网站素材那种网站怎么搜关键词
Webpack
一 webpack基本概念
遇到问题
开发中希望将文件分开来编写,比如CSS代码,可以分为头部尾部内容,公共的样式。
JS代码也希望拆分为多个文件,分别引入,以后代码比较好维护。
本地图片,希望可以实现小图片不用访问后端,保存在前端代码中就可以了
运行程序时我们希望你的文件越少越好,外部资源少了,减少对服务器访问次数。
比如JS我们希望项目只有一个,加载一次就可以。
CSS代码我们希望你项目只有一个,加载一次就可以
开发和最终运行代码产生了冲突?我们可以用Webpack解决这个冲突
概念
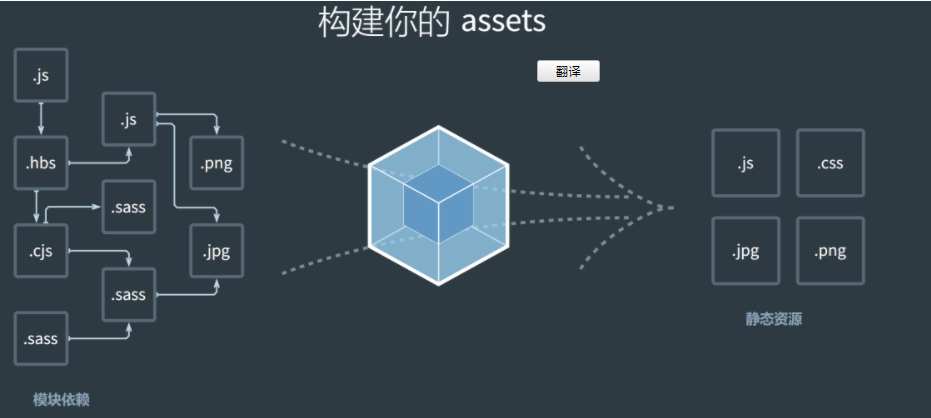
webpack是前端静态模块打包器,可以将我们错综复杂的文件,按照指定的规则打包成我们最终要部署的程序。
它主要有如下作用
- 构建前端工程化的项目
- 对源代码进行打包,得到最终要运行的代码

webpack能够实现:
- 将代码中所有JS依赖关系,打包后生成一个JS文件。最终引入到HTML代码中
- 将所有的CSS依赖关系,打包生成一个CSS文件,最终引入HTML代码中
- scss代码,可以直接编译生成css,以后写的scss代码,不用easy scss编译。
- 图片打包。大图片正常的打包放在项目中,小图片通过base64编码的方式保存在代码中。
通过webpack打包后的项目 体积更小、文件变的更少
二 图片的base64编码
项目中的图片,可以是文件的形式存在,也可以是base64编码的方式存在
我们将一张图片转化为base64编码,浏览器能直接识别这个编码。
在线转码网站:https://base64.us/
如果图片不是../d链接,而是用base64编码,浏览器不会去服务器加载图片,而是直接解析代码。效率会更高。
base64编码适合于小图片,图片越大,base64编码解析结果越大,影响网页的性能
三webpack项目环境搭建
(1)创建一个项目,并初始化项目
npm init -y
(2)在项目中安装webpack工具
npm install webpack --save-dev
npm install webpack-cli --save-dev
webpack:webpack的核心文件
webpack-cli:webpack的脚手架工具,利用他可以实现项目打包
—save-dev代表开发环境依赖.webpack只有在开发过程中才会使用,项目打包后就不用了
(3)下载服务器插件
npm i webpack-dev-server --save-dev
webpack-dev-server:webpack内置了一个服务器,可以通过这个来启动项目
(4)安装合并js的插件
npm i webpack-merge --save-dev
(5)下载项目启动插件
npm i cross-env --save-dev
(6)下载html打包插件
npm i html-webpack-plugin -D
-D就表示 —save-dev的意思
(7)下载CSS打包插件
npm i mini-css-extract-plugin style-loader -D
npm install css-loader@5.2.6 -D
mini-css-extract-plugin:这个插件用于打包CSS的插件,以后如果遇到index.js中import引入了CSS代码,我们就会启动这个插件来处理代码。
css-loader:解析CSS源代码
style-loader:解析CSS样式代码
(8)下载SCSS打包插件
npm i sass-loader -D
npm i node-sass@4.14.1 --sass_binary_site=https://npm.taobao.org/mirrors/node-sass -D
node-sass这个包需要单独使用淘宝镜像下载
(9)下载图片打包插件
npm install url-loader file-loader html-withimg-loader -D
url-loader :打包检测文件路径
file-loader:打包图片文件
html-withimg-loader:针对html网页中img图片打包
css-loader版本需要降低为5.2.6,否定背景图片和img标签打包生成两个文件
(10) 下载静态文件打包插件
项目中有些文件不参与打包。不参与打包的文件在打包过程中,原封不动复制到打包后的代码中。
npm i copy-webpack-plugin -D
四 搭建Webpack项目结构
(1)创建webpack配置文件
开发环境 程序开发时的环境,代码提示友好,代码格式规范.报错信息明确
生产环境 线上运行的环境, 积小\代码压缩\减少输出,代码中不要console.log
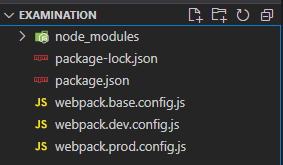
我们可以在项目的根目录下面创建三个文件

webpack.dev.config.js --->开发环境配置文件
webpack.prod.config.js --->生产环境的配置文件
webpack.base.config.js --->公共配置文件
开发环境和生产环境相同的代码,写在base文件中
开发环境自己特有配置dev这个文件
生产环境特有配置写在prod这个文件
(2)创建项目目录
前端工程化项目的标准目录结构

五 webpack配置文件信息
webpack.base.config.js
const path = require("path")
const HtmlWebpackPlugin = require("html-webpack-plugin")
const MiniCssExtractPlugin = require("mini-css-extract-plugin")
const webpack = require("webpack")
const CopyWebp