日报社网站平台建设项目标题关键词优化技巧
目录
1 组件更新机制
2 虚拟DOM配合Diff算法
3 减轻state
4 shouldComponentUpdate()
4.1 基本使用
4.2 使用参数
5 纯组件
5.1 基本使用
5.2 纯组件的比较方法 shallow compere
1 组件更新机制
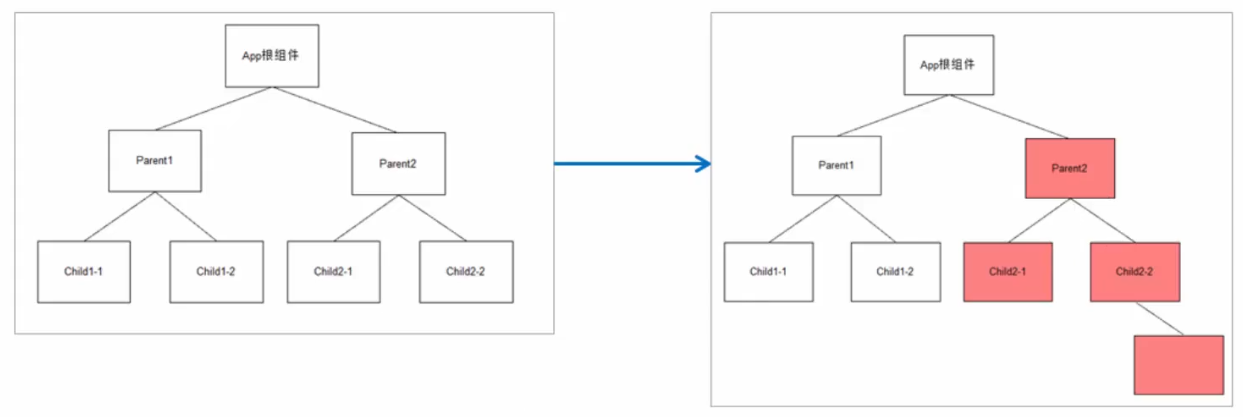
当父组件重新渲染时,父组件的所有子组件也会重新渲染,但非父组件的所有子组件不会重新渲染
如果只有parent2更新了,那么只会更新 child2-1与child2-2及后代,别的都不更新
如果是根组件更新,那么就所有组件都会更新

2 虚拟DOM配合Diff算法
当组件中只有一个DOM元素需要更新时,React使用 虚拟DOM配合Diff算法 只对需要更新的部分更新
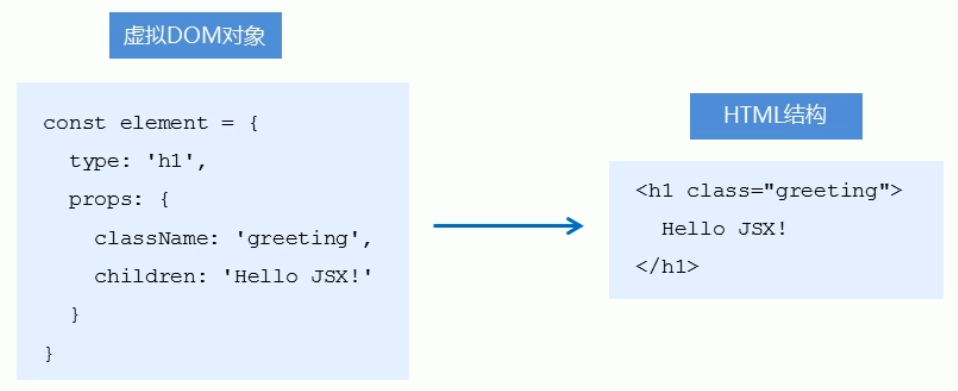
虚拟DOM本质上是一个JS对象,用来描述你希望再屏幕上看到的内容
- 由于只是一个JS对象,所以有JS环境就可以描述DOM了,这个特性拜托了浏览器的束缚,更好的实现React跨平台的功能

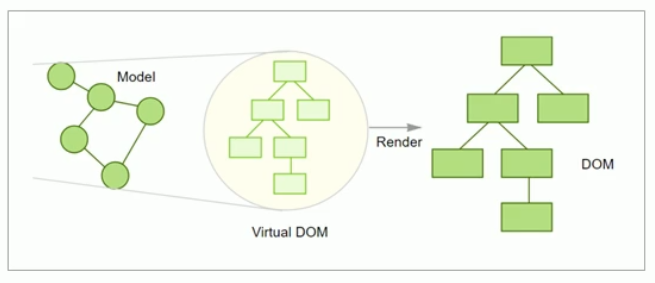
渲染DOM的流程是这样的,首先根据一些数据生成虚拟DOM,然后根据虚拟DOM生成页面上的DOM

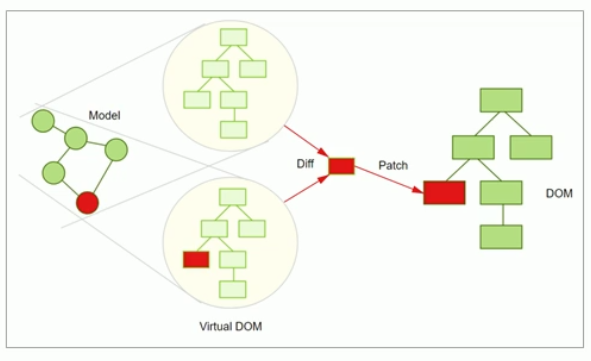
当数据发生改变的时候,生成一个新的虚拟DOM,Diff算法比较新的虚拟DOM与旧的虚拟DOM的区别,然后只重新渲染有改动的真实的DOM

- 色表示改变的部分
3 减轻state
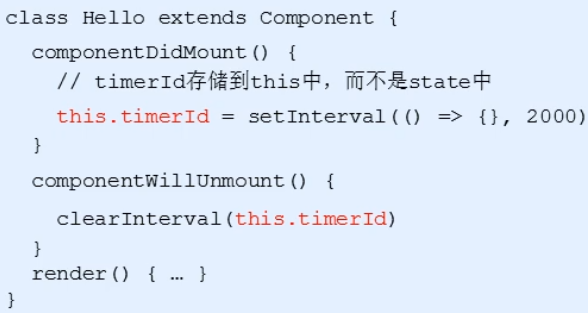
state应只存储何组件渲染有关的数据。
像定时器的id这种也需要在多个方法中用到的数据,应该放在this中

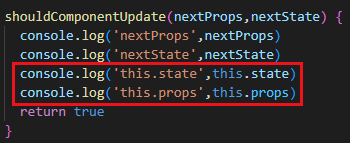
4 shouldComponentUpdate()
当父组件更新后,父组件的所有后代组件都会被更新,可以使用钩子函数 shouldComponentUpdate(nextProps,nextState) 来避免不必要的重新渲染
shouldComponentUpdate()可以接收nextProps与nextState两个参数,我们可以通过这两个参数对是否需要渲染进行判断,如果我们定义返回值为true表示需要重新渲染组件,false表示不需要重新渲染
shouldComponentUpdate()是在更新的时候触发,不会说这里给了false所以开始的时候渲染不出来
4.1 基本使用
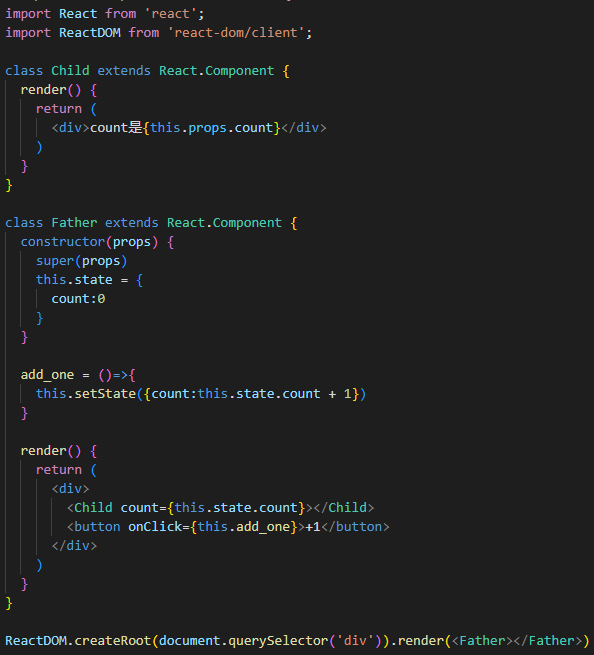
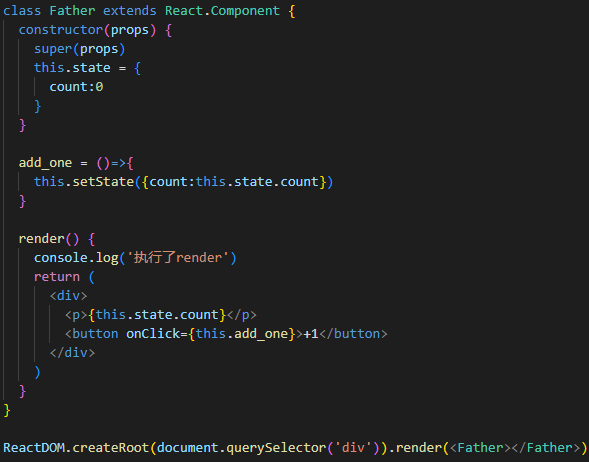
我们做个计数器的例子,子组件负责显示文本

点击按钮后可以正常计数
![]()
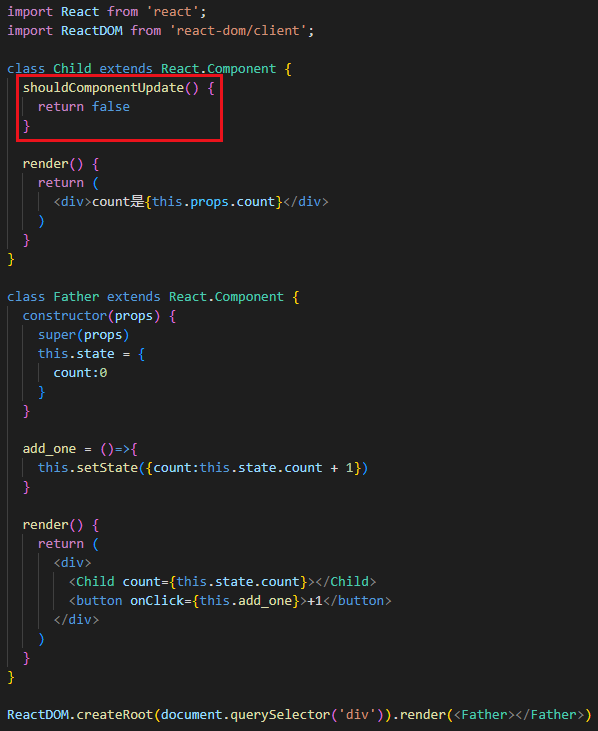
现在我们在子组件中加入 shouldComponentUpdate(),并让其返回值为false

这个时候点按钮就没用了,因为返回值写死为false,所以就不会再更新了
![]()
4.2 使用参数
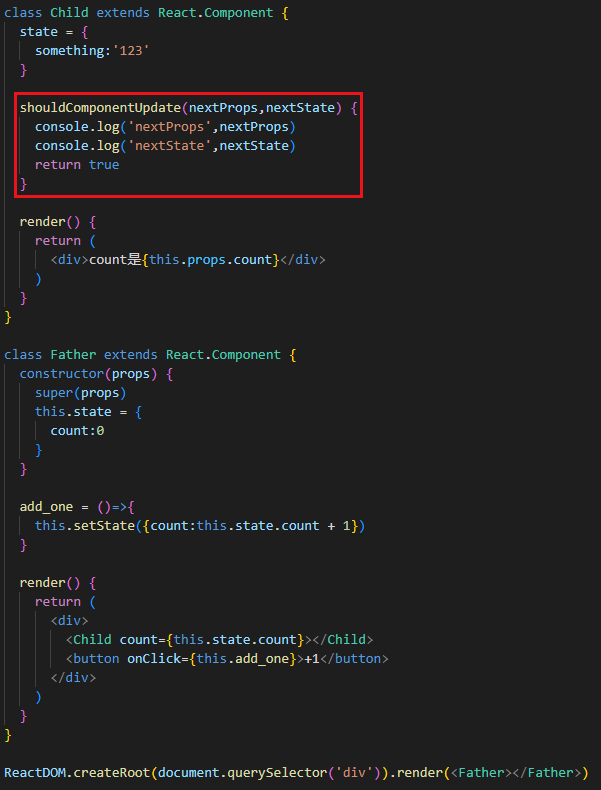
nextProps是最新的props,nextState是最新的state,我们简单用一下

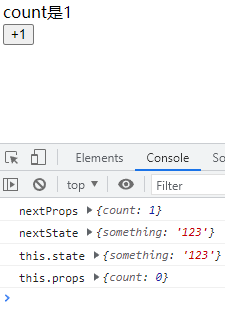
点击按钮之后可以获取到最新的props与state

可以通过this.state与this.props获取更新前的状态


我们通过更新前与更新后的状态就可以判断此组件是否需要更新了
5 纯组件
5.1 基本使用
纯组件(React.PureComponent)与React.Component功能类似
之前我们创建组件的时候都是继承的React.Componnent
![]()
纯组件内部自动通过shallow compere(浅层对比)比较 更新前后的props与state ,如果有变化就渲染,如果没用变化就不渲染
我们简单做个例子,先看React.Component,目前点击按钮后count不再+1,而是保持原状

点击按钮后会执行render()

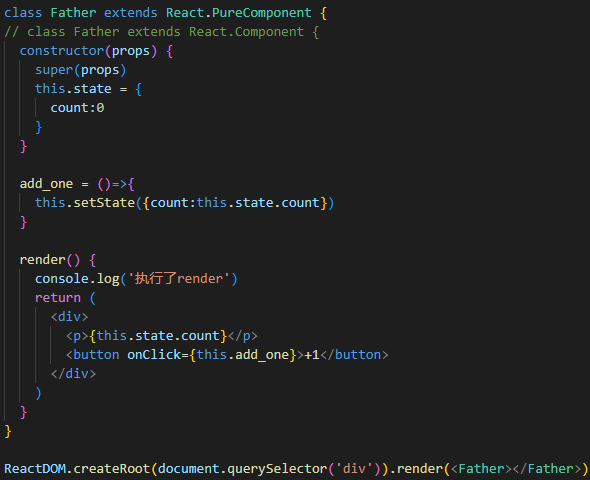
之后再看纯组件

由于count没有发生改变,所以只执行了一开始渲染页面的render(),后面点击按钮不再执行render()

5.2 纯组件的比较方法 shallow compere
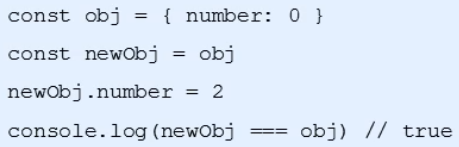
值(整形,字符串这种)的话就是直接比,对于引用类型(数组,对象)只比较引用地址是否相同
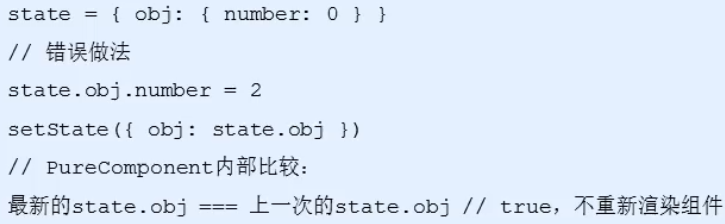
在纯组件中使用浅拷贝会出问题
先回忆一下JS的浅拷贝

纯组件中的原理与上面一样,纯组件判定这一次对象与上一次对象相同,就不会再渲染了

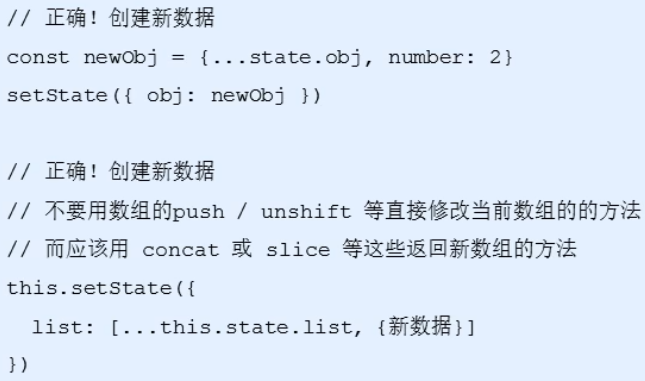
如果要修改类型为对象的状态,建议使用深拷贝(三个点的方式)

无论是纯组件还是普通组件都建议新搞一个数据
