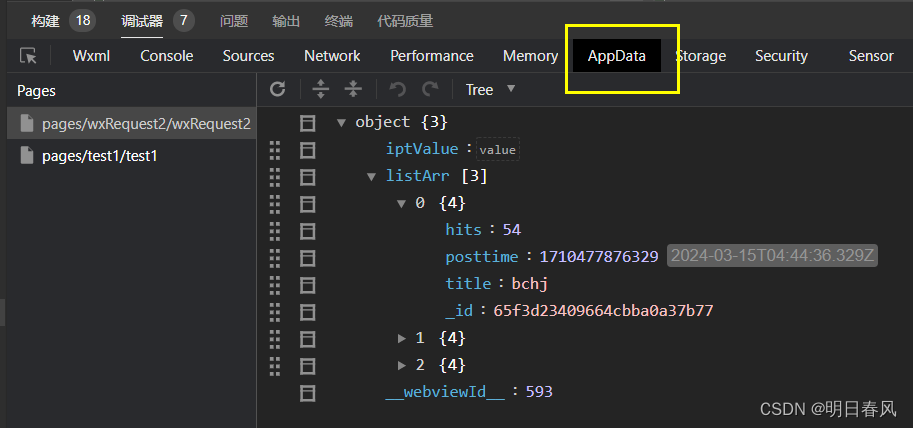
Page({/*** 页面的初始数据*/data: {iptValue:""},onSubmit(){console.log(this.data.iptValue);},/*** 生命周期函数--监听页面加载*/onLoad(options) {this.getData();},getData(){wx.request({url:" https://tea.qingnian8.com/demoArt/get",method:"POST",header:{"Content-Type":"application/json"},data:{num:3,page:1},success:res=>{console.log(res);}})},

案例2: POST 请求新增
- 接口URL:POST https://tea.qingnian8.com/demoArt/add
- Content-Type: application/json

